项目中要用PhoneGap开发,了解了下基本规则,记录一下,以备后查。(只针对Android平台)
一、安装
在安装PhoneGap开发环境之前,需要先安装以下框架:
1.Java SDK
2.Eclipse
5.PhoneGap
说明:
1.Java SDK直接下载安装即可,没什么可说的,安装不了就是人品问题了;
2.Eclipse 也是直接下载安装,建议为classic版的;
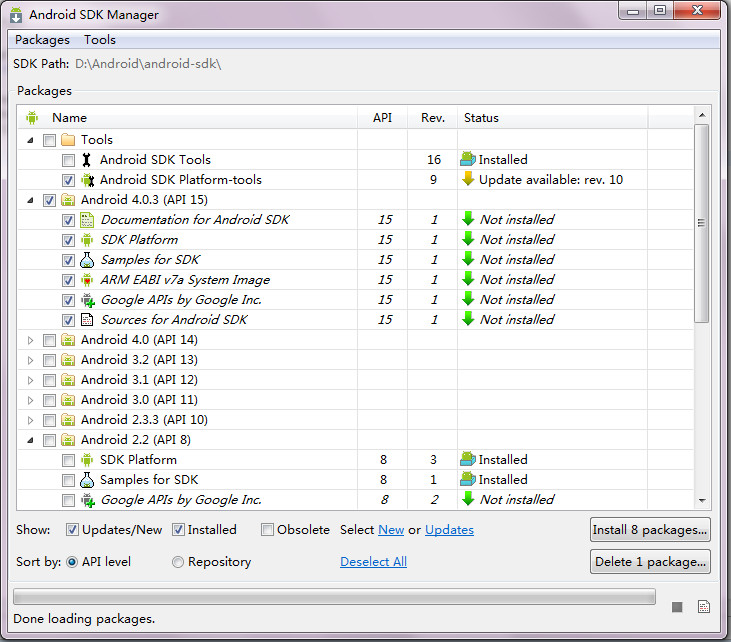
3.Android SDK和ADT Plugin安装完成后,重启eclipse进入Window->Android SDK Manager进行选择要安装的Android开发框架进行安装

4.PhoneGap包不用安装,直接解压。
二、第一个PhoneGap项目
1.在eclipse中新建Android Project,名字神马的随便取吧;
2.在项目的目录下,建两个文件夹:
/libs
/assets/www
3.进入将刚刚下载并解压的PhoneGap包里Anroid目录,我们需要的资源都在这个目录下。
将phonegap-x.x.x.js这个js文件(具体名称视当时下载的版本而定)copy到/assets/www目录下,
把phonegap.jar文件copy到/libs目录下。
再把xml目录copy到android项目的res目录下。
4.在/assets/www下建立index.html文件,内容看起来像这样:
<!DOCTYPE HTML> <html> <head> <title>PhoneGap</title> <script type="text/javascript" charset="utf-8" src="phonegap-x.x.x.js"></script> </head> <body> <h1>Hello World</h1> </body> </html>
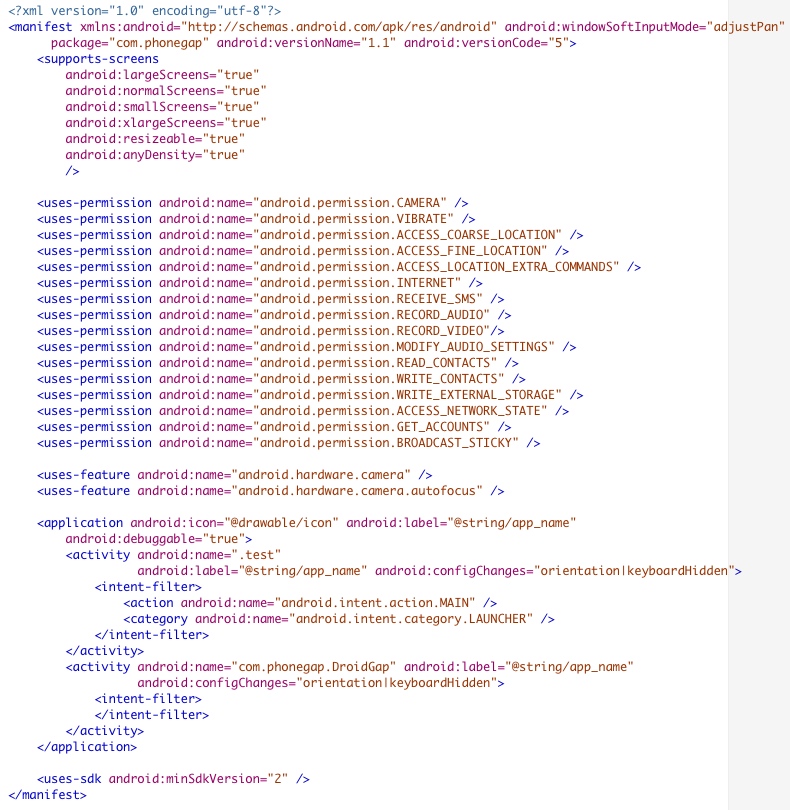
5.将以下权限配置的xml内容copy到AndroidManifest.xml文件中:
<supports-screens android:largeScreens="true" android:normalScreens="true" android:smallScreens="true" android:resizeable="true" android:anyDensity="true" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.VIBRATE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.RECEIVE_SMS" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.READ_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" />
6.将以下内容添加到AndroidManifest.xml文件的activity标签中:
android:configChanges="orientation|keyboardHidden
7.AndroidManifest.xml最后看起来会像这样:

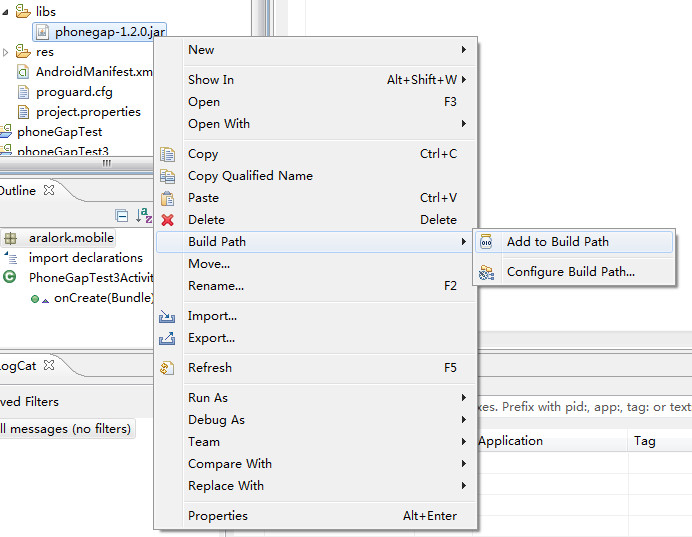
8.在刚刚新建的Android Project中找到libs目录并在phonegap-x.x.x.jar上点击右键,选择 Build Path->Add to Build Path

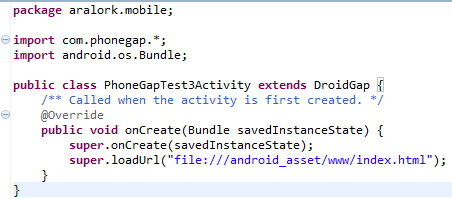
9.最后再修改下src下的Java主文件:
1)添加import com.phonegap.*;
2)将类改成继承为DroidGap;
3)删掉import android.app.Activity;
4)把setContentView()这行替换为super.loadUrl("file:///android_asset/www/index.html");
5)最后看起来就像这样:

然后就可以试着运行一下,成功的话会出现Hello World的界面。
三、PhoneGap Plugin
PhoneGap的插件机制其实就是一个android类导出为jar文件,然后再被PhoneGap的项目引用,再通过js来调API:
1.创建一个Android Project;
2.打开Java主文件,将继承的类改为Plugin;
3.引入以下类:
import com.phonegap.api.Plugin;
import com.phonegap.api.PluginResult;
import com.phonegap.api.PluginResult.Status;
4.重写父类的execute方法:
public PluginResult execute(String action, JSONArray data, String callbackId) {
PluginResult pr=null;
if(action.equals("method1")){
pr=new PluginResult(Status.IO_EXCEPTION,"method1");
}else if(action.equals("method2")){
pr=new PluginResult(Status.OK,"method2");
}
return pr;
}
其中,第一个参数action可以作为分类调用时的类型,我们就可以用该参数来实现多方法功能。
返回的PluginResult实例可以通过状态Status类型的控制来描述当前结果的执行状态。
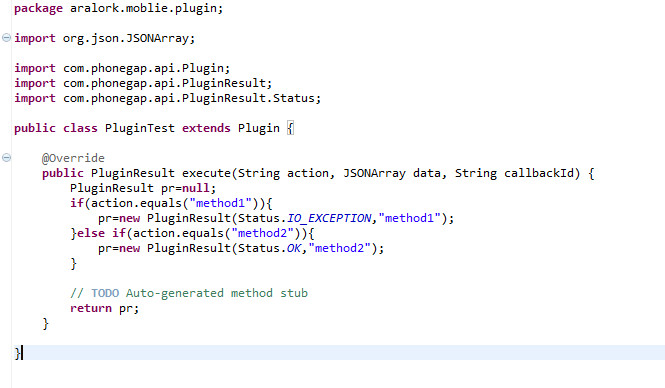
最后,代码看起来可能像这样:

5.将该类导出为jar(在类文件上右键->Export->JAR File)
6.回到之前创建的PhoneGap项目中,按上面添加jar包的方法再将该jar添加到工程中。
7.在/res/xml/plugins.xml文件中添加以下内容:
<plugin name="PluginTest" value="aralork.moblie.plugin.PluginTest"/>
name是你在调用时要使用的类名,value是类在jar包中的全路径
8.最后再打开assets/www/index.html文件,写入类似于这样的内容:
<script type="text/javascript" charset="utf-8" src="phonegap-x.x.x.js"></script> <script type="text/javascript"> PhoneGap.exec(successCallback, //成功后的回调方法 failureCallback, //失败后的回调方法 'PluginTest',//刚才配置的类名 'method1', //方法名称,就是之前提到的action参数 ["/sdcard"]); //sdcard路径 function successCallback(data){ alert("data:"+data); } function failureCallback(data){ alert("error:"+data); } </script>
人品没问题的话,这样就能run起来了。。。。。。。