简答题
一、请说出下列最终执行结果,并解释为什么
var a = [] for (var i = 0; i < 10; i++) { a[i] = function () { console.log(i) } } a[6]() // 10 // var i 是全局作用域 // 循环结束后i的结果为10 // a[6]()调用的时候i的结果为10 // var i => let i后, a[6]()结果为6
二、请说出下列最终的执行结果,并解释为什么
var tem = 123; if (true) { console.log(tmp); let tmp } // 报错 ReferenceError: Cannot access 'tmp' before initialization // 同一作用域下,let声明后才能调用,if的{}内是同一作用域
三、结合ES6新语法,用最简单的方式找出数组中的最小值
var arr = [12, 34, 32, 89, 4] console.log(Math.min(...arr));
四、请详细说明var,let,const三种声明变量的方式之间的具体差别
// var: 变量 1. 可以重复申明; 2. 作用域提升;3. 可以先赋值后声明 // let:变量 2、不能重复声明;2. 块级作用域内有效,3. 先声明后使用 // const :常量 1、必须初始化内存地址,而且不能更改;2. 可以修改引用类型部分 // ES2015 引入了两个重要的 JavaScript 新关键词:let 和 const 。 // 这两个关键字在 JavaScript 中提供了块作用域(Block Scope)变量(和常量)。 // 在 ES2015 之前,JavaScript 只有两种类型的作用域:全局作用域和函数作用域。 // 用法参见: https://www.w3school.com.cn/js/js_let.asp
五、请说出下列代码最终输出的结果,并解释为什么
var a = 10; var obj = { a:20, fn(){ setTimeout(() => { console.log(this.a); }, 0); } } obj.fn() // 20 // 箭头函数的this用父级作用域,所以输出obj.a是20
六、简述 symbol 类型的用途
// 用于object对象添加唯一的属性 // 解决属性冲突、私有属性等 const obj = { [Symbol()]: 123 } console.log(obj); const a = Symbol.for('foo') const b = Symbol.for('foo') console.log(a === b);// true console.log(Symbol.for(true) === Symbol.for('true')); // true
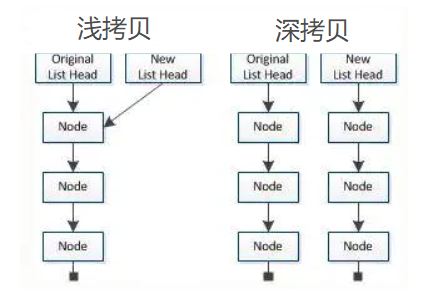
七、说说什么是浅拷贝,什么是深拷贝?
深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型
浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象。

八、请简述TypeScript与JavsScript之间的关系。
TypeScript由Microsoft开发的面向对象语言,TypeScript是 JavaScript 的超集,包含了 JavaScript 的所有元素,在TypeScript中可以运行JavaScript代码。
九、请谈谈你所认为的TypeScript优缺点
TypeScript语言的特点:
1.TypeScript由Microsoft开发的一种开源语言, 由Apache授权协议
2.TypeScript中拥有静态类型、类、模块、接口和类型注解
3.TypeScript同javascript一样易用易学,并可开发大型应用
JavaScript 的特点:
1.javascript 嵌入到网页上,就可以直接运行,不用编译,浏览器加载网页时,自动解析和运行。
2.javaScript 不支持继承和重载,但是采用创建对象时,就拥有现有对象的方式实现其继承。
3.javaScript 语法简介,变量类型简单(弱类型) 。
4.javaScript 由于只在浏览器中运行,不会访问客户端电脑中的信息,所以Js语言是一种安全的语言。
5.javaScript 是由事件驱动,由用户操作或某对象改变后触发相应的事件。
6.javaScript 运行环境为浏览器,所以无操作系统环境无关,从上我们可以看出javascript是一种跨平台的语言。
7.javaScript javascript可通过ajax技术实现同其它语言进行交互。
JavaScript 和 TypeScript不同点说明
1.TypeScript可以运行JavaScript所有代码和编码方式
2.使用TypeScript中一些新的概念,可使JavaScript开发变得容易和快捷
3.TypeScript 加入一些新的概念(类) 使javascript实现一些复杂功能变得容易
4.javascript 可以直接同Typescript一起运行,编译器会将Typescript代码转换为javascript
5.Typescript中有静态类型, javascrip则没有
6.TypeScript中每一个数据必须规定其数据类型,JavaScript不要求
7.TypeScript为函数提供了缺省参数值。
8.TypeScript中有模块的概念,可以封装数据 类 函数 声明等信息在模块里面
十、描述引用计数的工作原理和优缺点
原理:设置引用数,判断当前引用数是否为0,引用计数器中引用关系改变时修改引用数字,引用数字为0时立即回收
优点:发现垃圾时立即回收;最大限度减少程序暂停
确定:无法回收循环引用的对象;时间开销大(需要监控引用数字是否变化)
function fn() { const obj1 = {} const obj2 = {} obj1.name = obj2 obj2.name = obj1 return '' } fn()
十一、描述标记整理算法的工作流程
1. 标记整理可以看做是标记清楚的增强
2. 标记阶段的操作和标记清楚一致
3. 清除阶段会先执行整理,移动对象位置
十二、描述V8中新生代存储区垃圾回收的流程
1. 回收过程采用复制算法+标记整理;
2. 新生代内存区分为二个等大小空间;
3. 使用空间为From,空闲空间为To;
4.活动对象存储于From空间;
5. 标记整理后将活动对象拷贝至To
6. From于To交换空间完成释放
7.拷贝过程中可能出现晋升
8. 晋升就是讲新生代对象移动至老生代
9. 一轮GC还存在的新生代需要晋升
10. To空间的使用率超过25%
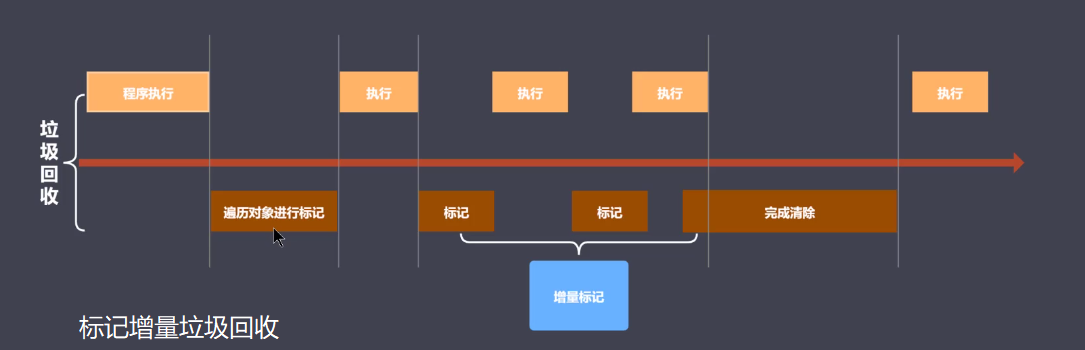
十三、描述增量标记算法在何时使用及工作原理
首层遍历对象标记结束后,和程序执行的交替执行
垃圾回收会阻塞程序执行
将一整段的垃圾回收拆分成多个小步骤组合完成垃圾回收
标记和程序交替执行