自学vue框架,每天记录重要的知识点,与大家分享!有不足之处,希望大家指正。
本篇将讲述:vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令
前期学习基础,使用vue.js包开发,后期实践时使用vue-cli脚手架,
可以到官网出进行下载。https://vuejs.org/js/vue.min.js,将里面代码复制,自己建一个js文件,保存下来
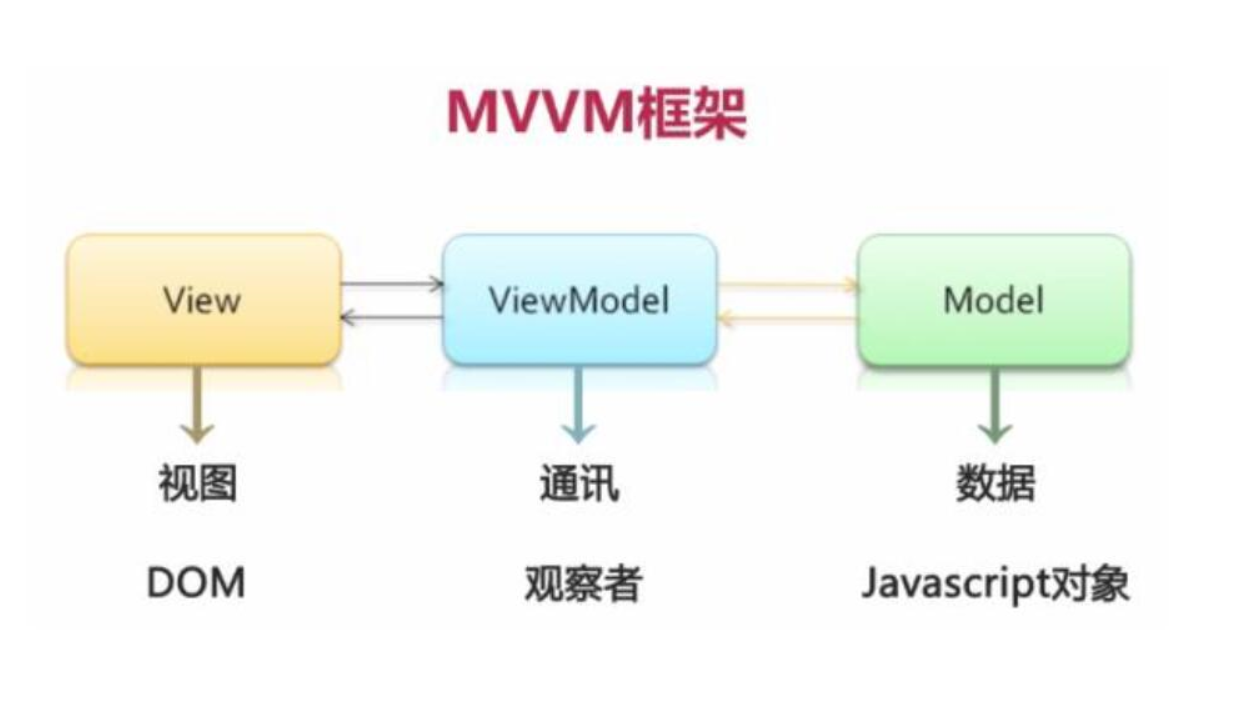
vue是基于MVVM框架,上图

废话不多说直接上代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h3>vue 第一个示例</h3> <div id="app"> <!-- 3.这里是view --> {{message}} </div> <script src="bs/js/vue-min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //1.创建 model(数据) var exampleData = { message:"hello vue" }; //2.创建vue的实例(viewModel) new Vue({ el:"#app", //挂载点 el:vue对象挂载到app元素上 data:exampleData //数据:exampleData }); </script> </body> </html>
解析:(此处说法不严谨,纯属于我的白话,便于理解)
首先创建model数据,其次创建vue的实例(viewmodel),其中el,是将vue对象挂载到相对应的app元素上,称之为挂载点,data数据绑定
在vue视图(view)部分显示数据的话,使用{{message}},能将数据显示在浏览器中。(后期熟悉的基础上,可以将model数据部分直接写在vue对象中,后面给大家讲解)
实例02:vue的数据的双向绑定01
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>数据的双向绑定</title> </head> <body> <div id="app"> {{message}} <hr> <!-- v-model 将input中的value与vue对象message绑定在一起 --> <input type="text" v-model="message" /> </div> <script src="bs/js/vue-min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var messageData={ message:"hello vue" } new Vue({ el:"#app", data:messageData }); </script> </body> </html>
解释:
<input type="text" v-model="message" /> v-model是一条指令元素,用于数据的绑定,将input中的value绑定在一起
此处的数据是实时的,也就是说当input的值发生改变时,上面{{message}}的也将发生变化,在介绍到指令的时候,会有一个懒惰指令也就是说,
直到输入框输入完成之后,数据才会发生变化。
实例02:vue的数据的双向绑定02
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <!-- 显示数据 --> <h4>{{message}}</h4> <!-- 在花括号中 执行运算 --> <h4>{{3+5}}</h4> <!-- 获取数据对象中的属性值 --> <h4>{{car.brand}}</h4> <!-- 三目运算 --> <h4>{{count>totalNum?"success":"error"}}</h4> <!-- 布尔值 --> <h4>{{hasMore}}:{{!hasMore}}</h4> <!-- 数据内容按照字符床格式输出 --> <h4>{{htmllist}}</h4> </div> <script src="bs/js/vue-min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var exampleData={ message:"hello vue", htmllist:"<h6>hello vue</h6>", count:3, totalNum:10, hasMore:true, car:{ brand:"volvo", price:30 } } new Vue({ el:"#app", data:exampleData }) </script> </body> </html>
注意:
上面代码已经详细解释了有关用法
此处强调的是,<h4>{{htmllist}}</h4>,此代码会将数据按照字符串形式输出,如果想让它按照h6的样式输出,需要在<h4>标签中添加v-html="htmllist"指令
vue指令
定义:以v-开头特性的属性,他们作用于html元素,指令提供一些特性,指定绑定元素产生不同的行为
指令的分类:
v-if:指定条件渲染,他根据表达式的true/false来删除或添加元素
- 语法:v-if="expression"
- expression是返回bool值,表达式true/false
- 删除的意义:就是将内容转换成了注释
上代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> {{message}} <h3 v-if="yes">{{yes}}</h3> <h3 v-if="no">{{no}}</h3> <h3 v-if="age > 10">age:{{age}}</h3> <h3 v-if="name.indexOf('w')>=0">name:{{name}}</h3> </div> <script src="bs/js/vue-min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var exampleData={ message:"hello vue", yes:true, no:false, age:18, name:"wzp" } new Vue({ el:"#app", data:exampleData }) </script> </body> </html>
解析:
代码部分已经详细讲解了相关用法,不清楚的,给我留言即可
v-show:条件渲染的指令,和v-if指令不同,使用v-show指令元素始终会渲染到html中
- 显示与隐藏
- 他只设置style属性 display:block(true)/none(false)
上代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <h3>v-show</h3> <h4 v-show="yes">yes</h4> <h4 v-show="no">no</h4> <h4 v-show="age > 25">age:{{age}}</h4> <h4 v-show="name.indexOf('i')>=0">name:{{name}}</h4> </div> <script src="bs/js/vue-min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var exmapleData={ message:"hello", yes:true, no:false, age:28, name:"lion" } new Vue({ el:"#app", data:exmapleData }) </script> </body> </html>
注意:
v-if于v-else是可以一起使用的,相当于 if(){}else{}. 也就是说v-if后可跟v-else.
一般来说, v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换使用 v-show 较好,如果在运行时条件不大可能改变则使用 v-if 较好。
v-show,只是根据条件显示。后面没有v-else
好多教程里面 都写着v-show后面可以跟v-else,是一条误导信息。
v-else:必须跟一个v-if,否则不能够被识别
不存在v-show后面跟v-else(原因上面已经详述)
上代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <h4 v-if="age > 20">age:{{age}}</h4> <h4 v-else>name:{{name}}</h4> <hr> <h4 v-if="age > 30">age:{{age}}</h4> <h4 v-else>name:{{name}}</h4> <hr> </div> <script src="bs/js/vue-min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var exmapleData={ sex:"Male", age:28, name:"lion" } new Vue({ el:"#app", data:exmapleData }) </script> </body> </html>
下一篇将介绍v-bind,v-on,v-model,自定义指令的创建