更新
http://www.bootcdn.cn/jquery.pjax/
简介
pjax是一个jQuery插件,使用ajax和pushState技术提供快速的浏览体验与真正的永久链接、网页标题、以及浏览器的后退前进按钮操作。
pjax通过抓取HTML从您的服务器通过Ajax和更换容器页面上的HTML内容会与Ajax。然后更新无需重新加载你的网页的布局或任何资源使用pushstate浏览器的当前URL(JS,CSS),提供了一个快速的外观,全页面加载。但它确实就是Ajax和pushstate。

概述
pjax不是全自动的。您需要设置和指定一个包含在您的页面上的元素,当您浏览您的网站时将被替换。
// ------------------------------------------------------------------------------------------------
在ajax请求中,不能更新地址栏,地址栏上的“前进”和“后退”按钮就失效了,带来了另外一种糟糕的用户体验。
解决方案如下:
方案一:使用window. Onhashchange 事件
如下面Html片段,点击不同的连接,在mainPanel中加载不同的页面:
解决方案如下:
<ul class="menu"> <li><a href="/home/index#page=1">page1</a></li> <li><a href="/home/index#page=2">page2</a></li> <li><a href="/home/index#page=3">page3</a></li> </ul> <div id="mainPanel"> </div>
首先写一个方法来获取当前url中指定key的hash值,如下:
<script type="text/javascript"> //获取指定key的hash值 function getHash(key, url) { var hash; if (!!url) { hash = url.replace(/^.*?[#](.+?)(?:?.+)?$/, "$1"); hash = (hash == url) ? "" : hash; } else { hash = self.location.hash; } hash = "" + hash; hash = hash.replace(/^[?#]/, ''); hash = "&" + hash; var val = hash.match(new RegExp("[&]" + key + "=([^&]+)", "i")); if (val == null || val.length < 1) { return null; } else { return decodeURIComponent(val[1]); } } </script>
function loadPanel() { var page = getHash("page"); if (page == 1) { $("#mainPanel").load("/home/page1"); } if (page == 2) { $("#mainPanel").load("/home/page2"); } if (page == 3) { $("#mainPanel").load("/home/page3"); } } $(window).bind("hashchange", loadPanel); </script> $(loadPanel); //或者 $(function(){ $(window).trigger("hashchange"); });
onhashchange 事件location.hash发生改变的时候触发,可以很好解决AJAX刷新后退/前进键失效的问题,是一个新的事件,
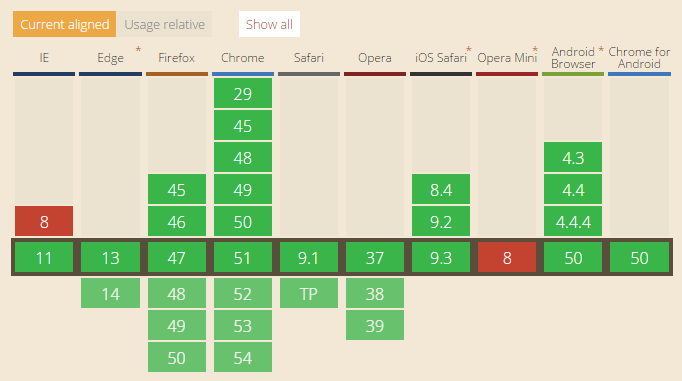
目前chrome ,firefox,Opera, Safari,IE8及以上版本浏览器都兼容。
其实对于那些死抱着IE6,IE7 不放的用户,咱也没必要给他们提供这样的用户体验。
方案二:使用jQuery.History.js
对于要兼容IE6、IE7的情况,笔者一直使用jquery.history.js 这个插件(http://plugins.jquery.com/history/)。
这个插件它会去判断浏览器是否支持onhashchange事件,如果不支持,就定时(每个100毫秒)循环判断hash有没有变化,从而执行相应处理。
如:
<script src="/Scripts/jquery.history.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $.history.init(function (hash) { var page = getHash("page"); if (page == 1) { $("#mainPanel").load("/home/page1"); } if (page == 2) { $("#mainPanel").load("/home/page2"); } if (page == 3) { $("#mainPanel").load("/home/page3"); } }); }); </script>
另外,这个插件已经不再继续更新维护了。
方案三:jquery.ba-hashchange.js
jquery.ba-hashchange.js(http://benalman.com/projects/jquery-hashchange-plugin/)
这个插件的实现原理和jquery.history.js 完全一样。循环间隔为50毫秒。
它overwrite 了window.hashchange事件,使其能够兼容全部浏览器。
使用如下:
<script src="/Scripts/jquery.ba-hashchange.js" type="text/javascript"></script> <script type="text/javascript"> $(window).hashchange(function () { var page = getHash("page"); if (page == 1) { $("#mainPanel").load("/home/page1"); } if (page == 2) { $("#mainPanel").load("/home/page2"); } if (page == 3) { $("#mainPanel").load("/home/page3"); } }); $(window).hashchange(); </script>