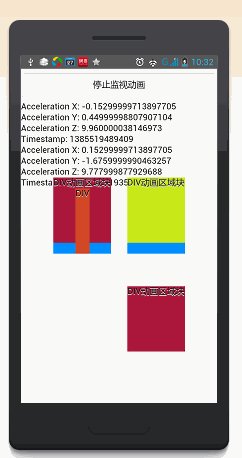
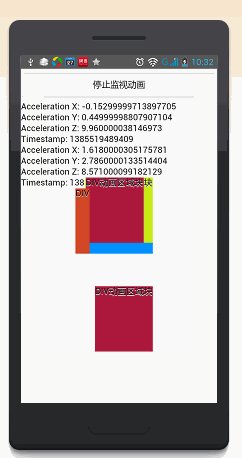
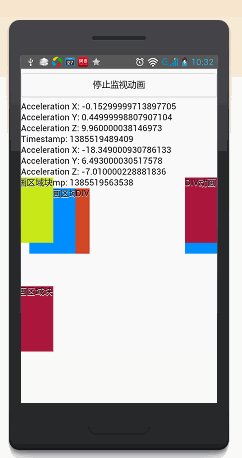
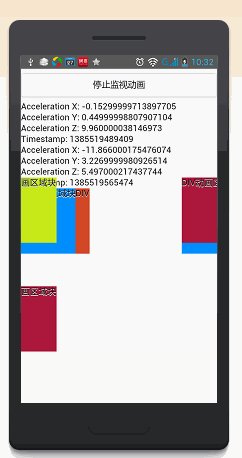
使用Accelerometer 加速器效果图

示例代码
<!DOCTYPE html> <html> <head> <title> Cude PhoneGap Demo </title> <link href="content/css/themes/default/jquery.mobile.structure-1.4.0-beta.1.min.css" rel="stylesheet" type="text/css"/> <link href="content/css/themes/default/jquery.mobile-1.4.0-beta.1.min.css" rel="stylesheet" type="text/css"/> <script src="content/js/jquery.js" type="text/javascript"> </script> <script src="content/js/jquery.mobile-1.4.0-beta.1.js" type="text/javascript"> </script> <script src="content/js/cordova.js" type="text/javascript"> </script> <script src="content/scripts/xui-2.2.0.min.js"> </script> <script src="content/scripts/emile.js"> </script> <script type="text/javascript" charset="utf-8"> document.addEventListener("deviceready", onDeviceReady, false); function onSuccess(acceleration) { var getCurrentAcceleration= 'Acceleration X: ' + acceleration.x + '<br />' + 'Acceleration Y: ' + acceleration.y + '<br />' + 'Acceleration Z: ' + acceleration.z + '<br />' + 'Timestamp: ' + acceleration.timestamp + '<br />'; x$('#getCurrentAcceleration').html('inner', getCurrentAcceleration); }; function onError() { alert('onError!'); }; var watchID = null; var options = { frequency: 1000 }; function onSuccess1(acceleration) { var watchAcceleration= 'Acceleration X: ' + acceleration.x + '<br />' + 'Acceleration Y: ' + acceleration.y + '<br />' + 'Acceleration Z: ' + acceleration.z + '<br />' + 'Timestamp: ' + acceleration.timestamp + '<br />'; x$('#watchAcceleration').html('inner', watchAcceleration); fx(acceleration.x,acceleration.z*20 ); //fx(acceleration.y,acceleration.z*10 ); //fx(acceleration.timestamp); } function onError1() { alert('onError!'); } function stopWatch() { if (watchID) { navigator.accelerometer.clearWatch(watchID); watchID = null; } } function onDeviceReady() { navigator.accelerometer.getCurrentAcceleration(onSuccess, onError); watchID = navigator.accelerometer.watchAcceleration(onSuccess1, onError1, options); } </script> <script> function initialise() { styleshow(); dom(); //fx(1); } //dom处理 function dom() { } function SubString(s){ var str; // 声明变量。 str = s.substr(1,236); // 截取取字符串。 return(str); // 返回字符串。 } //style 样式处理 function styleshow() { } //style 动画、形变、渐变 function fx(valueid,valuez) { valueid=valueid*1000; emile('box1', 'background:#008FFF;left:'+valuez+'px;padding-bottom:100px;opacity:1', { duration: valueid, easing: bounce }); emile('box2', 'background:#C8E919;left:'+valuez+'px;padding-bottom:100px;opacity:1', { duration: valueid, easing: bounce }); emile('box3', 'background:#AC193D;left:'+valuez+'px;top:400px;padding-bottom:100px;opacity:1', { duration: valueid, easing: bounce }); emile('box4', 'background:#008FFF;right:'+valuez+'px;padding-bottom:100px;opacity:1', { duration: valueid, easing: bounce }); emile('box5', 'background:#C8E919;right:'+valuez+'px;padding-bottom:100px;opacity:1', { duration: valueid, easing: bounce }); emile('box6', 'background:#AC193D;right:'+valuez+'px;top:200px;padding-bottom:100px;opacity:1', { duration: valueid, easing: bounce }); emile('boxb', 'left:500px;padding:10px;border:50px solid #5133AB', { duration: 500, after: function(){ emile('boxa', 'background:#D24726;left:100px;padding-bottom:100px;opacity:1', { duration: valueid, easing: bounce }); } }); } function bounce(pos) { if (pos < (1/2.75)) { return (7.5625*pos*pos); } else if (pos < (2/2.75)) { return (7.5625*(pos-=(1.5/2.75))*pos + .75); } else if (pos < (2.5/2.75)) { return (7.5625*(pos-=(2.25/2.75))*pos + .9375); } else { return (7.5625*(pos-=(2.625/2.75))*pos + .984375); } } </script> </head> <body onload="initialise();"> <button onclick="stopWatch();"> 停止监视动画 </button> <div id="getCurrentAcceleration"> XYZ显示区 </div> <div id="watchAcceleration"> XYZ显示区 </div> <div id="box1" style="position:absolute;left:0px;background:#f00;opacity:0"> DIV动画区域块 </div> <div id="box2" style="border:0px solid #00ff00;position:absolute;left:0px;top:200px;background:#000000"> DIV动画区域块 </div> <div id="box3" style="border:0px solid #AC193D;position:absolute;left:0px;top:300px;background:#AC193D"> DIV动画区域块 </div> <div id="box4" style="position:absolute;right:0px;background:#f00;opacity:0"> DIV动画区域块 </div> <div id="box5" style="border:0px solid #00ff00;position:absolute;right:0px;top:200px;background:#000000"> DIV动画区域块 </div> <div id="box6" style="border:0px solid #AC193D;position:absolute;right:0px;top:150px;background:#AC193D"> DIV动画区域块 </div> <div id="boxa" style="position:absolute;left:0px;background:#D24726;opacity:0"> DIV </div> <div id="boxb" style="border:0px solid #00ff00;position:absolute;left:0px;top:350px;background:#362168"> DIV动画区域块 </div> </body> </html>
代码示例包
声明:本博客高度重视知识产权保护,发现本博客发布的信息包含有侵犯其著作权的链接内容时,请联系我,我将第一时间做相应处理,联系邮箱ffgign@qq.com。
作者:Mark Fan (小念头) 来源:http://cube.cnblogs.com
说明:未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如有疑问,可以通过 ffgign@qq.com 联系作者,本文章采用 知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可
