1.浏览器
1.1 浏览器窗口大小位置
driver.set_window_size(self, width, height, windowHandle) 将某个窗口设置为固定大小
driver.set_window_position(self, x, y, windowHandle) 将某个窗口移动到指定的位置
driver.set_window_rect(self, x, y, width, height, windowHandle) 将某个窗口设置为固定的大小移动到指定的位置
driver.maximize_window() 窗口最大化
driver.minimize_window() 窗口最小化
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("http://www.baidu.com")
driver.set_window_size(480, 800)
driver.set_window_rect(300, 300, 480, 800)
driver.set_window_position(300, 300)
driver.maximize_window()
driver.minimize_window()
1.2 控制浏览器的后退、前进
driver.back()
driver.forward()
from selenium import webdriver
import time
driver = webdriver.Firefox()
f_url = "https://www.baidu.com"
s_url = "https://news.baidu.com"
driver.get(f_url)
time.sleep(1)
driver.get(s_url)
time.sleep(1)
driver.back()
assert f_url in driver.current_url, "current url not first url"
print(driver.current_url)
time.sleep(1)
driver.forward()
assert s_url in driver.current_url, "current url not second url"
print(driver.current_url)
driver.close()
1.3 模拟浏览器刷新
driver.refresh()
2.元素操作
clear 清除文本
send_keys(value) 模拟按键输入
click() 单击
submit() 提交表单,如搜索框输入内容后的回车操作,就可以通过submit()方法模拟
size 返回元素的尺寸
text 获取元素的文本
get_attribute(name) 获得属性值
is_displayed() 返回该元素是否可见,布尔类型
from selenium import webdriver
import time
driver = webdriver.Firefox()
f_url = "https://www.baidu.com"
driver.get(f_url)
driver.find_element_by_id("kw").send_keys("hello")
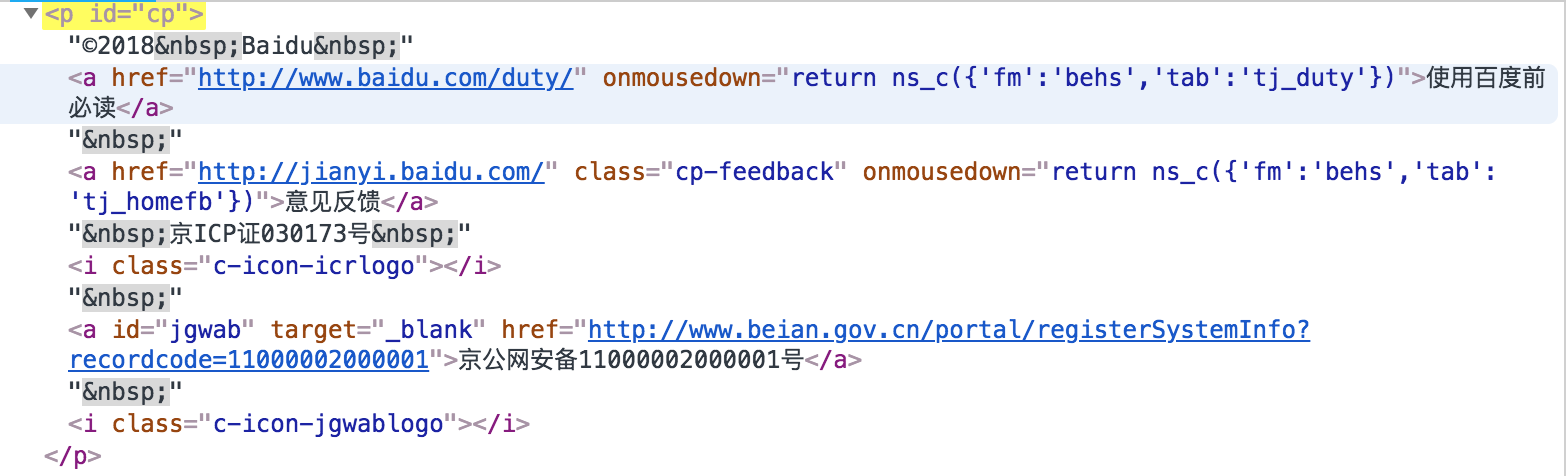
print(driver.find_element_by_id("cp").text)
driver.find_element_by_id("kw").clear()
driver.find_element_by_id("kw").send_keys("selenium")
driver.find_element_by_id("kw").submit()
print(size)
print(driver.find_element_by_id("kw").get_attribute("name"))
print(driver.find_element_by_id("kw").is_displayed())
driver.close()


3.鼠标事件
perform() 执行所有ActionChains中存储的行为
context_click() 右击
double_click() 双击
drag_and_drop() 拖动
move_to_element() 鼠标悬停
右击没有实现
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import time
driver = webdriver.Firefox()
f_url = "https://www.baidu.com"
driver.get(f_url)
driver.find_element_by_link_text("地图").click()
driver.find_element_by_xpath("//span[@class='success']").click()
nowPos = driver.find_element_by_xpath("//*[@class="normal"][1]")
ActionChains(driver).context_click(nowPos).perform()
time.sleep(1)
try:
driver.find_element_by_xpath("//span[@id="cmitem_start"]").click()
except Exception as e:
print("not found")
time.sleep(1)
driver.close()

鼠标悬停
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import time
driver = webdriver.Firefox()
f_url = "https://www.baidu.com"
driver.get(f_url)
bdMore = driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(bdMore).perform()
driver.find_element_by_link_text("搜索历史").click()
time.sleep(2)
driver.close()
鼠标双击
没有找到适用的场景,没有尝试
element = driver.find_element_by_link_text("xx")
ActionChains(driver).double_click(element).perform()
鼠标拖放
没有找到适用的场景,没有尝试
e1 = driver.find_element_by_xpath("") #源位置
e2 = driver.find_element_by_xpath("") #目标位置
ActionChains(driver).drag_and_drop(e1, e2).perform() #执行拖放
4.键盘事件
sendkeys可以模拟键盘输入,也可以用来模拟键盘上的按键,甚至是组合键
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.action_chains import ActionChains
from time import sleep,ctime
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
el = driver.find_element(By.ID, "kw")
el.send_keys("seleniumm")
el.send_keys(Keys.BACK_SPACE)
el.send_keys(Keys.SPACE)
el.send_keys("教程")
el.send_keys(Keys.CONTROL, 'a')
el.send_keys(Keys.CONTROL, 'x')
el.send_keys(Keys.CONTROL, 'v')
el.send_keys(Keys.ENTER)
driver.close()
| send_keys(Keys.BACK_SPACE) | 删除键BackSpace |
| send_keys(Keys.SPACE) | 空格键Space |
| send_keys(Keys.TAB) | 制表键Tab |
| send_keys(Keys.ESPACE) | 回退键Esc |
| send_keys(Keys.ENTER) | 回车键Enter |
| send_keys(Keys.CONTROL,'a') | 全选Ctrl+A |
| send_keys(Keys.CONTROL,'c') | 复制CTRL+C |
| send_keys(Keys.CONTROL,'x') | 剪切CTRL+X |
| send_keys(Keys.CONTROL,'v') | 粘贴Ctrl+V |
| send_keys(Keys.F1) | 键盘F1 |
| send_keys(Keys.F12) | 键盘F12 |
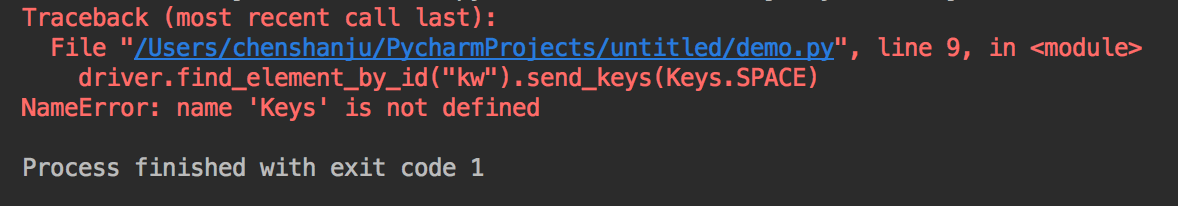
问题:如果遇到以下错误,是没有导入Keys导致的
from selenium.webdriver.common.keys import Keys

5.获得验证信息
title 获取页面标题
current_url 当前的URL
text 获取标签对之间的文本信息
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
print(driver.title)
print(driver.current_url)
driver.close()
6.设置等待
6.1 显式等待
显示等待使web driver等待某个条件成立时继续执行,否则跑出超时异常TimeoutException。WebDriverWait类是WebDriver提供的等待方法。在设置时间内,默认每隔一段时间检测一次当前页面元素是否存在,如果超过设置时间检测不到就抛出异常。
WebDriverWait(driver, timeout, poll_frequency=0.5, ignored_exceptions=None)
driver:浏览器驱动
timeout:最长超时时间,默认以秒为单位
poll_frequency:检测的间隔时间,默认0.5秒
ignored_exceptions:超时后的异常信息,默认抛NoSuchElementException异常
WebDriverWait一般由until()或until_not()方法配合使用
until(method, message='') 调用该方法提供的驱动程序作为一个参数,直到返回值为true
until_not(method, message='') 调用该方法提供的驱动程序作为一个参数,直到返回值为false
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep,ctime
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC #将expected_condtions重命名为EC
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
el = WebDriverWait(driver, 5, 0.5).until(EC.presence_of_element_located((By.ID, "kw")))#将EC方法作为参数传入
el.send_keys('selenium')
driver.close()
expected_conditions类提供的预期条件判断方法:
| title_is | 判断当前页面的标题是否等于预期 |
| title_contains | 判断当前页面的标题是否包含预期字符串 |
| presence_of_element_located | 判断元素是否被加在DOM树里,并不代表该元素一定可见 |
| visibility_of_element_located | 判断元素可见(元素非隐藏,且元素宽和高都不等于0) |
| visibility_of | 与上一个方法相同,只是上一个方法参数为定位;该方法接收的参数为定位后的元素 |
| presenece_of_all_elements_located | 判断是否至少有一个元素存在于DOM树中。例如,在百度首页有n个元素的class为mnav,那么只要有一个存在,就返回true |
| text_to_be_present_in_element | 判断某个元素的text是否包含了预期的字符串 |
| text_to_be_present_in_element_value | 判断某个元素的value属性是否包含了预期的字符串 |
| frame_to_be_available_and_switch_to_it | 判断该表单是否可以切换进去,如果可以,返回true并且switch进去,否则返回false |
| invisibility_of_element_located | 判断某个元素是否不存在与DOM树或不可见 |
| invisibility_to_be_clickable | 判断元素是否可见且可以点击 |
| staleness_of | 等到一个元素从DOM树中移除 |
| element_to_be_selected | 判断某个元素是否被选中,一般用在下拉列表 |
| element_selection_state_to_be | 判断某个元素的选中状态是否符合预期 |
| element_located_selection_state_to_be | 与上一个方法作用相同,只是上一个方法参数为定位后的元素,该方法接收的参数为定位 |
| alert_is_present | 判断页面上是否存在alert |
6.2 隐式等待
隐式等待是通过一定的时长等待页面上某元素加载完成。如果超出了设置的时长元素还没有被加载,则抛出NoSuchElementException异常。Web Driver提供了implictly_wait()方法来实现隐式等待,默认设置为0.
implicitly_wait(seconds)
from selenium import webdriver
from time import ctime
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
driver.implicitly_wait(10) #设置隐式等待时间为10秒
try:
print(ctime())
driver.find_element_by_id("kw22").send_keys("selenium")
except Exception as e:
print(e)
finally:
print(ctime())
driver.close()
6.3 休眠 time.sleep(seconds)
7.定位一组元素
定位一组元素与定位单个元素方法类似,唯一的区别是在element为复数。
定位一组元素的场景:
1.批量操作元素,例如勾选页面上的所有的复选框
2.先获取一组元素,再从这组对象中过滤出需要操作的元素。例如定位出页面上所有的checkbox,然后选择其中的一个进行操作。
driver.find_element_by_id() |
driver.find_elements_by_id() |
driver.find_element_by_class_name() |
driver.find_elements_by_class_name() |
driver.find_element_by_name() |
driver.find_elements_by_name() |
driver.find_element_by_link_text() |
driver.find_elements_by_link_text() |
driver.find_element_by_partial_link_text() |
driver.find_elements_by_partial_link_text() |
driver.find_element_by_tag_name() |
driver.find_elements_by_tag_name() |
driver.find_element_by_xpath() |
driver.find_elements_by_xpath() |
driver.find_element_by_css_selector() |
driver.find_elements_by_css_selector() |
操作复选框 len()计算元素的个数 pop()用来取消勾选
pop() pop(-1)默认获取最后一个
pop(index) 获取下标为index的元素
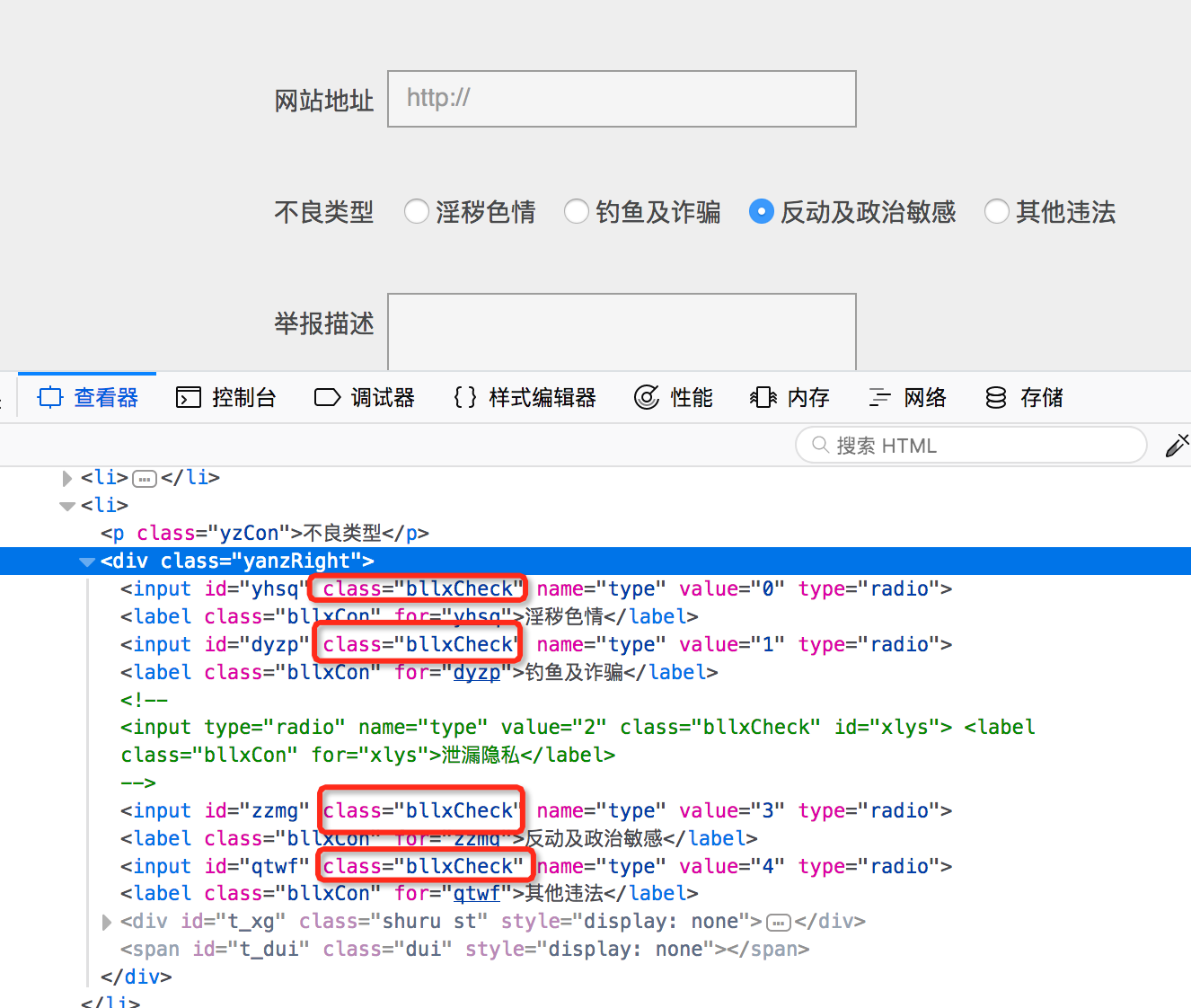
例子:该页面的选择框为单选,选择后再次点击不能取消选择。

from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep,ctime
driver = webdriver.Firefox()
driver.get("https://www.12321.cn/web")
styleN = driver.find_elements_by_class_name("bllxCheck")
print(len(styleN)) #打印长度4
for i in styleN:
i.click()
sleep(1)
styleN.pop(2).click() #选择第3个选框
driver.close()
8.多表单切换
存在多个iframe时,可以通过获取1组元素再进行操作,操作完一定要返回上一层。

from selenium import webdriver
import time
driver = webdriver.Firefox()
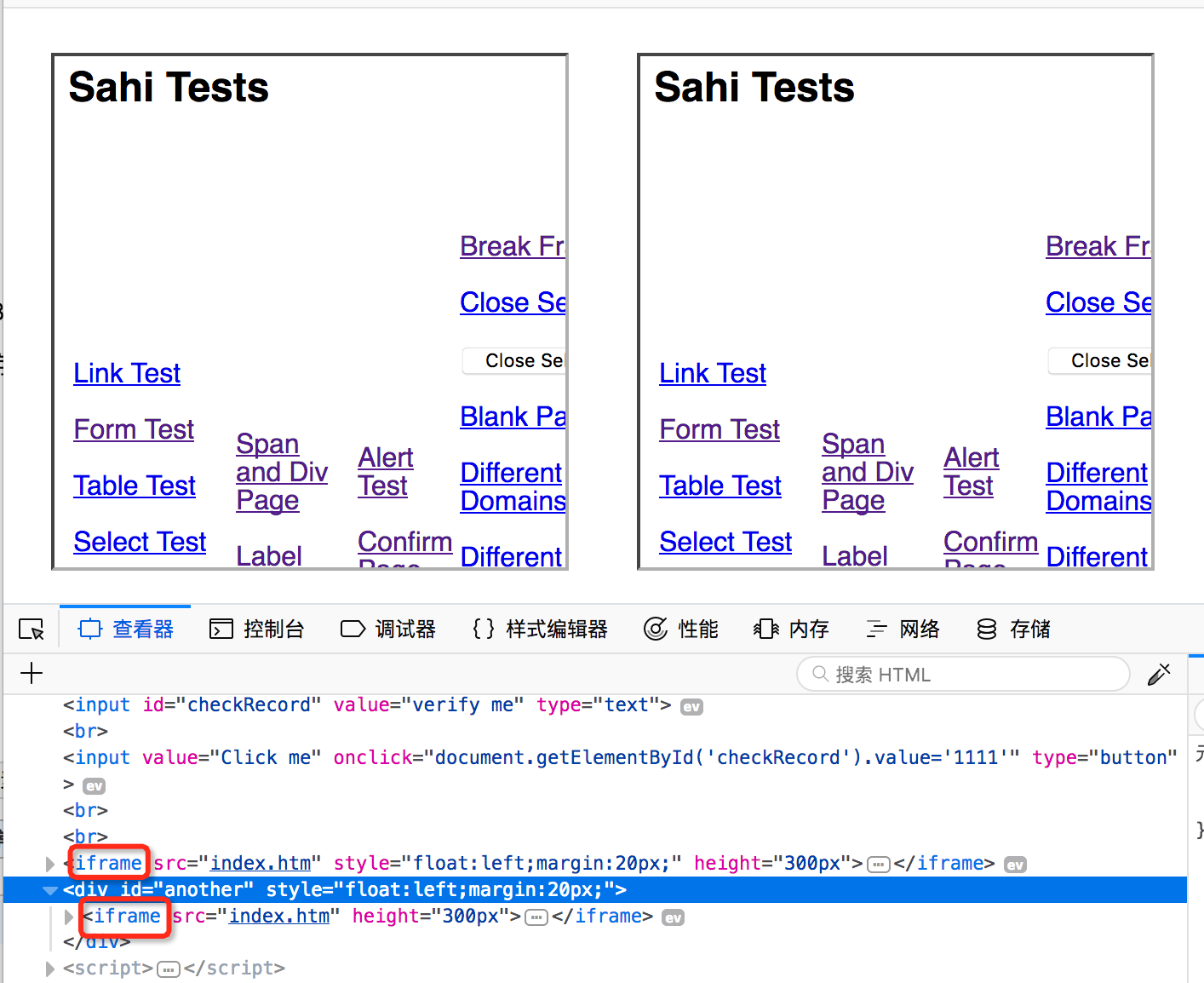
driver.get("http://sahitest.com/demo/iframesTest.htm")
ifrN = driver.find_elements_by_css_selector("iframe")
for i in ifrN:
driver.switch_to.frame(i)
driver.find_element_by_css_selector("a[href="linkTest.htm"]").click()
time.sleep(1)
driver.switch_to.parent_frame()
driver.close()
9.多窗口切换
在页面操作过程中,如果弹出新的窗口,此时需要切换到新打开的窗口进行操作。否则driver依然停留在原来的页面,针对新窗口的操作会出现错误。
设计的方法:获取所有句柄(window_handles)、当前窗口句柄(current_window_handle)、切换到相应到窗口(switch_to_handle(句柄))
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("http://baidu.com")
search_window = driver.current_window_handle
driver.find_element_by_css_selector("div[id='u1']>a[name='tj_login']").click()
time.sleep(1)
driver.find_element_by_link_text("立即注册").click()
time.sleep(1)
all_handle = driver.window_handles
for handle in all_handle:
print(handle)
if handle != search_window:
print("not search window")
if handle == search_window:
print("search window")
driver.quit()

10.警告框处理
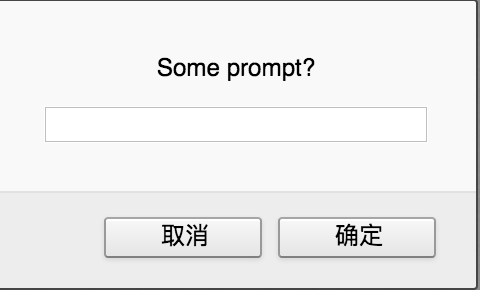
警告框有3种,依次为alert、confirm、prompt。操作有accept(),dismiss(),send_keys(value)



from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("http://sahitest.com/demo/alertTest.htm")
driver.find_element_by_name("t1").send_keys("alert test")
alert_button = driver.find_elements_by_css_selector("input[type="button"]")
print(len(alert_button))
for al in alert_button:
al.click()
time.sleep(1)
driver.switch_to.alert.accept()
time.sleep(1)
driver.quit()
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("http://sahitest.com/demo/confirmTest.htm")
driver.find_element_by_name("b1").click()
time.sleep(1)
driver.switch_to.alert.dismiss()
time.sleep(1)
driver.find_element_by_name("b1").click()
time.sleep(1)
driver.switch_to.alert.accept()
time.sleep(1)
driver.quit()
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("http://sahitest.com/demo/promptTest.htm")
driver.find_element_by_name("b1").click()
driver.switch_to.alert.send_keys("hello world")
driver.switch_to.alert.dismiss()
driver.find_element_by_name("b1").click()
driver.switch_to.alert.send_keys("hello world")
driver.switch_to.alert.accept()
driver.quit()
10.上传文件
一般web页面上传需要打开本地的window窗口,而webdriver是不能操作windows控件的。
对于web页面的上传功能实现一般有以下2中方式:
普通上传:普通的附件上传是将本地文件的路径作为一个值放在input标签中,通过form表单将这个值提交给服务器
插件上传:一般是基于flash、JavaScript、ajax等技术所实现的上传功能
1.send_keys实现上传
没有找到合适的网站使用send_keys上传
2.没有找到适合mac的插件上传文件
此处等待日后补充
11.下载文件
下载文件对照表http://tool.oschina.net/commons
13. 操作cookie
有时需要验证cookie是否正确,因为基于真是cookie的测试是无法通过白盒和集成测试进行的。
cookie的使用场景:开发人员开发一个功能,当用户登陆后,会将用户的用户名写入浏览器cookie,指定的key为username,我们就可以通过username找到对应的value。如果找不到username或value,就说明cookie没有成功的保存到浏览器。
get_cookies() 获得所有cookie信息
get_cookie(name) 返回字典key为name的cookie信息
add_cookie(cookie_dict) 此处的dict注意格式,name、value要分别指定
delete_cookie(name,optionsString)
delete_all_cookies()
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("http://www.baidu.com")
print(driver.get_cookies())
driver.add_cookie({'name': 'money', 'value': 'shield'})
print(driver.get_cookie('money'))
#print(driver.get_cookie('team2'))
driver.delete_cookie('money')
driver.delete_all_cookies()
driver.close()
14.调用javascript
虽然web driver提供了操作浏览器的前进和后退方法,但对于浏览器滚动条并没有提供相应的操作方法。在这种情况下,需要借助JavaScript来控制浏览器的滚动。web driver提供了execute_script()的方法来执行JavaScript代码。
1.调整浏览器滚动条
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("http://www.baidu.com")
driver.set_window_size(600, 600)
driver.find_element_by_id("kw").send_keys("selenium")
driver.find_element_by_id("su").click()
time.sleep(2)
js = "window.scrollTo(100,450)"
driver.execute_script(js)
time.sleep(3)
driver.close()
2.向富文本框输如内容
向页面中的textarea输入内容。文本框的前端代码:
<textarea id="id" style="98%" cols="50' rows="5" class="textarea" />
text = "input text"
js = "var sum=document.getElementByOd('id'); sum.value='" + text + "';"
driver.executes_script(js)
没有找到合适的场景,没有测试
15.处理HTML的视频播放
https://v.autohome.com.cn/v-1930327.html#pvareaid=3311300

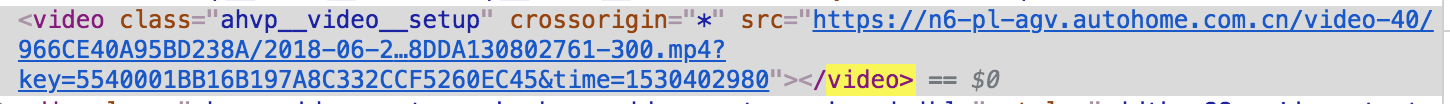
return arguments[0].currentSrc; 获取视频文件的网络存储地址
return arguments[0].duration;获取视频时长
return arguments[0].play();播放视频
return arguments[0].pause();暂停视频
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://v.autohome.com.cn/v-1930327.html#pvareaid=3311300")
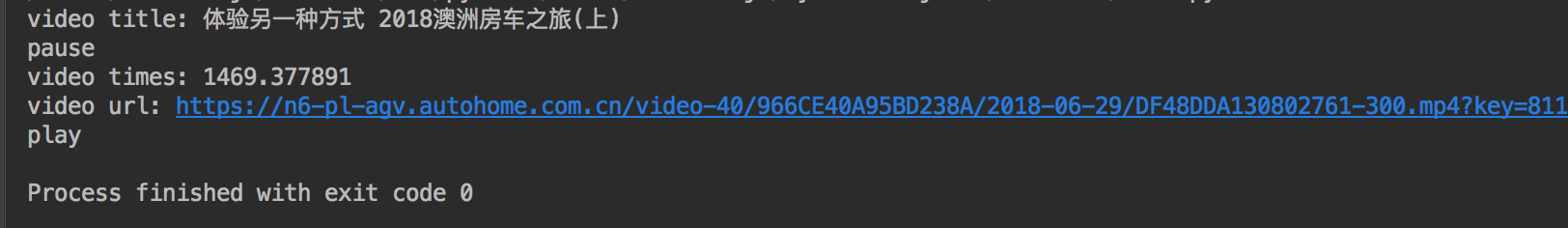
print("video title:", driver.find_element_by_css_selector("div>h1").text)
video = driver.find_element_by_css_selector("video")
print('pause')
driver.execute_script("return arguments[0].pause();", video)
time.sleep(2)
url = driver.execute_script("return arguments[0].currentSrc;", video)
print("video times:", driver.execute_script("return arguments[0].duration;", video))
print("video url:", url)
print('play')
driver.execute_script("return arguments[0].play()", video)
time.sleep(2)
driver.close()

16.窗口截图
get_screenshot_as_file("路径") 将截图保存为文件
get_screenshot_as_png() 这个是获取屏幕截图,保存的是二进制数据,很少用到get_screenshot_as_base64()
这个方法也是获取屏幕截图,保存的是base64的编码格式,在HTML界面输出截图的时候,会用到。
比如,想把截图放到html测试报告里。
driver.get_screenshot_as_base64()
river = webdriver.Firefox()
driver.implicitly_wait(10)
driver.get("http://www.baidu.com")
driver.find_element_by_id("kw").send_keys("selenium")
driver.find_element_by_id("su").click()
actureText = driver.find_element_by_css_selector("span.nums_text").text
expectText = "百度为您找到相关结果约"
print(actureText)
assert expectText in actureText, "结果未找到"
driver.get_screenshot_as_file("/Users/chenshanju/Desktop/test.png")
driver.get_screenshot_as_png()
time.sleep(2)
driver.close()
17.关闭窗口
driver.close() 关闭当前窗口
driver.quit() 退出浏览器
18.验证码的处理
18.1 去掉验证码
只要把验证码的相关代码注释掉即可。如果测试环境,会很方便;如果线上环境,风险很高。
18.2 设置万能验证码
在程序中留一个后门,设置一个万能验证码。只要用户输入万能验证码,程序就认为验证通过,否则就判断用户输入的验证码是否正确。
from random import randint
verify = randint(1000, 9999)
number = int(input("input a number:"))
if number == verify :
print("login success")
elif number == 123456 : #设置万能验证码
print("login success")
else:
print("uncorrect verify")
18.3 验证码识别技术
可以通过python-tesseract来识别图片验证码。不过,验证码形式繁多,大多验证码识别技术,识别率很难达到100%
18.4 记录cookiedriver.get("http://www.test.com")
driver.add_cookie({'name': 'Login_UserNumber', 'value': 'username'})
driver.add_cookie({'name': 'Login_password', 'value': 'password'})
driver.get("http://www.test.com")