1. 什么是自动化测试
自动化测试是把以人为驱动的测试行为转化为机器执行的一种过程。
2. 为什么要进行自动化测试
1、解决回归测试
2、解决压力测试
3、解决兼容测试
4、提高测试效率,保证产品质量
3.自动化测试所属分类
-
黑盒测试(功能测试)
-
灰盒测试(接口测试)
-
白盒测试(单元测试)
注意:Web自动化测试属于黑盒测试(功能测试)
4. 自动化测试优缺点
1.1. 优点
-
以较少时间运行更多的测试用例
-
自动化脚本可重复使用
-
减少人为的错误
-
测试数据存储
1.1. 缺点
-
不能取代手工测试
-
手工测试比自动化测试发现的缺陷多,实际测试里边,手工bug 80%,自动化工具 20% (性能和功能)
-
测试人员技能要求,要懂编码
5.自动化测试过程
1) 自动化测试需求分析。
2)自动化测试框架的搭建。
a. 公用的对象。
b. 公用的环境。
c. 公用的方法。
d. 测试数据。
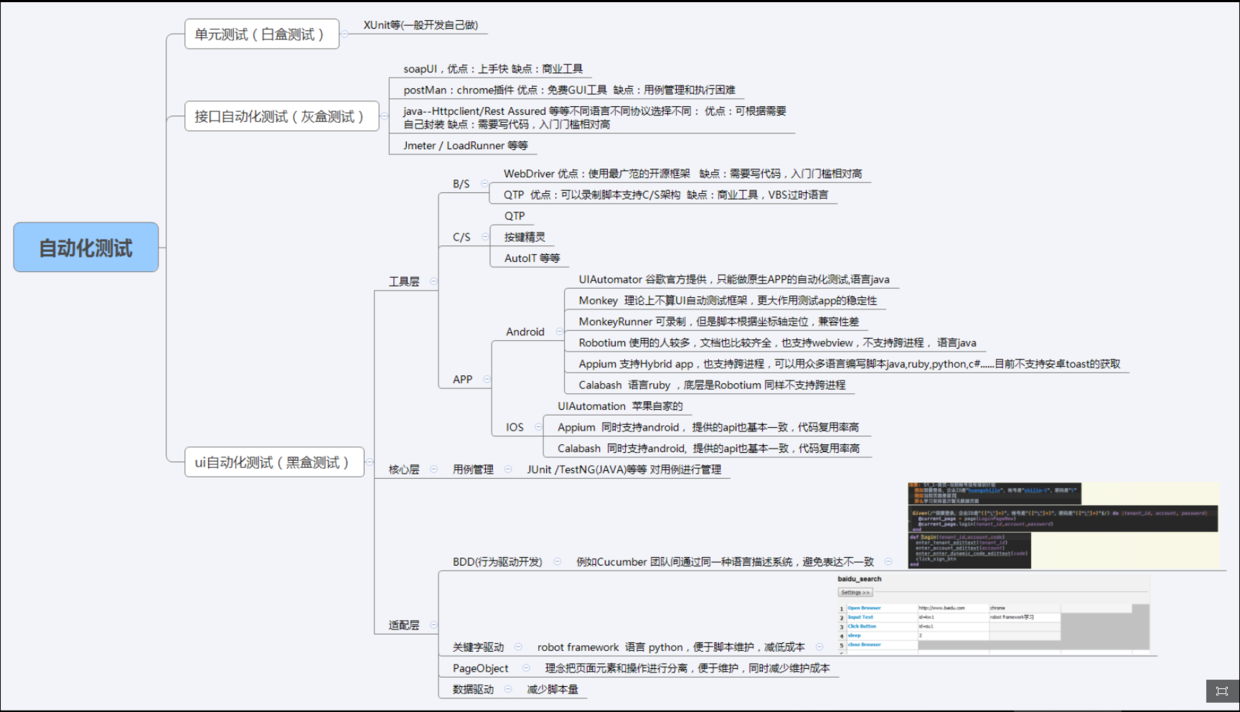
6.自动化测试分类
1.Web--(UI)自动化测试
2.接口自动化测试
3.移动(app)自动化测试
4.单元测试--自动化测试、
7. 主流测试工具
Web自动化测试工具:selenium、QTP(全名HP QuickTest Professional software ), Robot Framework功能自动化测试框架
性能自动化测试工具:loadrunner、jmeter。
接口自动化测试工具:SoapUI、postman,jmeter,restclient
移动(app)自动化测试工具:robotium(Android自动化测试框架)、appium。monkey(压力测试,随机测试工具)、monkeyrunner
云测平台:testin

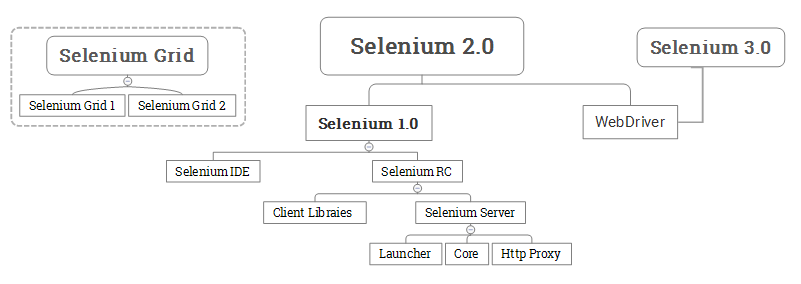
8. 功能测试工具Selenium简介

Selenium是一款基于web应用程序的开源测试工具。
Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。
它支持Firefox、ie等众多浏览器。
它同时支持JAVA、C#、Ruby、Python、PHP、Perl等众多的主流语言。
Java+selenium
Python+selenium
Selenium原理/机制
https://blog.csdn.net/lemo_ice/article/details/102852147
https://blog.csdn.net/p312011150/article/details/80672703
8.1. Selenium特点
开源、跨平台,运行在浏览器中
简单灵活、支持很多种语言
9. Selenium 核心组件
Selenium RC 需要启动一个Server,然后将操作页面元素的API 转成javascript脚本,再把这段脚本注入到浏览器中去执行。
10. 什么是WebDriver
WebDriver 提供一套更加面向对象,更易于使用的API,同时更容易操作浏览器和页面元素。所以现在我们学习Senlium 时更加推荐学习WebDriver。
11. Selenium WebDriver查找页面元素及元素操作
11.1. 元素常用定位方法
-
通过id定位元素:find_element_by_id("id_vaule")
-
通过name定位元素:find_element_by_name("name_vaule")
-
通过tag_name定位元素:find_element_by_tag_name("tag_name_vaule")
-
通过class_name定位元素:find_element_by_class_name("class_name")
-
通过css定位元素:find_element_by_css_selector();用css定位是比较灵活的
-
通过xpath定位元素:find_element_by_xpath("xpath")
-
通过link_text定位:driver.find_element_by_link_text("新闻").click()
-
通过partial link_text 定位:driver.find_element_by_partial_link_text("闻").click()
11.2. 定位分类总结
-
Id,name,class name:为元素属性定位
-
tag_name:为元素标签
-
link text 、partial link text:为超链接定位(a标签)
-
Xpath:为元素路径
-
Css :为css元素选择器定位
-
鼠标事件和键盘事件
https://www.cnblogs.com/mashuqi/p/10442150.html