1.Flex 旧版本的一些地图控件列举
Google Map, Map abc, Yaohoo map 等, 都提供了flash 版本的API。这些版本的API 在非移动平台上是可以使用的,但是在移动平台上,基本都是不支持的。我测试过Google Map 在移动设备上是根本不行的。
2.移动设备的地图控件
(1)第一款强烈推荐的控件是 Arcgis ,下载地址http://help.arcgis.com/en/webapi/flex/index.html。 Arcgis 是比较适合移动开发的,他的拓展性也比较强,默认支持的是arcgis server 的地图,但是可以拓展支持google 地图,bing地图,天地图等等。
(2)mapquest,一下是下载地址http://developer.mapquest.com/web/products/featured/as3-flex-flash。
Mapquest 这个控件比较好的一点是,反应比较快,但是有一点是诟病吧,是这样的,和google 地图的操作有些出入,google 地图在加载下一层的时候刚才的层还会显示,就是有点模糊。但是了,Mapquest 显示直接是空白,很不好看。
3,控件使用
Arcgis 的使用。
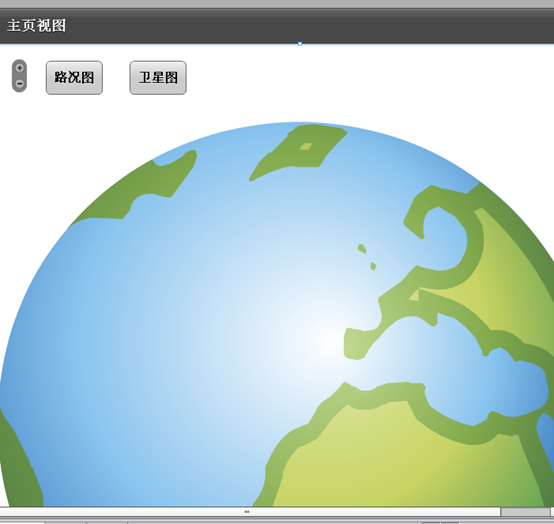
新建flex 手机项目,添加 arcgis 类库,在主视图添加地图,以及添加切换地图类型的按钮,如图所示:
3.1 拓展的google 图层
1 package google
1 package google
3 import com.esri.ags.layers.TiledMapServiceLayer;
4 import com.esri.ags.SpatialReference;
5 import com.esri.ags.geometry.Extent;
6 import com.esri.ags.geometry.MapPoint;
7 import com.esri.ags.layers.supportClasses.LOD;
8 import com.esri.ags.layers.supportClasses.TileInfo;
9
10 import flash.net.URLRequest;
11
12 /**
13 * Google 地图 ,获取层得类
14 * Google 地图层,路图
15 */
16 public class GoogleSatLayer extends TiledMapServiceLayer
17 {
18 public function GoogleSatLayer()
19 {
20 super();
21 buildTileInfo();
22 setLoaded(true);
23 }
24 private var _tileInfo:TileInfo=new TileInfo();
25 private var _baseURL:String="";
26
27
28 //--------------------------------------------------------------------------
29 //
30 // 重写父类方法
31 //
32 //--------------------------------------------------------------------------
33 override public function get fullExtent():Extent
34 {
35 return new Extent(-20037508.342787, -20037508.342787, 20037508.342787, 20037508.342787, new SpatialReference(102113));
36 }
37
38 override public function get initialExtent():Extent
39 {
40 return new Extent(-20037508.342787, -20037508.342787, 20037508.342787, 20037508.342787, new SpatialReference(102113));
41 }
42
43 override public function get spatialReference():SpatialReference
44 {
45 return new SpatialReference(102113);
46 }
47
48 override public function get tileInfo():TileInfo
49 {
50 return _tileInfo;
51 }
52
53
54 private const secGoogleWord:String="Galileo";
55 //get google secwords
56 private function GetSecGoogleWords(coord:Object):Array
57 {
58 var arr:Array = new Array();
59 var sec1:String = "";
60 var sec2:String = "";
61 var seclen:int = (coord.row*3 + coord.column) % 8;
62 sec2 = secGoogleWord.substr(0,seclen);
63 if(coord.column >= 1000 && coord.column < 100000)
64 {
65 sec1 = "&s=";
66 }
67 arr.push(sec1);
68 arr.push(sec2);
69 return arr;
70 }
71
72 /**
73 * 获取矢量地图
74 */
75 override protected function getTileURL(level:Number, row:Number, col:Number):URLRequest
76 {
77 // http://khm0.google.com/kh/v=99&x=1672&y=893&z=11&s=Galil
78 //http://mt1.google.cn/vt/lyrs=s@102&hl=zh-CN&gl=cn&x=1683&y=889&z=11&s=Ga
79
80 // modest map 请求地址
81 //http://khm.google.com/vt/lbw/lyrs=y&hl={0}&x={1}&y={2}&z={3}&s={4}
82
83
84 // var url:String="http://khm0.google.com/kh/v=99&" +
85 // "x=" + col + "&" +
86 // "y=" + row + "&" +
87 // "z=" + level+ "&s=Galil";
88
89 //google 地图请求地址,卫星图, 是不准确的。
90 // var url:String="http://mt"+(col%4)+".google.cn/vt/lyrs=s@102&hl=zh-CN&gl=cn&" +
91 // "x=" + col + "&" +
92 // "y=" + row + "&" +
93 // "z=" + level+ "&s=Ga";
94
95
96 var coord:Object = {};
97 coord.row = row;
98 coord.column = col;
99 var arr:Array=GetSecGoogleWords(coord);
100 var sec1:String=arr[0];
101 var sec2:String=arr[1];
102
103 // modest map google 卫星图请求
104 var url:String = "http://khm.google.com/vt/lbw/lyrs=y&hl={0}&x={1}&y={2}&z={3}&s={4}"
105
106 url = url.replace("{0}","zh-CN");
107 url = url.replace("{1}",col);
108 url = url.replace("{2}",row);
109 url = url.replace("{3}",level);
110
111
112 url = url.replace("{4}",sec2);
113 //trace("GoogleSatLayer.as line 124 :"+url)
114 return new URLRequest(url);
115 }
116
117
118
119 private function buildTileInfo():void
120 {
121 _tileInfo.height=256;
122 _tileInfo.width=256;
123 _tileInfo.origin=new MapPoint(-20037508.342787, 20037508.342787);
124 _tileInfo.spatialReference=new SpatialReference(102113);
125 //_tileInfo.spatialReference=new SpatialReference(102100);
126 //_tileInfo.spatialReference=new SpatialReference(4326);
127 _tileInfo.lods = [
128 new LOD(0, 156543.033928, 591657527.591555),
129 new LOD(1, 78271.5169639999, 295828763.795777),
130 new LOD(2, 39135.7584820001, 147914381.897889),
131 new LOD(3, 19567.8792409999, 73957190.948944),
132 new LOD(4, 9783.93962049996, 36978595.474472),
133 new LOD(5, 4891.96981024998, 18489297.737236),
134 new LOD(6, 2445.98490512499, 9244648.868618),
135 new LOD(7, 1222.99245256249, 4622324.434309),
136 new LOD(8, 611.49622628138, 2311162.217155),
137 new LOD(9, 305.748113140558, 1155581.108577),
138 new LOD(10, 152.874056570411, 577790.554289),
139 new LOD(11, 76.4370282850732, 288895.277144),
140 new LOD(12, 38.2185141425366, 144447.638572),
141 new LOD(13, 19.1092570712683, 72223.819286),
142 new LOD(14, 9.55462853563415, 36111.909643),
143 new LOD(15, 4.77731426794937, 18055.954822),
144 new LOD(16, 2.38865713397468, 9027.977411),
145 new LOD(17, 1.19432856685505, 4513.988705),
146 new LOD(18, 0.597164283559817, 2256.994353),
147 new LOD(19, 0.298582141647617, 1128.497176)
148 ];
149 }
150 }
151 }
要拓展层 ,只需要继承 TiledMapServiceLayer 类,然后重写fullExtent,initialExtent,spatialReference,tileInfo,getTileURL 这些方法。关键的url 在getTileURL 这个方法中。根据传入的层,行,列来构造url。
其它层的类我都附加在了源代码中。
3.2 MapQuest 的使用
建立 MapQuestSample flex 手机项目,添加类库MQFlashMapsAPI_7.0.6_MQ_MOBILE.swc。在主视图中添加<mx:UIComponent id="uic" x="0" y="0" height="100%" width="100%"/> UIComponent, 用于加载地图。
protected function initMap():void
this.map = new TileMap(this.key,this.mapStartZoomLevel,new LatLng(38.134557, -98.4375),this.mapStartType);
this.map.size = new Size(this.width,this.height);
this.map.mapFriction = this.mapFriction;
this.map.name = "mainMap";
this.addMapListeners();
if (this.mapUseZoomControl) this.addZoomControl();
//move the logo to the upper righthand corner
this.map.setLogoPlacement(LogoType.LOGO_MQ_LOGO,new MapCornerPlacement(MapCorner.TOP_RIGHT, new Size(-5,5)));
//remove the old layer ,add google layer
this.map.removeTileLayers();
var googleLayer:GoogleMapLayer = new GoogleMapLayer(this.map);
this.map.addTileLayer(googleLayer);
this.uic.addChild(this.map);
}
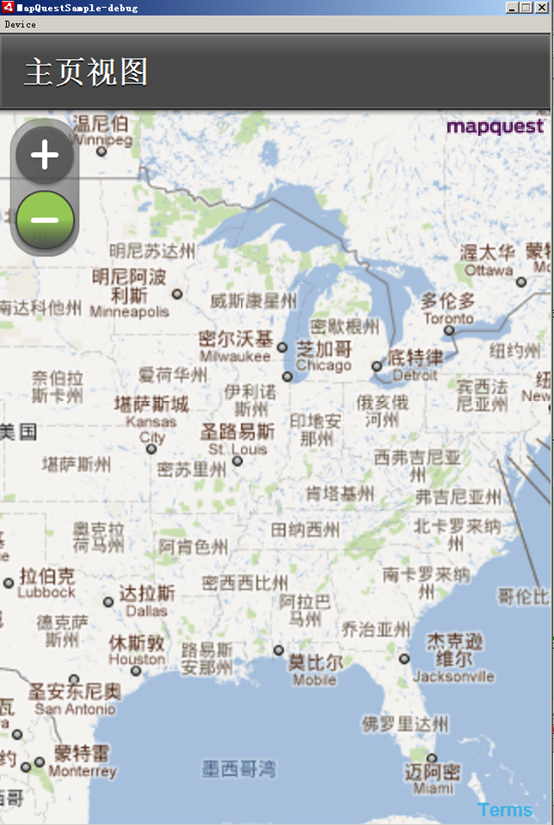
视图初始化之后就会添加到控件中。如下是程序运行截图:
4.后续
MapQuest类库本身比较小,而且反应很快。我将他反编译了一下,然后修改了下代码,编译成了自己类库。我也会把源代码附上的,供大家学习使用。但是最好还是申请key,毕竟是使用人家做好的东西吗。
源码
/Files/csharponworking/MapQuestAPI7.1.1反编译.rar