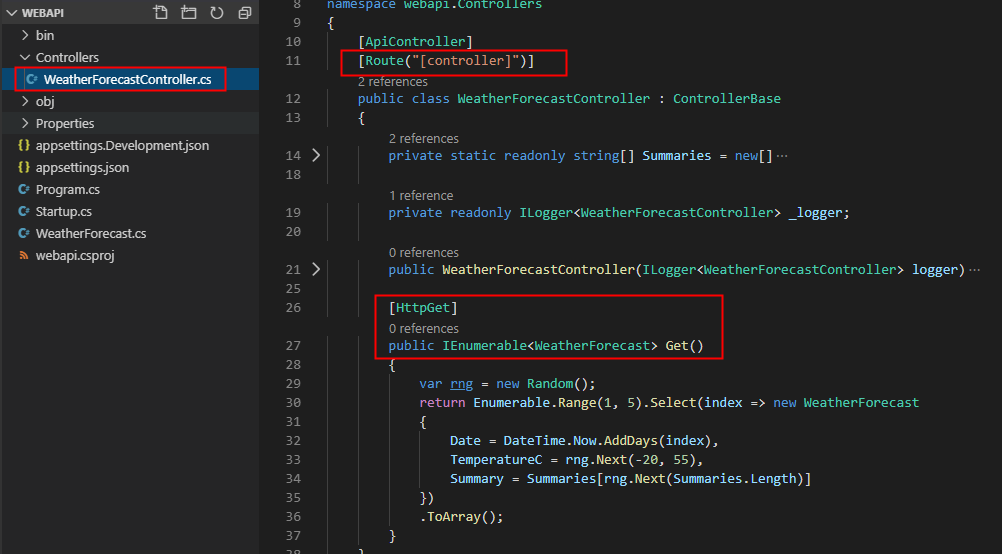
1、使用dotnet 命令创建webapi 项目
找一个文件目录,用命令窗口运行:dotnet new webapi


可以使用dotnet run 命令运行项目,通过:localhost:启动端口/WeatherForecast 访问网站
说明:如果不知道怎么使用dotnet命令创建项目,可以在命令窗口打dotnet 甚至 dotnet new 查看命令说明
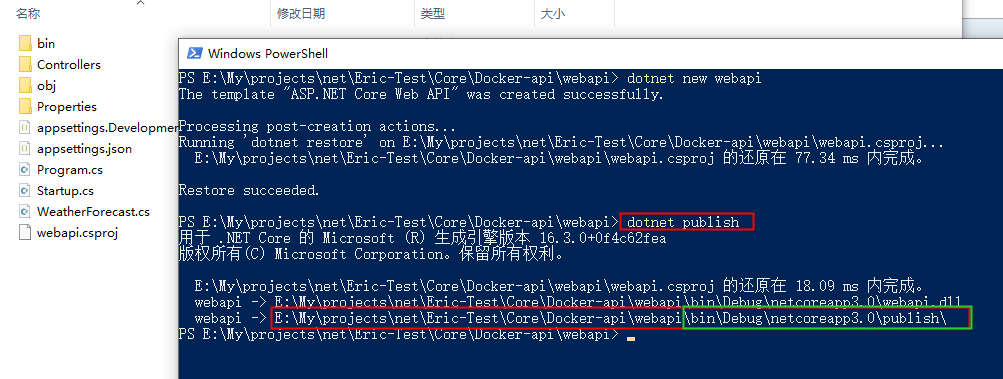
2、使用dotnet 命令发布项目打包
运行命令: dotnet publish

3、创建dockerfile 文件
FROM mcr.microsoft.com/dotnet/core/aspnet:3.0 AS runtime
WORKDIR /app
COPY publish ./
ENTRYPOINT ["dotnet", "webapi.dll"]
将项目publish后的文件夹与dockerfile放到一起

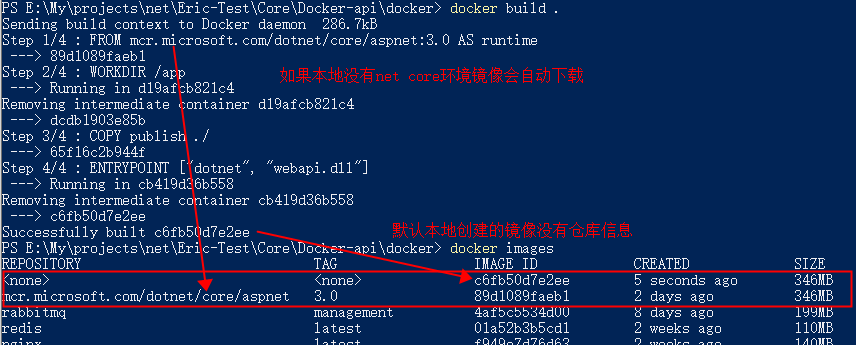
4、运行docker命令 创建镜像
将命令窗口切换到dockerfile文件所在的文件夹下,然后运行docker build . 来构建。(不要忘记命令后的 "." 哦 )

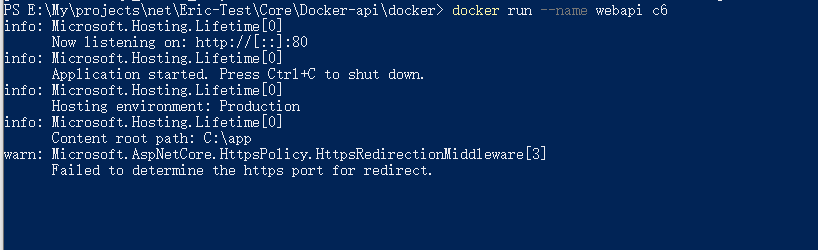
5、运行自己的镜像
使用docker命令 :docker run --name webapi c6fb50d7e2ee

可以看出容器默认给出的80端口。
如果想用本机地址+端口映射访问站点,需要在运行容器时使用命令:docker run --name webapi -p 8080:80 c6fb50d7e2ee
如果需要重新运行容器,需要先:docker rm -f webapi 然后在docker run xxx
6、查看成果
因为我没有使用端口映射,所有只能通过 容器的IP+端口。
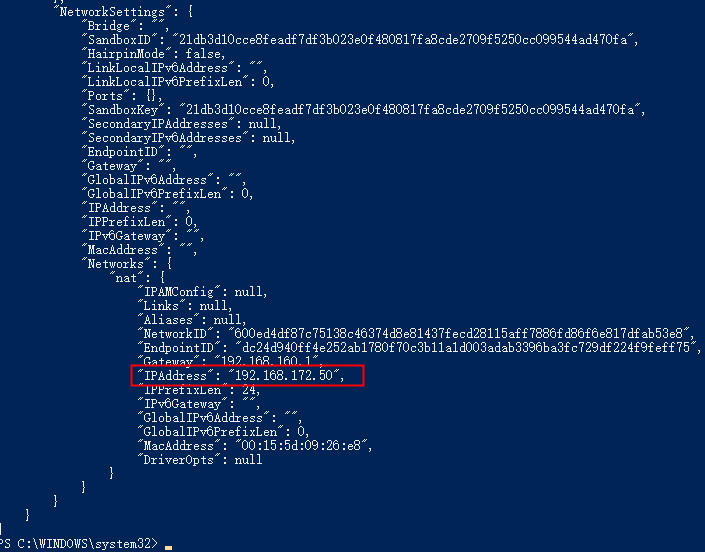
查看容器IP命令:docker inspect webapi (说明:此处的webapi 为你的容器名称,你也可以使用容器的ID)

浏览器访问:192.168.172.59/test (我修改了route 为test )
