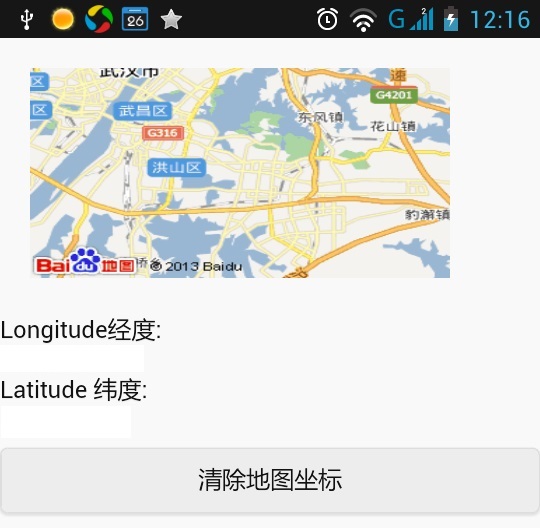
使用Geolocation基于所在地理位置坐标调用百度地图API 效果图

示例代码
<!DOCTYPE html> <html> <head> <title> PhoneGap Device Ready Example </title> <link href="content/css/themes/default/jquery.mobile.structure-1.4.0-beta.1.min.css" rel="stylesheet" type="text/css"/> <link href="content/css/themes/default/jquery.mobile-1.4.0-beta.1.min.css" rel="stylesheet" type="text/css"/> <script src="content/js/jquery.js" type="text/javascript"> </script> <script src="content/js/jquery.mobile-1.4.0-beta.1.js" type="text/javascript"> </script> <script src="content/js/cordova.js" type="text/javascript"> </script> <script src="content/scripts/xui-2.2.0.min.js"> </script> <script src="content/scripts/emile.js"> </script> <script type="text/javascript" charset="utf-8"> document.addEventListener("deviceready", onDeviceReady, false); var watchID = null; function onDeviceReady() { var options = { frequency: 1333000 }; watchID = navigator.geolocation.getCurrentPosition(onSuccess, onError, { maximumAge: 3000, timeout: 10000, enableHighAccuracy: true }); } function onSuccess(position) { var element = document.getElementById('geolocation'); var mapurlstr="<img style="margin:20px" width="280" height="140" src="http://api.map.baidu.com/staticimage?center="+ position.coords.longitude+ ","+position.coords.latitude+"&width=300&height=200&zoom=11" /> "; alert(mapurlstr); x$('#map').html('inner', mapurlstr); x$('#Latitude').html('inner', position.coords.latitude); x$('#Longitude').html('inner', position.coords.longitude); } function onError(error) { alert('code: ' + error.code + ' ' + 'message: ' + error.message + ' '); } // 清除前述已经开始的监视 function clearWatch() { if (watchID != null) { navigator.geolocation.clearWatch(watchID); watchID = null; } } </script> <script> function initialise() { styleshow(); dom(); fx(); } //dom处理 function dom() { } function SubString(s){ var str; // 声明变量。 str = s.substr(1,236); // 截取取字符串。 return(str); // 返回字符串。 } //style 样式处理 function styleshow() { } //style 动画、形变、渐变 function fx() { } </script> </head> <body onload="initialise();"> <div id="map"> 地图显示区 </div> Longitude经度: <div id="Longitude"> 经度:显示区 </div> Latitude 纬度: <div id="Latitude"> 纬度显示区 </div> <button onclick="clearWatch();"> 清除地图坐标 </button> </body> </html>
代码示例包
声明:本博客高度重视知识产权保护,发现本博客发布的信息包含有侵犯其著作权的链接内容时,请联系我,我将第一时间做相应处理,联系邮箱ffgign@qq.com。
作者:Mark Fan (小念头) 来源:http://cube.cnblogs.com
说明:未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如有疑问,可以通过 ffgign@qq.com 联系作者,本文章采用 知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可
