1.检索
2.图表
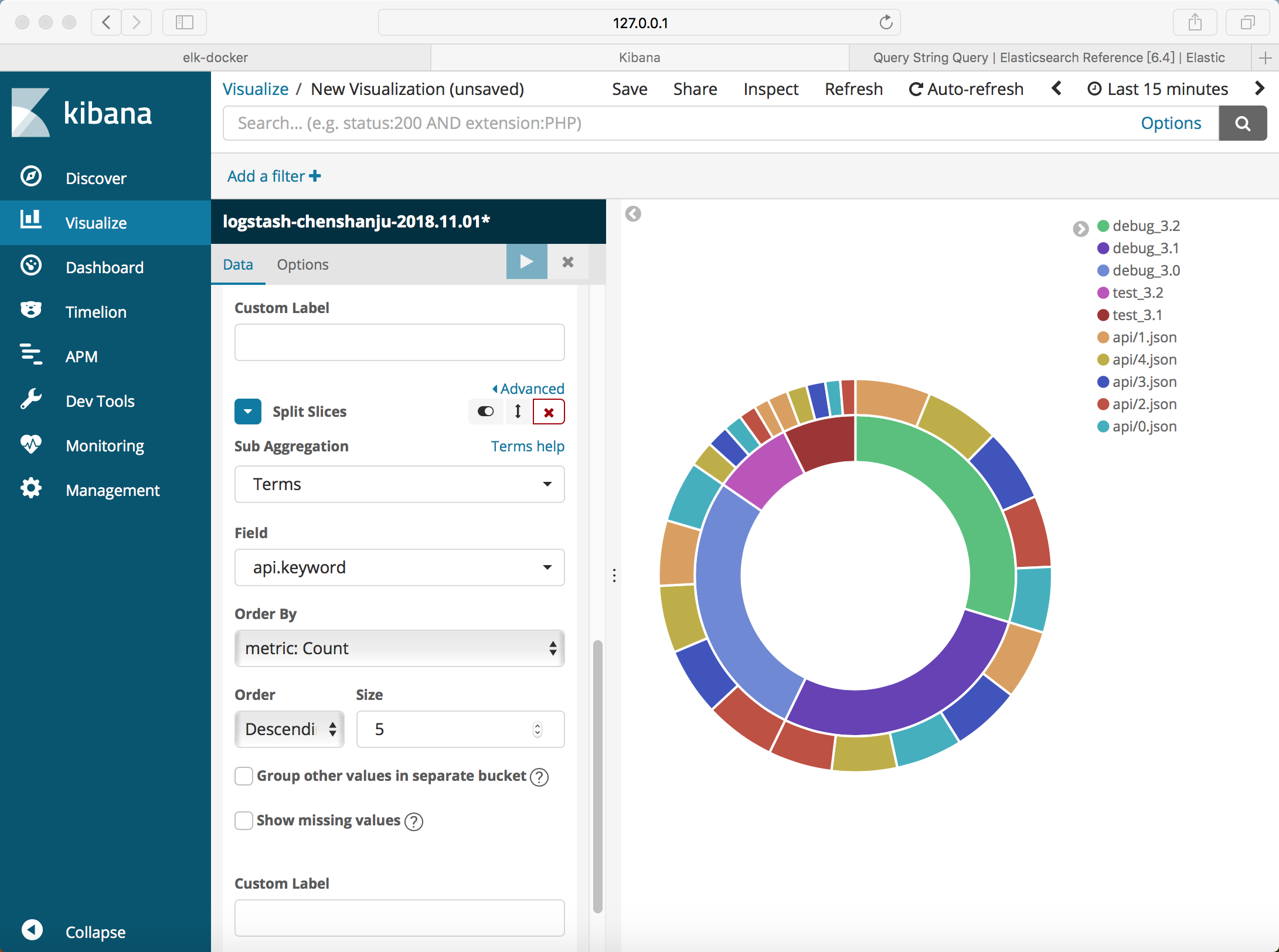
2.1.饼图
2.1.1.Split Slices切片
Aggregation-Terms条件
Field-选择关键词

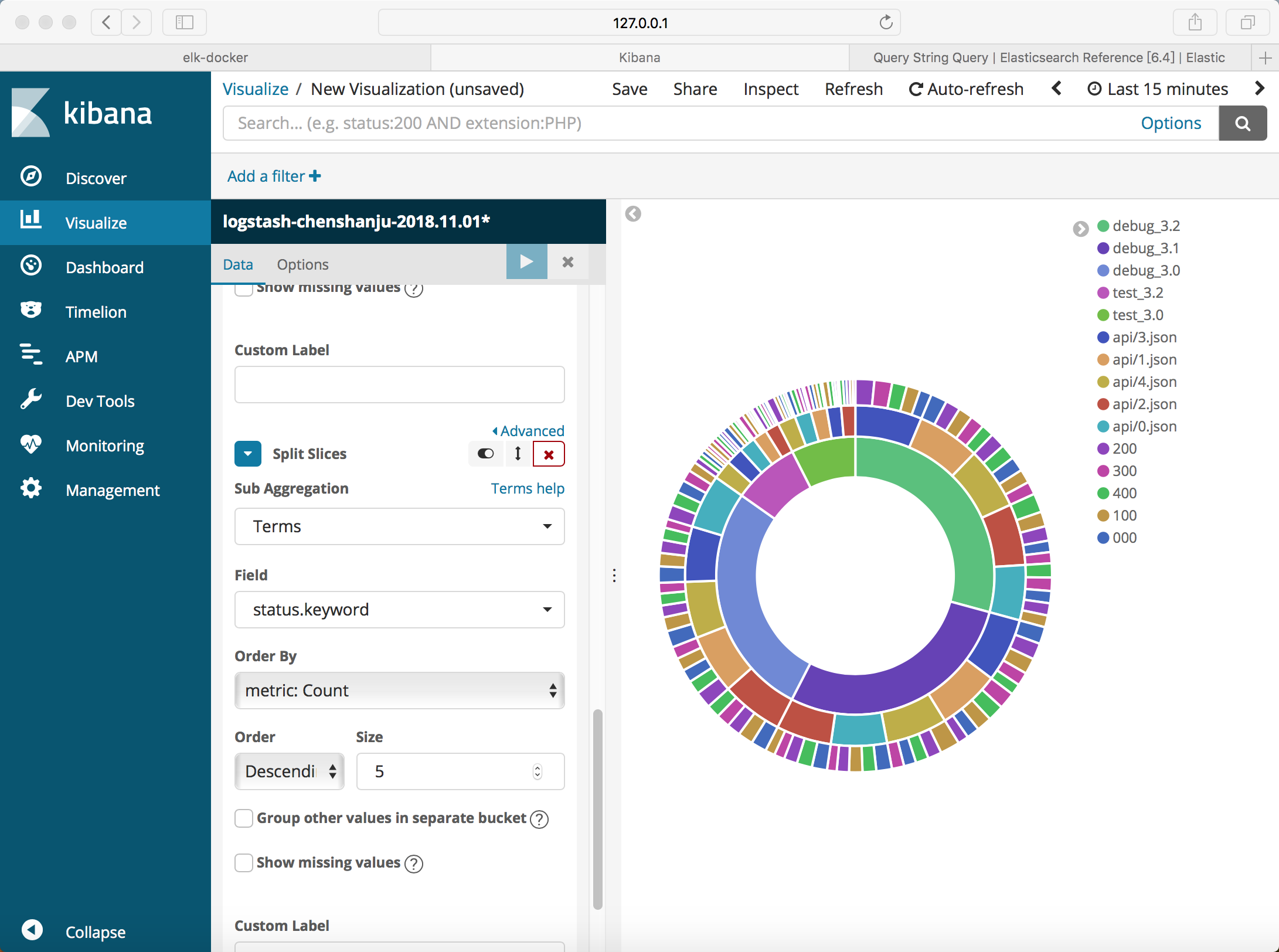
二次切分
会在第一次切片的基础上,在外层再次切分

三次切分

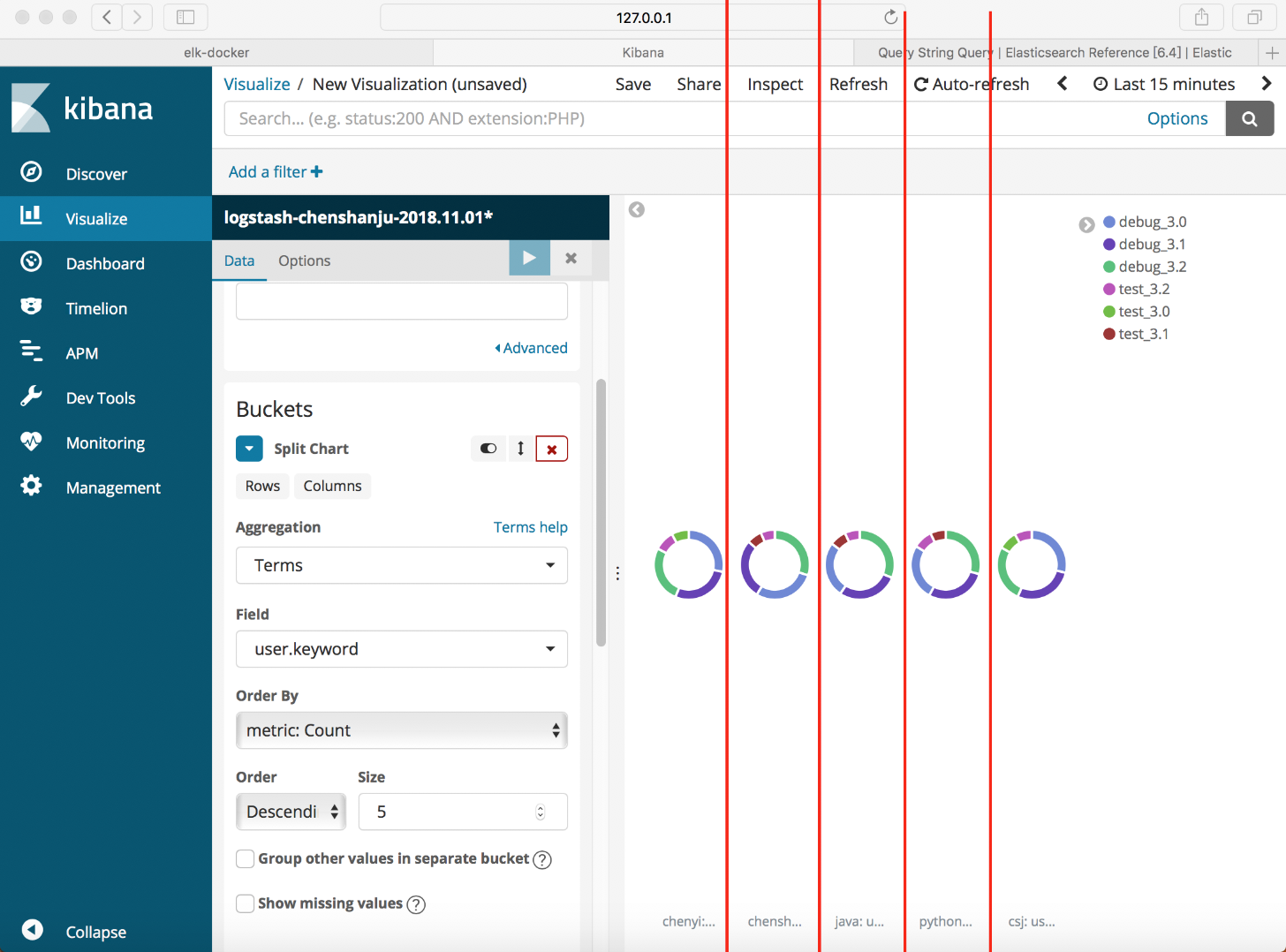
2.1.2.分图Split Chart
chart只能在首层分割,其后只能进行切片。此处chart选择用户,再次切片选择版本。世纪结果如下图
默认是Rows,行

chart选择columns。列

2.1.3用途示例
通过切片,可以查看有多少接口返回404
基于已有数据,找出来最近一天,遇到状态码400的所有用户数量,绘制饼图


Donut 内部是否填充,如2.3示图
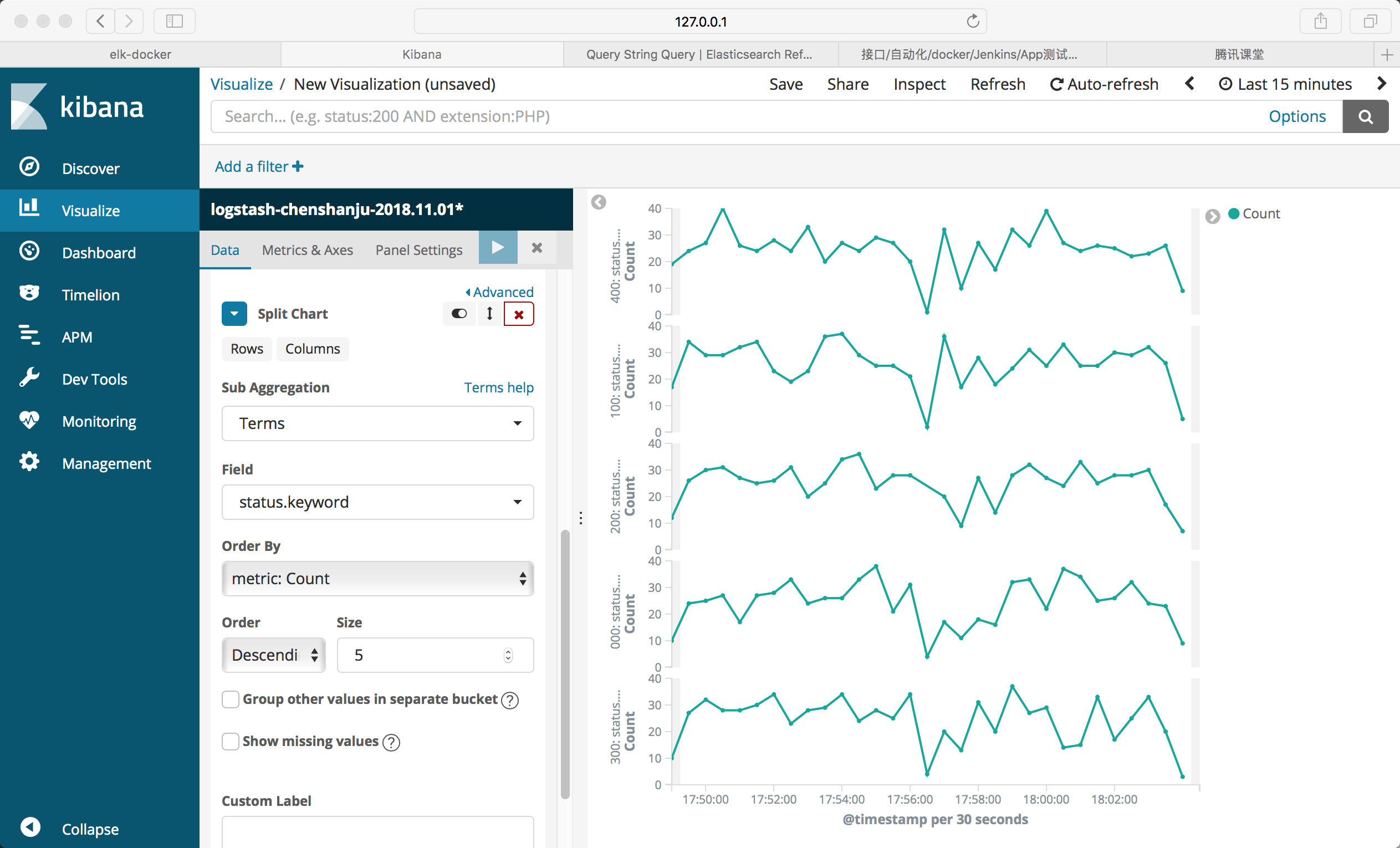
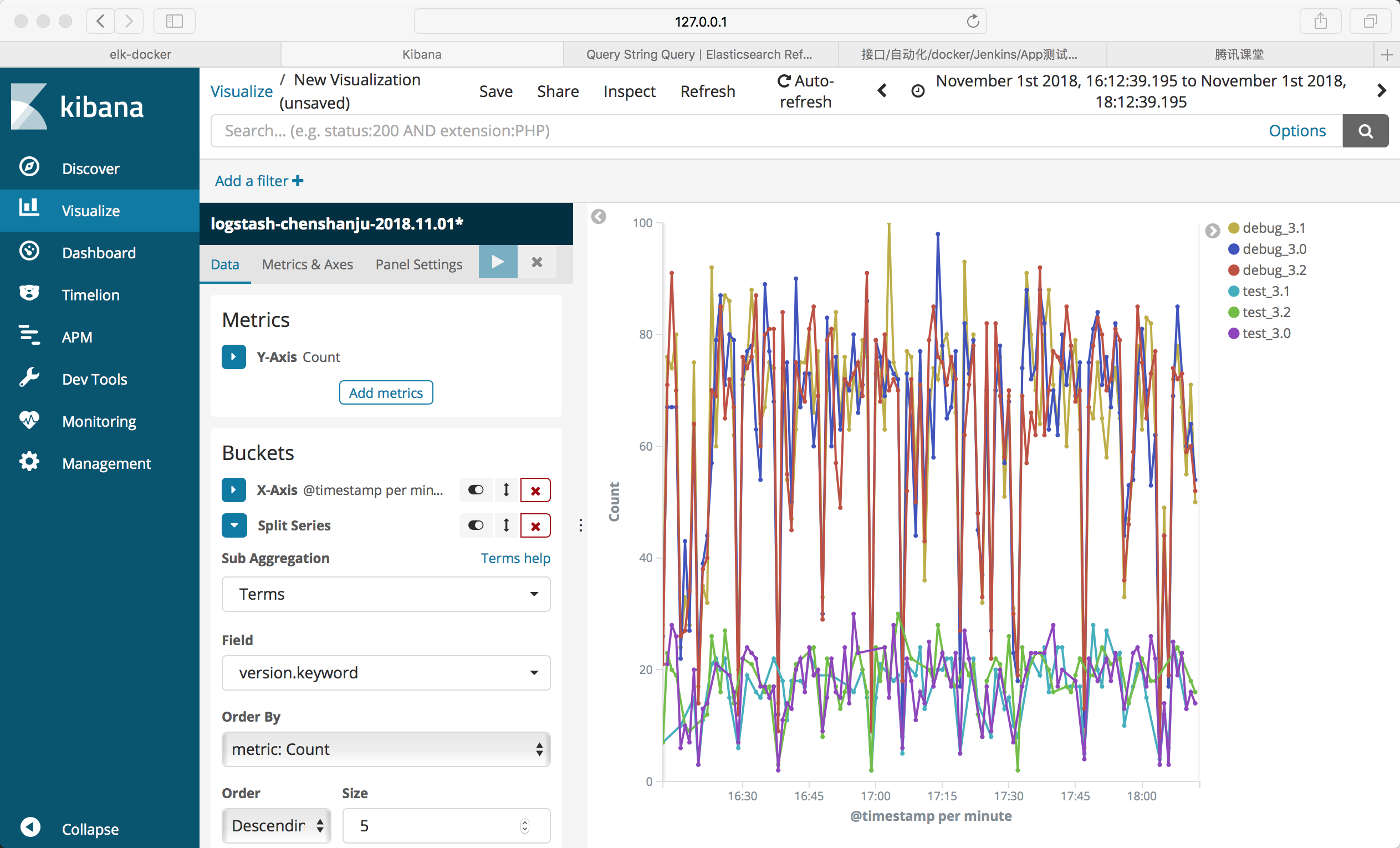
2.2.线图
经常用来描绘CPU、内存
展示不同时间内数据的数量

使用slices

使用chart

统计最近2个小时里不同版本的数据量,以一个总的线形图表达出来

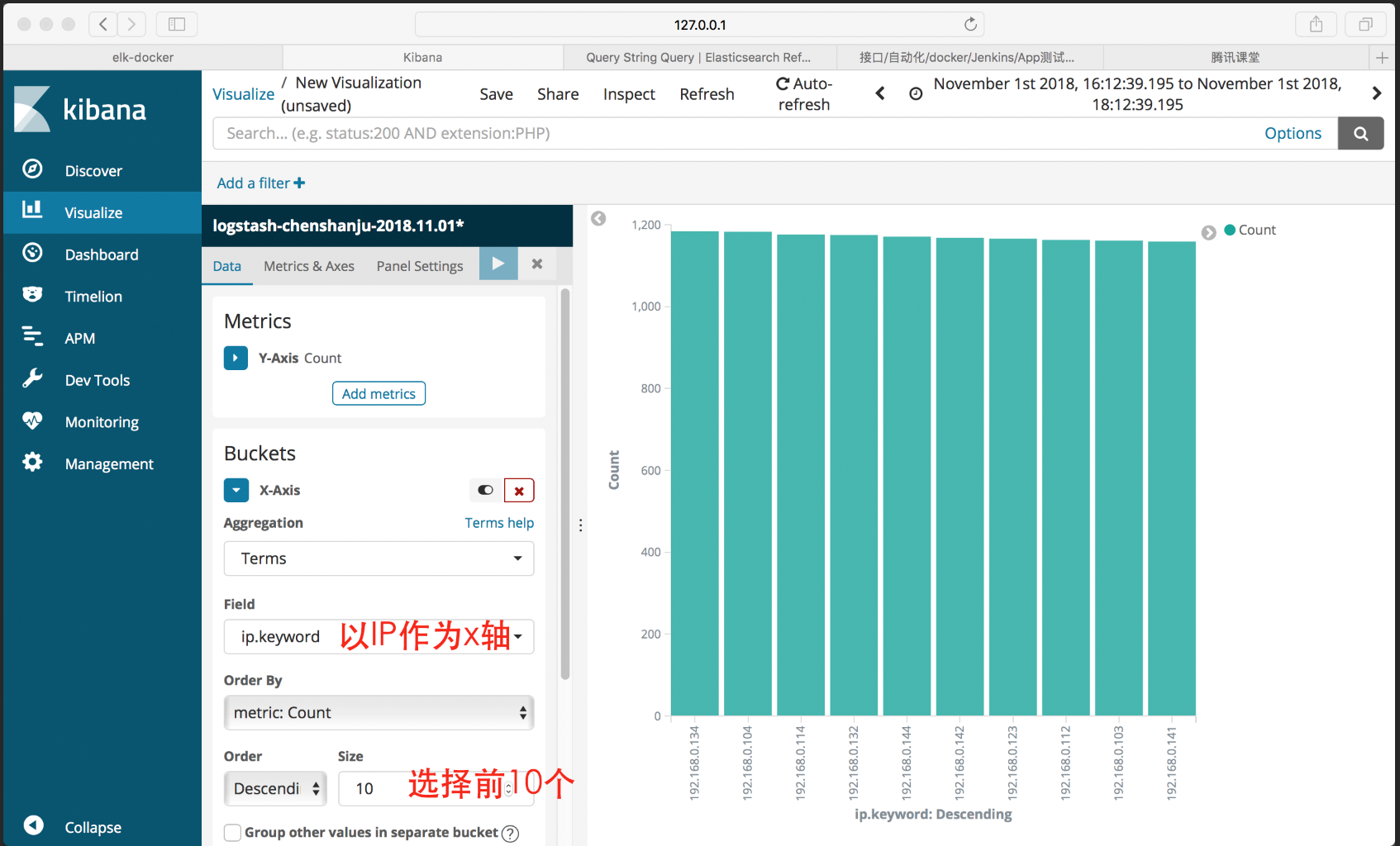
2.3.柱状图
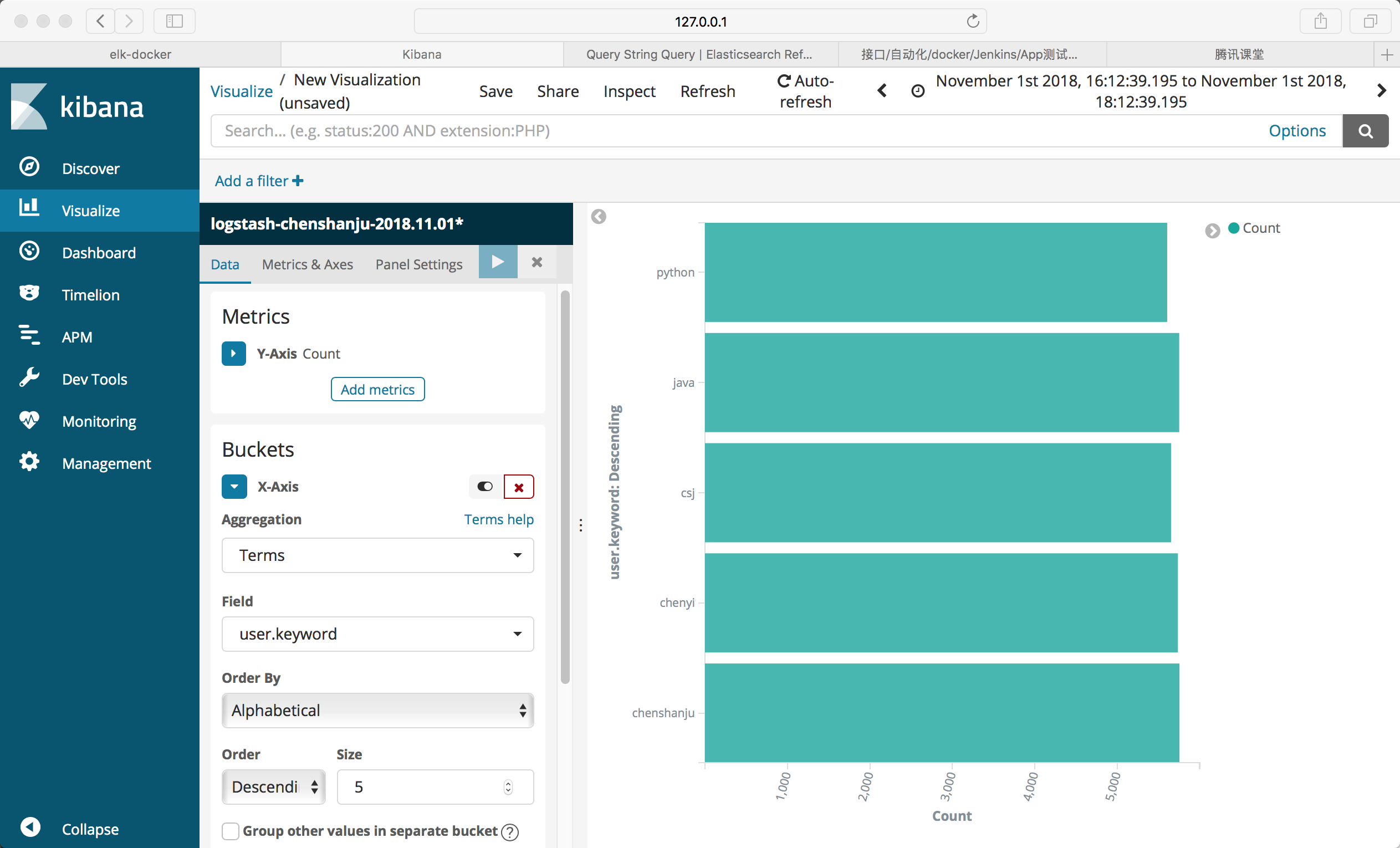
按访问量排序,查看前10的ip用户

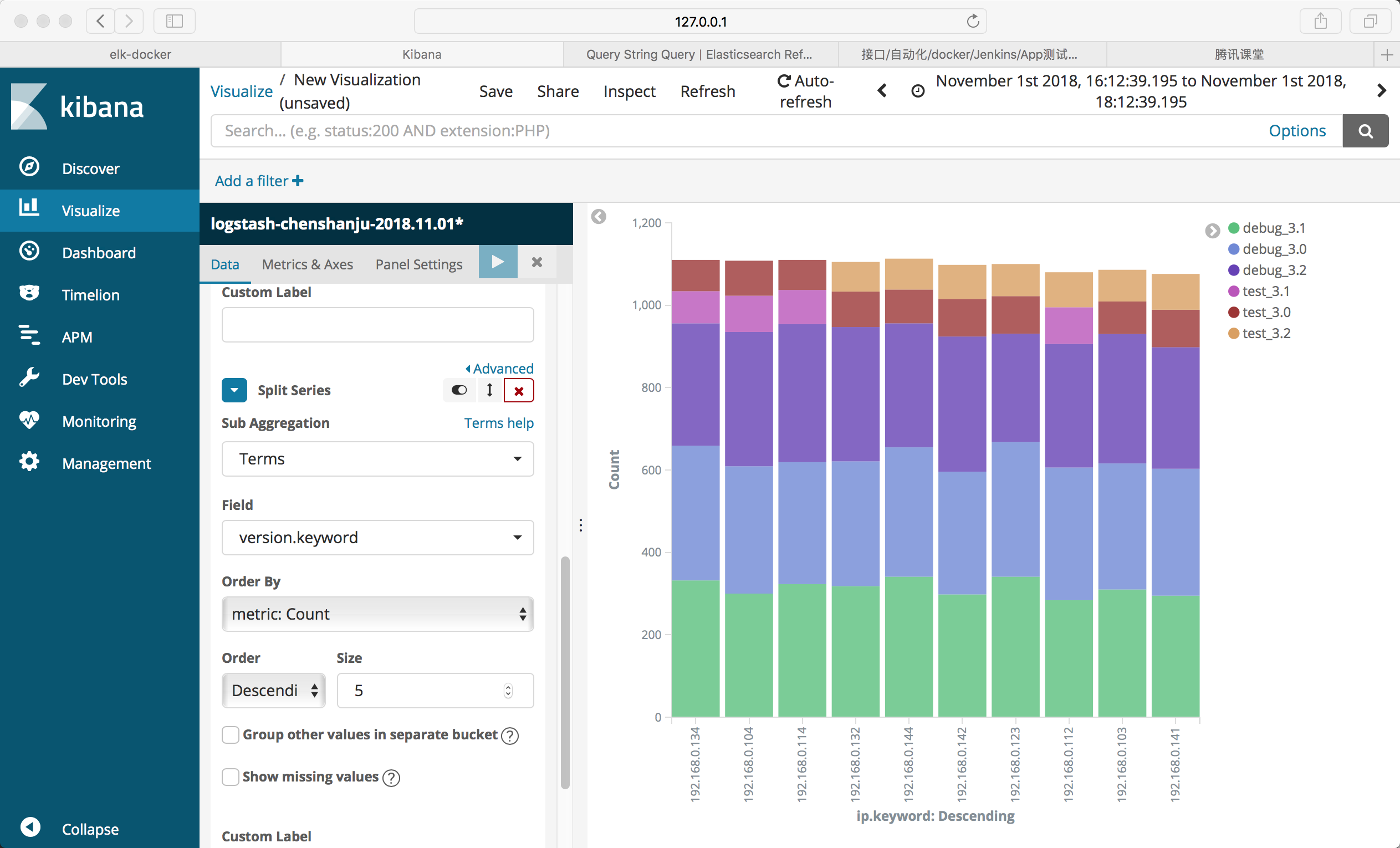
同系列切分,查看其版本号占比

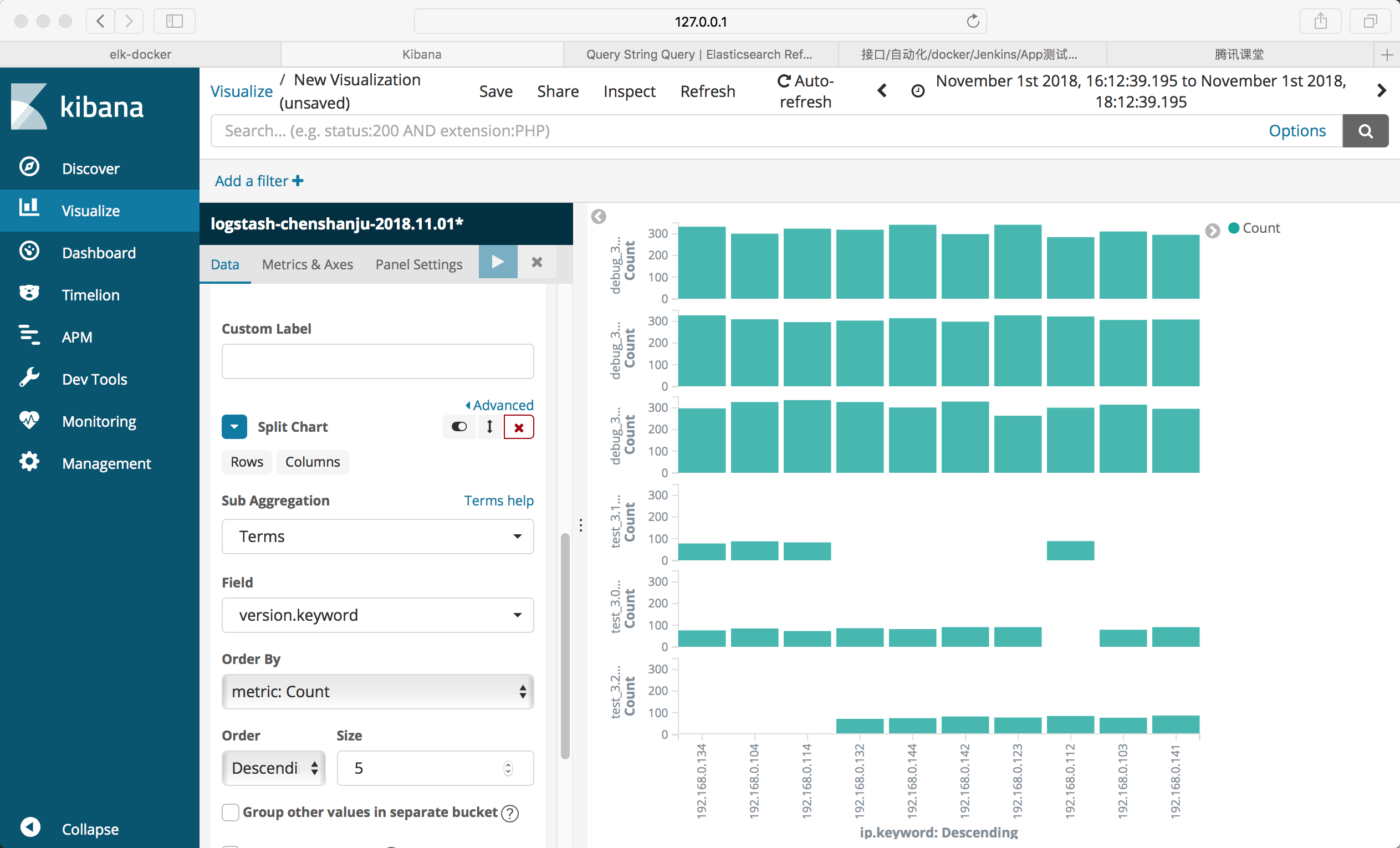
不同图切分

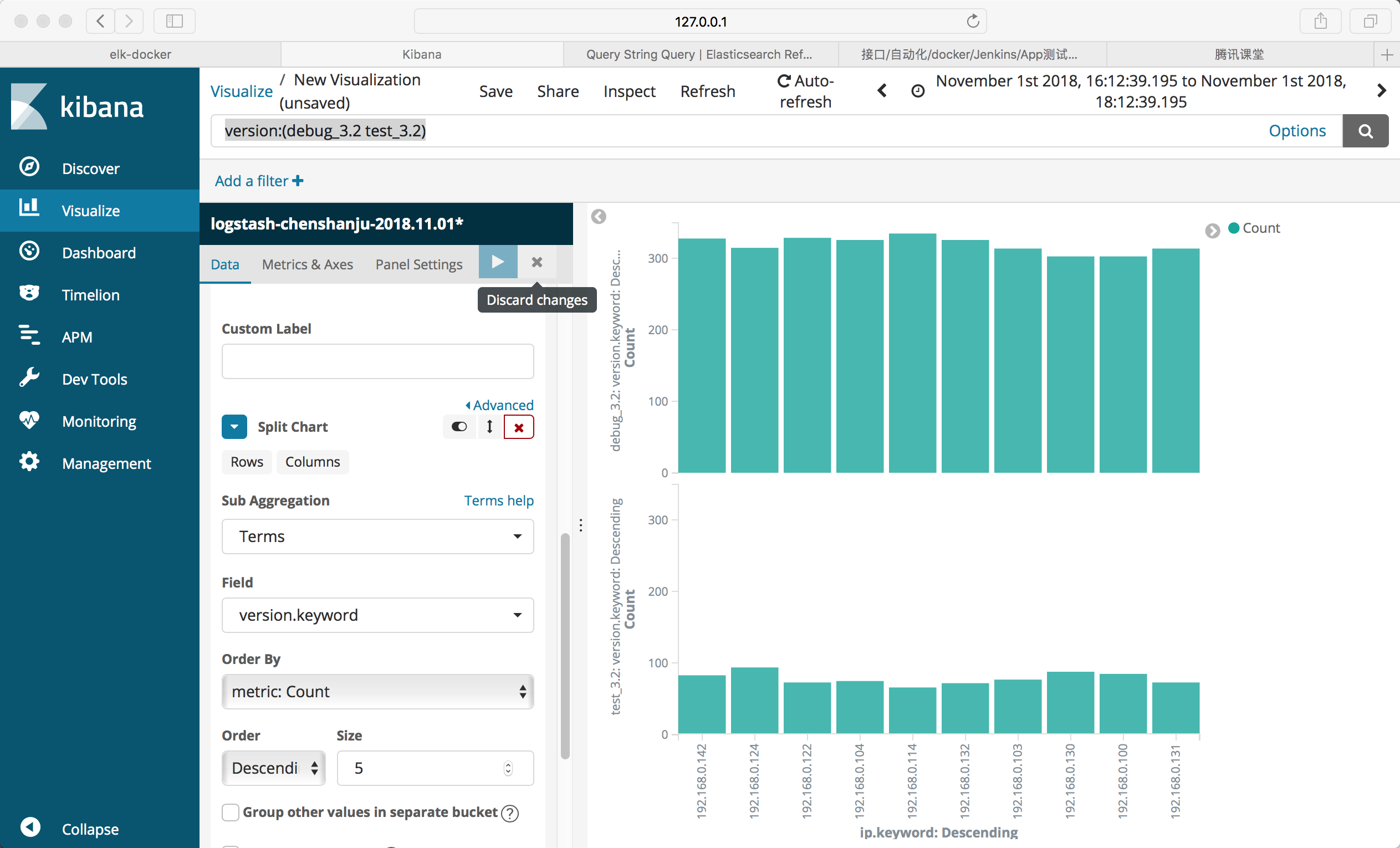
使用检索只查看debug_3.2 test_3.2

对Y轴去重,不关心测试多少次,只关心有没有测到

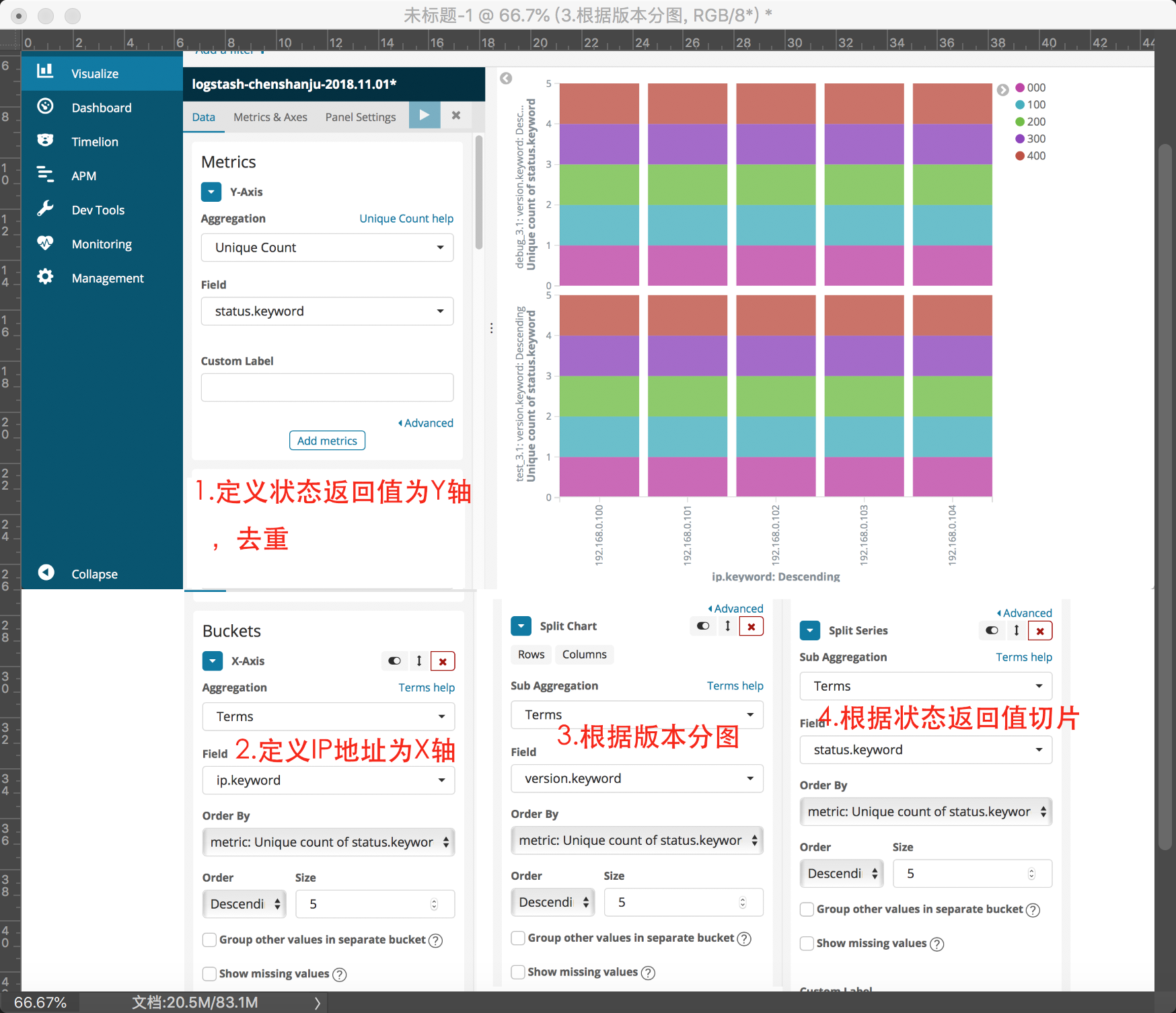
使用条形图分析每个用户user在3.1版本version的开发、测试阶段遇到的状态码status情况

2.4.条形图
与柱形图相反,X轴是垂直的,Y轴是水平的

2.5.区域图
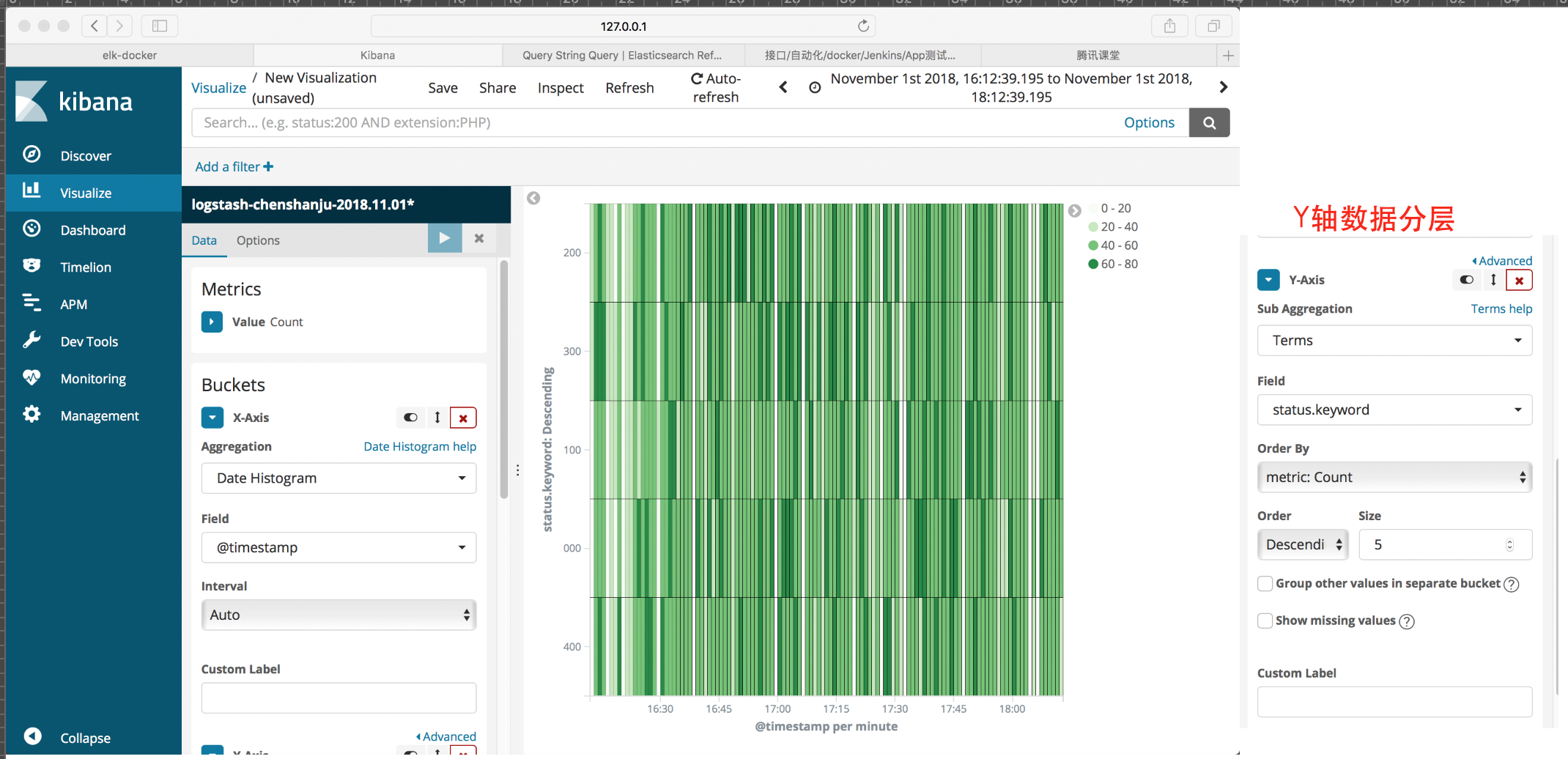
 ## 2.6.热力图
用颜色的深浅来表示数据的分布情况
## 2.6.热力图
用颜色的深浅来表示数据的分布情况
 ## 2.7.表格
## 2.7.表格
 进一步细化
进一步细化
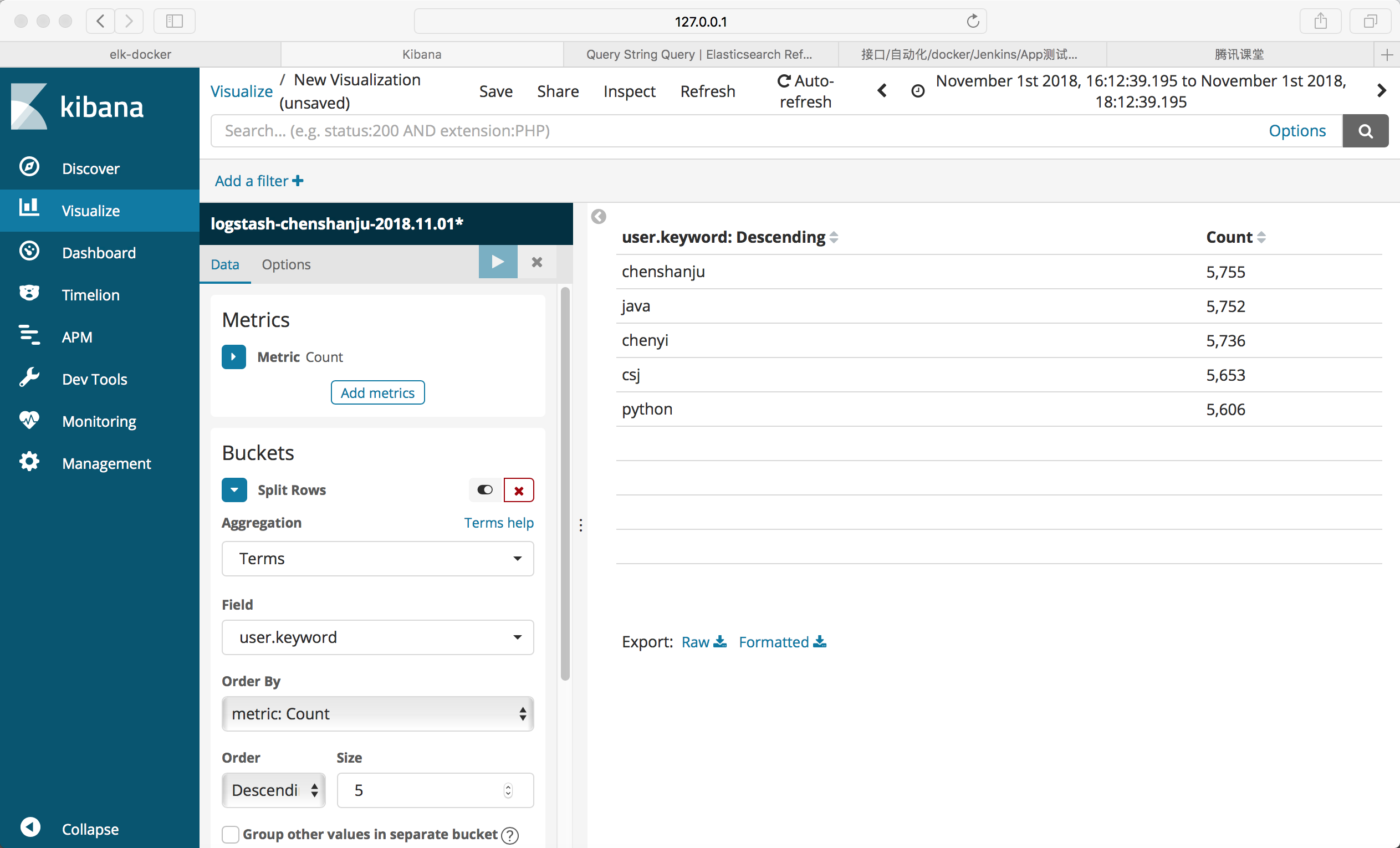
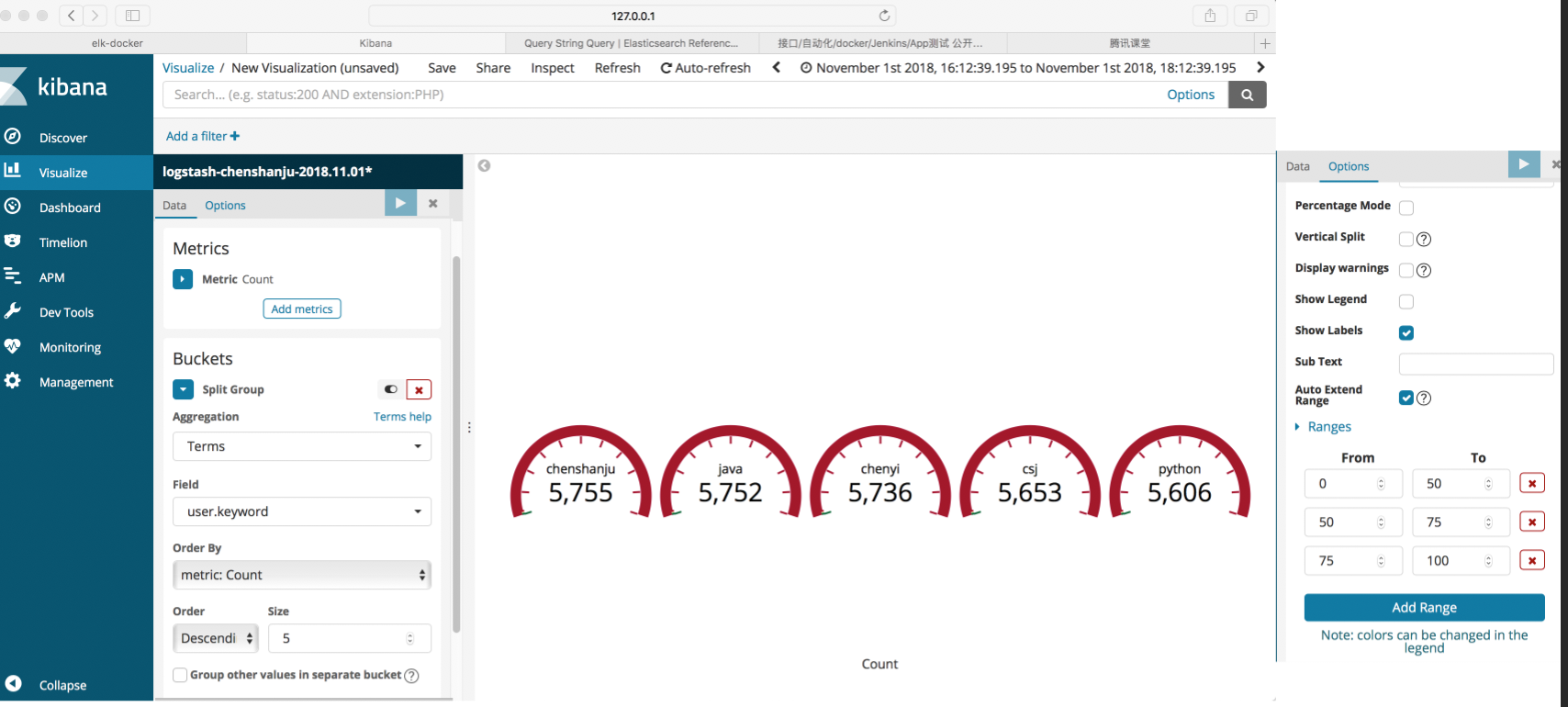
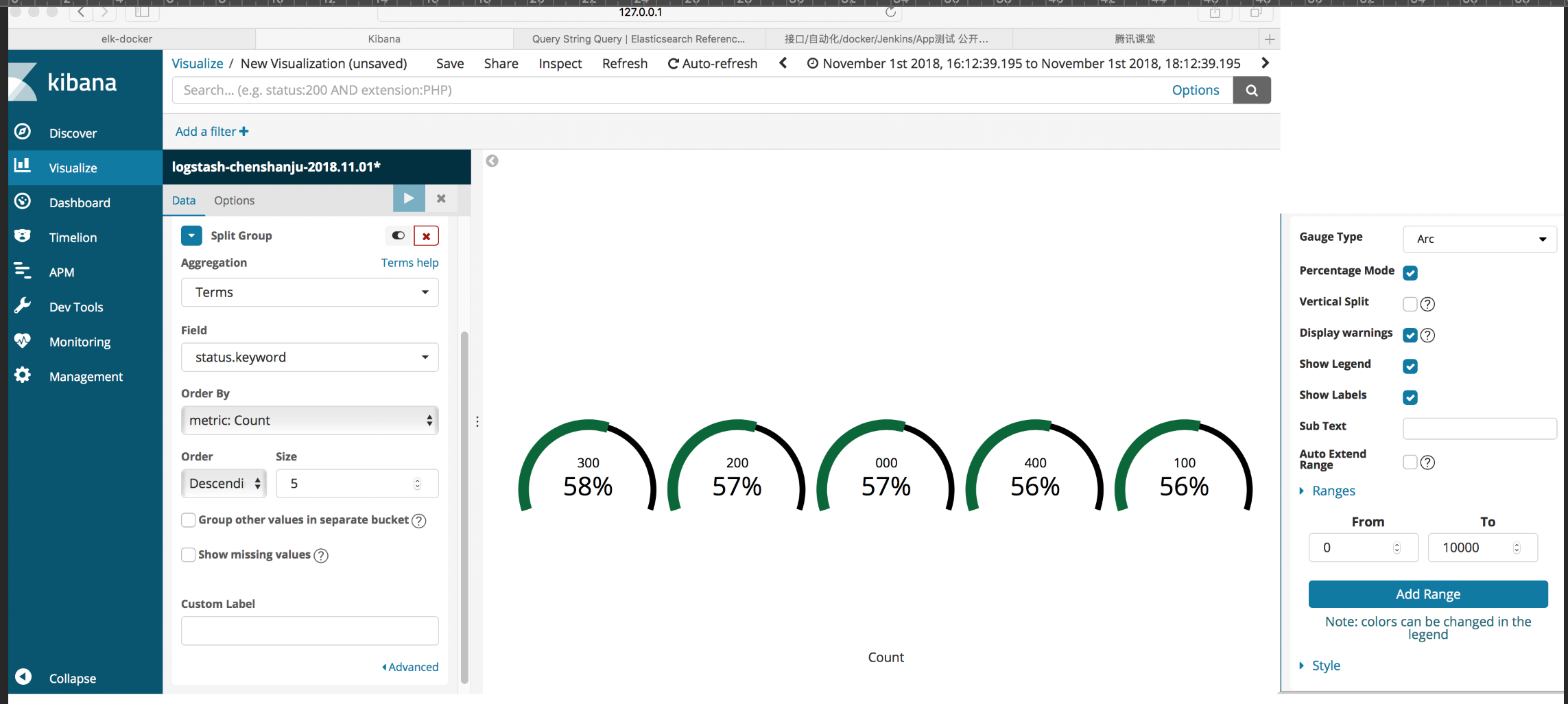
 ## 2.8.gauge
只能显示单组数值的大小,很少用到
## 2.8.gauge
只能显示单组数值的大小,很少用到
 ## 2.9.goal
## 2.9.goal
 ## 2.10.metric数字
## 2.10.metric数字
 ## 2.11.Map
有地理数据时,会将数据在地图上展示
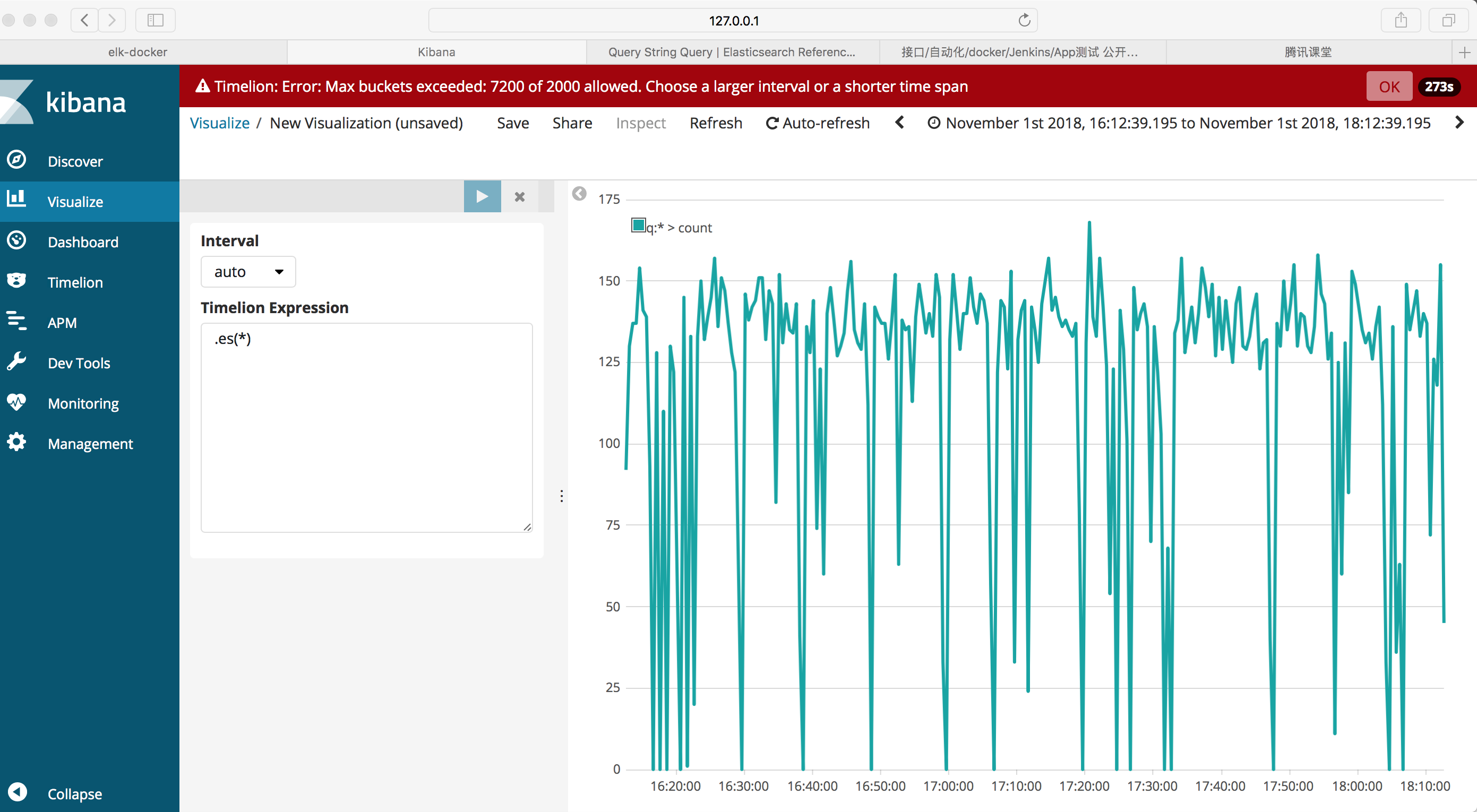
## 2.12.Time Series和APM指标有关
Timelion
## 2.11.Map
有地理数据时,会将数据在地图上展示
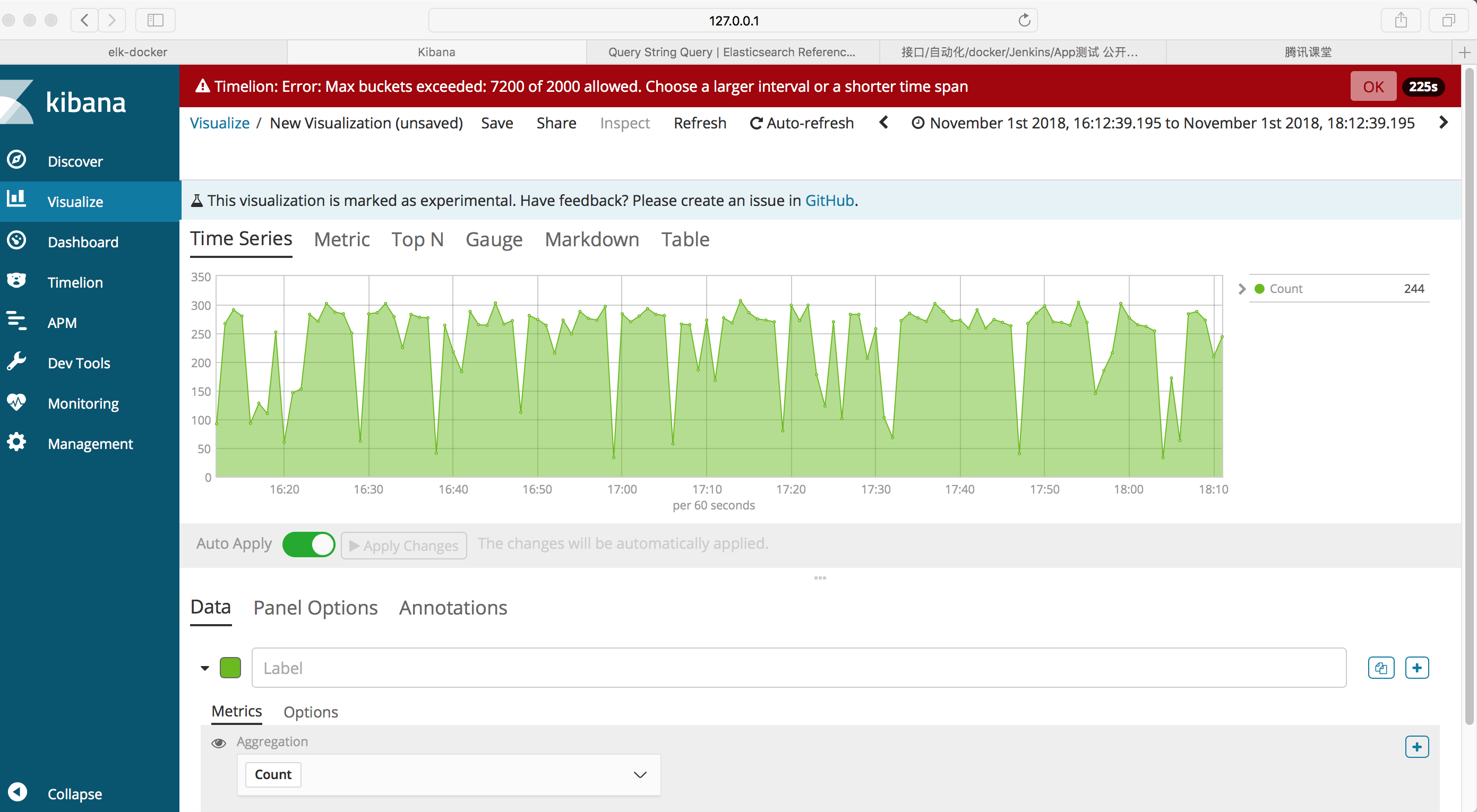
## 2.12.Time Series和APM指标有关
Timelion
 Visual Builder
Visual Builder
 ## 2.13.markdown
## 2.13.markdown
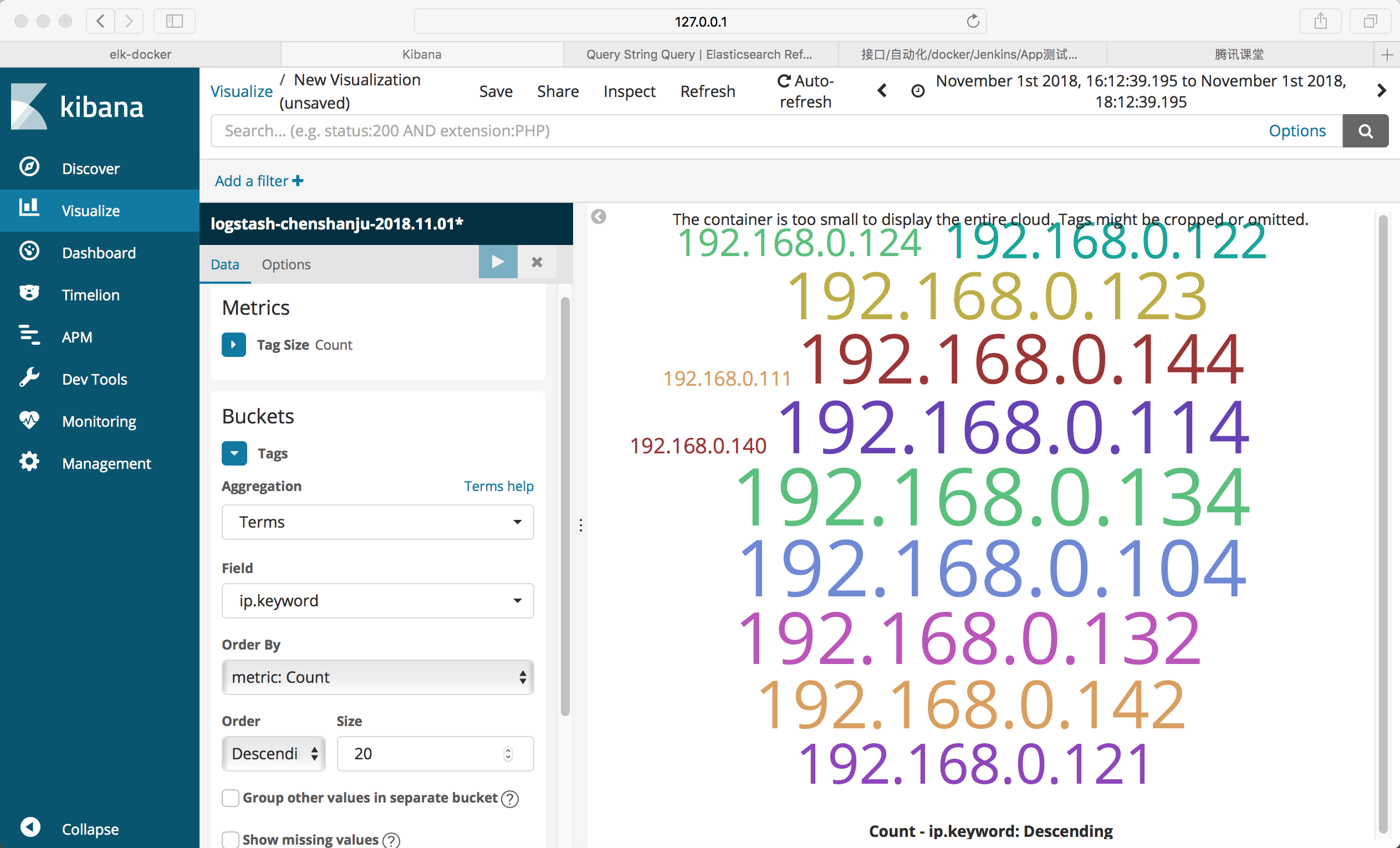
 ## 2.14.标签云
通过文字大小来显示数据出现的频率
## 2.14.标签云
通过文字大小来显示数据出现的频率
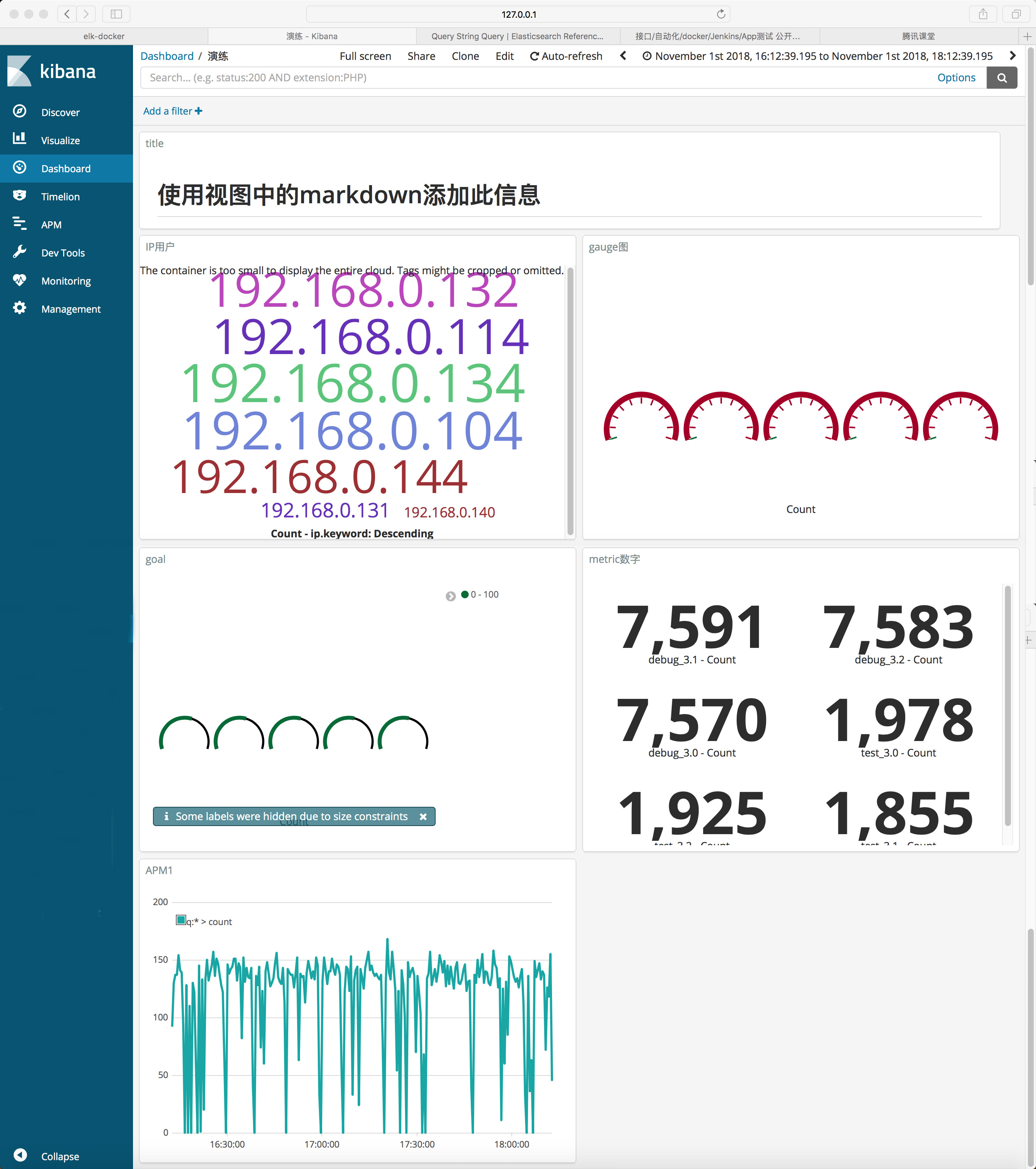
 # 3.Dashboard面板
把不同的数据图标囊括进来再展示
# 3.Dashboard面板
把不同的数据图标囊括进来再展示
 分享有2中方式:分享连接和分享面板
分享有2中方式:分享连接和分享面板
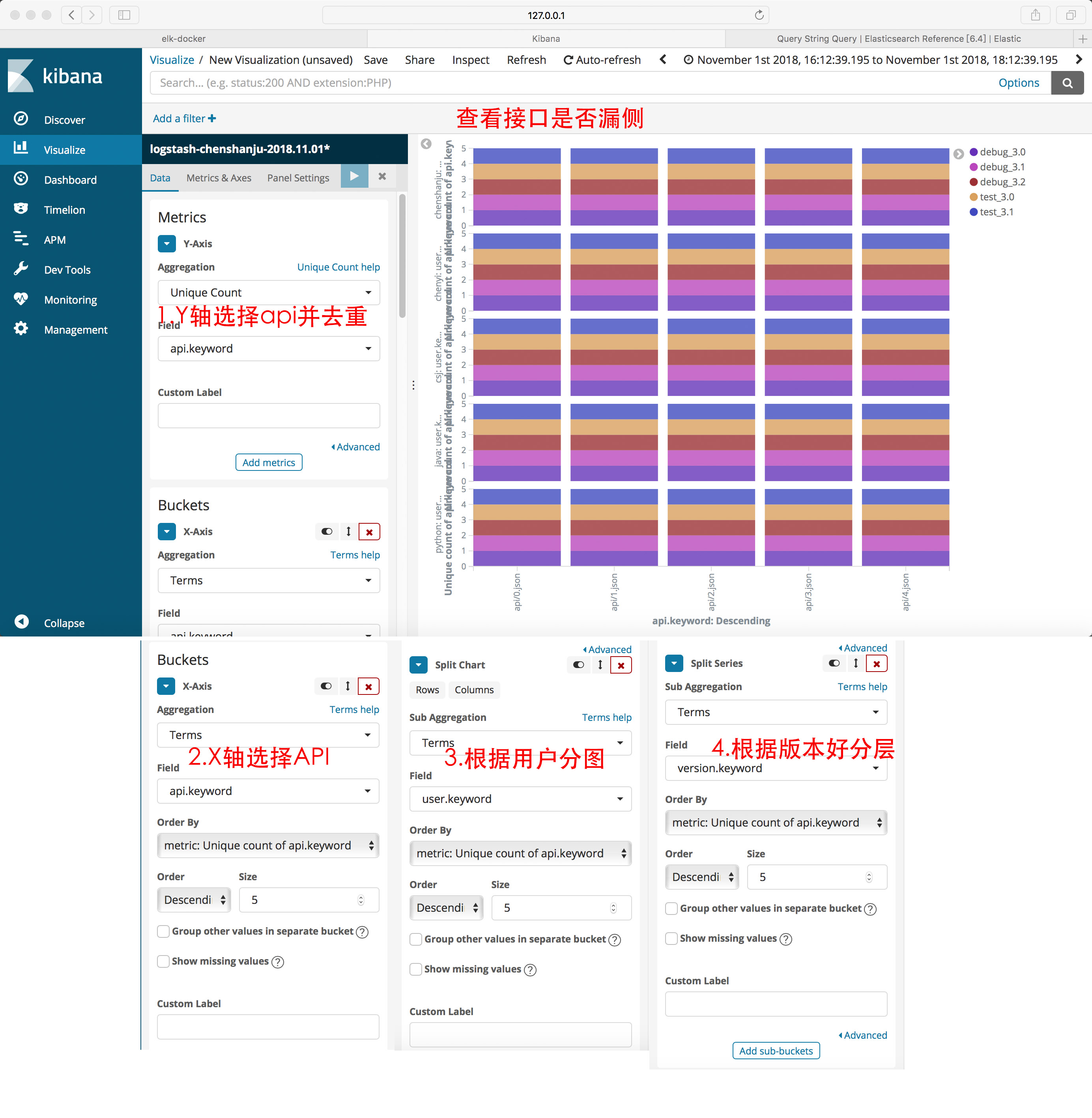
 制作漏测分析图,x轴是api,y轴分研发与测试。核心数据是关键api有没有记录,需要用到unique count
制作漏测分析图,x轴是api,y轴分研发与测试。核心数据是关键api有没有记录,需要用到unique count

FAQ
1.数据图形过程中,会出现数据不准确的情况,如version出现返回值类型的数据,200 300
删除镜像,重新生成数据即可