响应时间
- app交互:
冷启动、热启动
事件响应、内部加载速度 - 接口性能
- H5加载
原生页面
冷启动
#先停止一个应用
adb shell am force-stop package
#再启动应用查看启动时间
adb shell an start -S -W package/activity
以雪球为例
#获取包名和活动
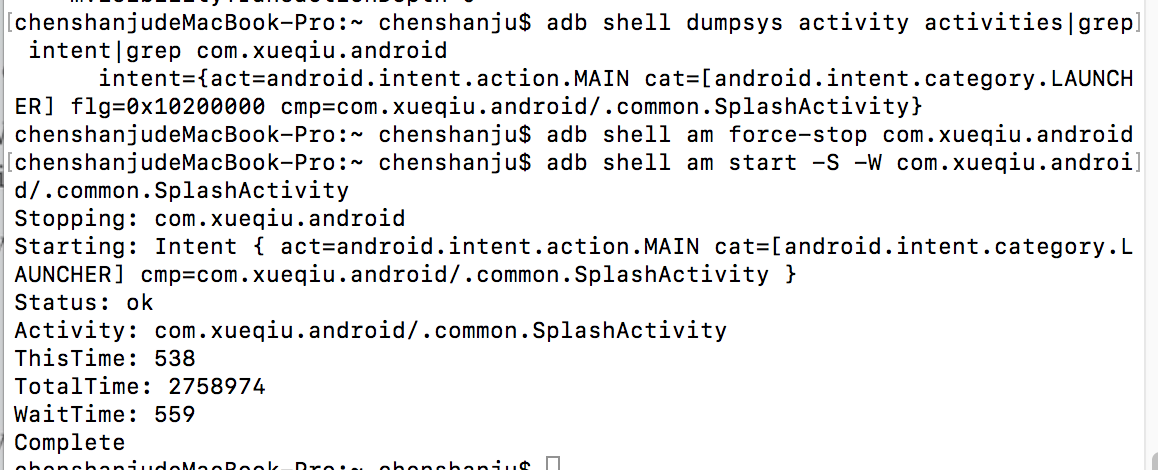
adb shell dumpsys activity activities|grep intent|grep com.xueqiu.android
adb shell am force-stop com.xueqiu.android
adb shell am start -S -W com.xueqiu.android/.common.SplashActivity

this time:最后一个activity时间
total time:包括间接启动的activity时间
wait time:总体消耗时间
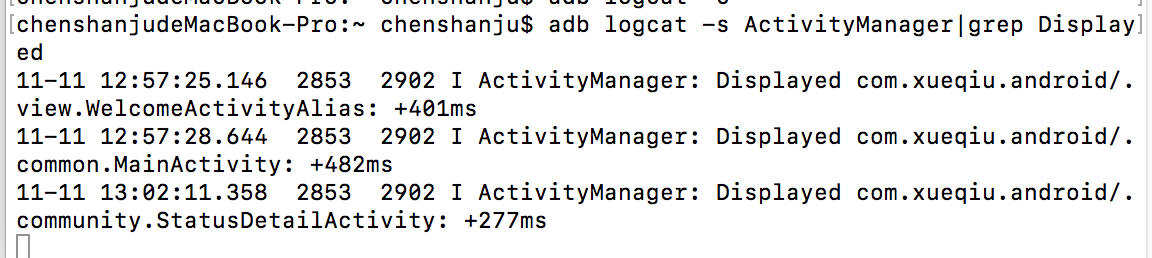
使用logcat观察启动时间
安卓新的系统,日志会打印每个activity启动的时间,但该时间不包含页面的加载时间,所以不是特别准确。
# 两条命令一样的
adb logcat|grep -i activitymanager.*Displayed
adb logcat -s ActivityManager|grep Displayed

通过埋点也可以获取页面的启动和加载时间
1.研发埋点
2.通过第三方sdk

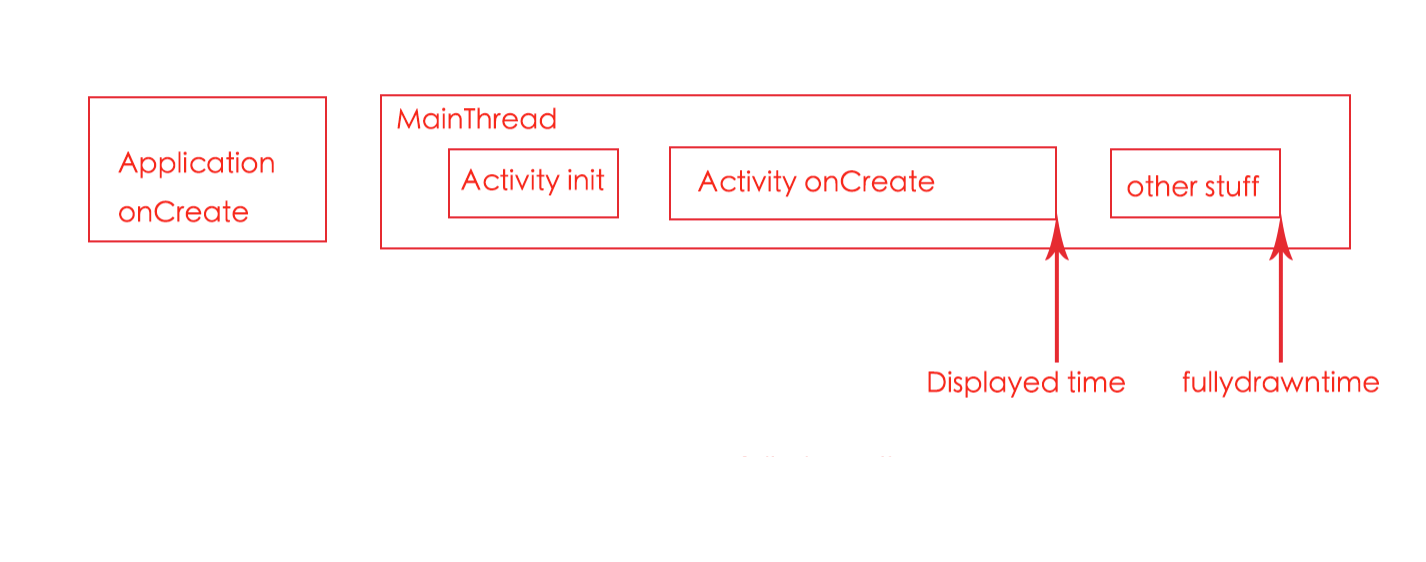
Application onCreate:
- 加载第三方的sdk
Activity onCreate:
- 加载自身的逻辑
- 发送远程数据请求
- 渲染界面
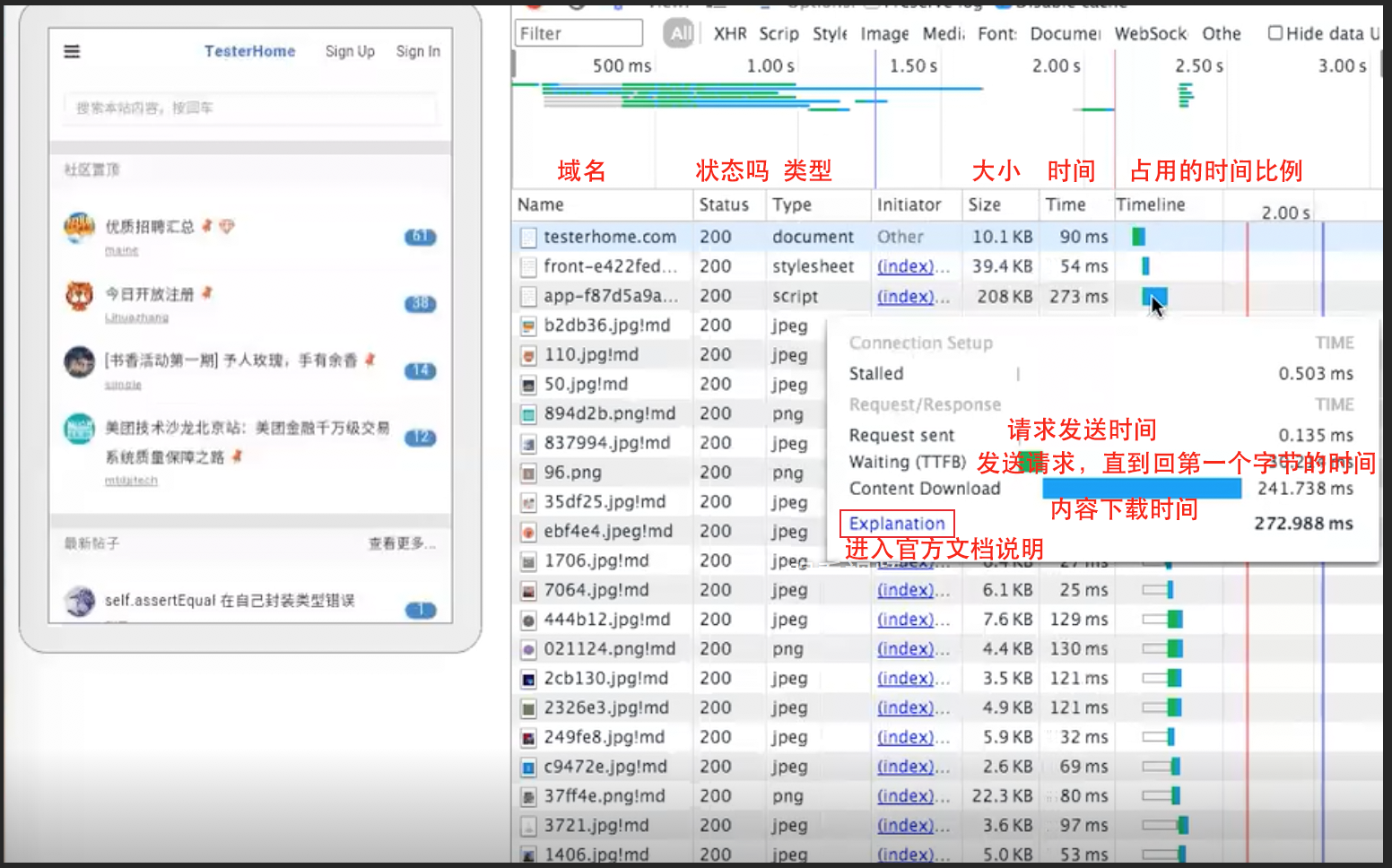
通过代理工具,如Charles,burpsuite
查看页面有多少个网络请求,每个网络请求耗费的时间。
H5页面性能
使用Chrome的inspect
Chrome remote devices
chrome://inspect
chrome最新版本取消对一个css标签的支持,而devtool团队没有考虑修复。我们可以使用Chrome62
需要FQ,inspect才能使用


卡顿
安装stf
cnpm install -g stf