大概说下iPhone X的适配及遇到的几种问题:
1.启动页
对于一些没适配的老项目,运行后便会出现下图所示情况,解决办法,添加1125*2436尺寸的启动页,添加完后就能贴合。

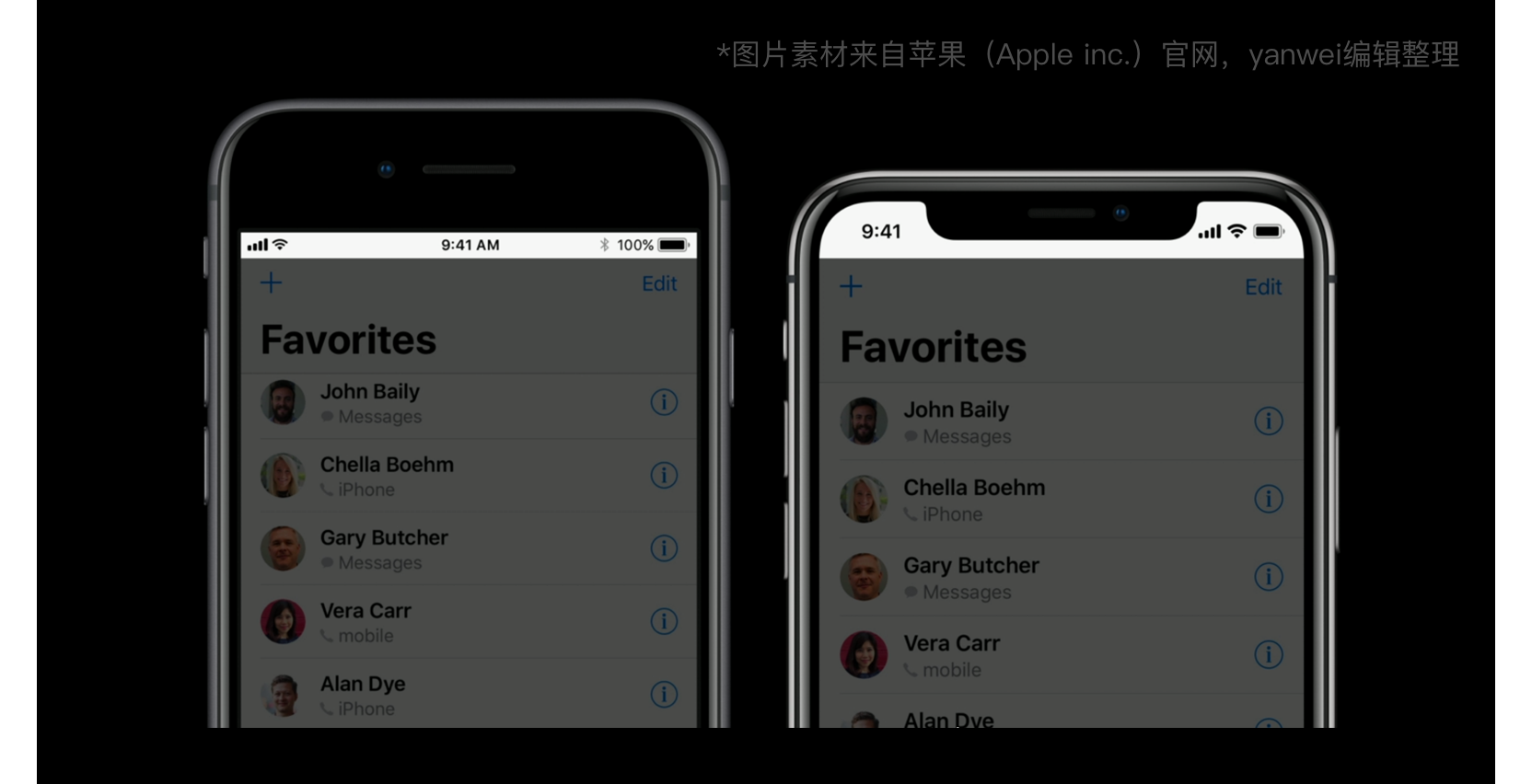
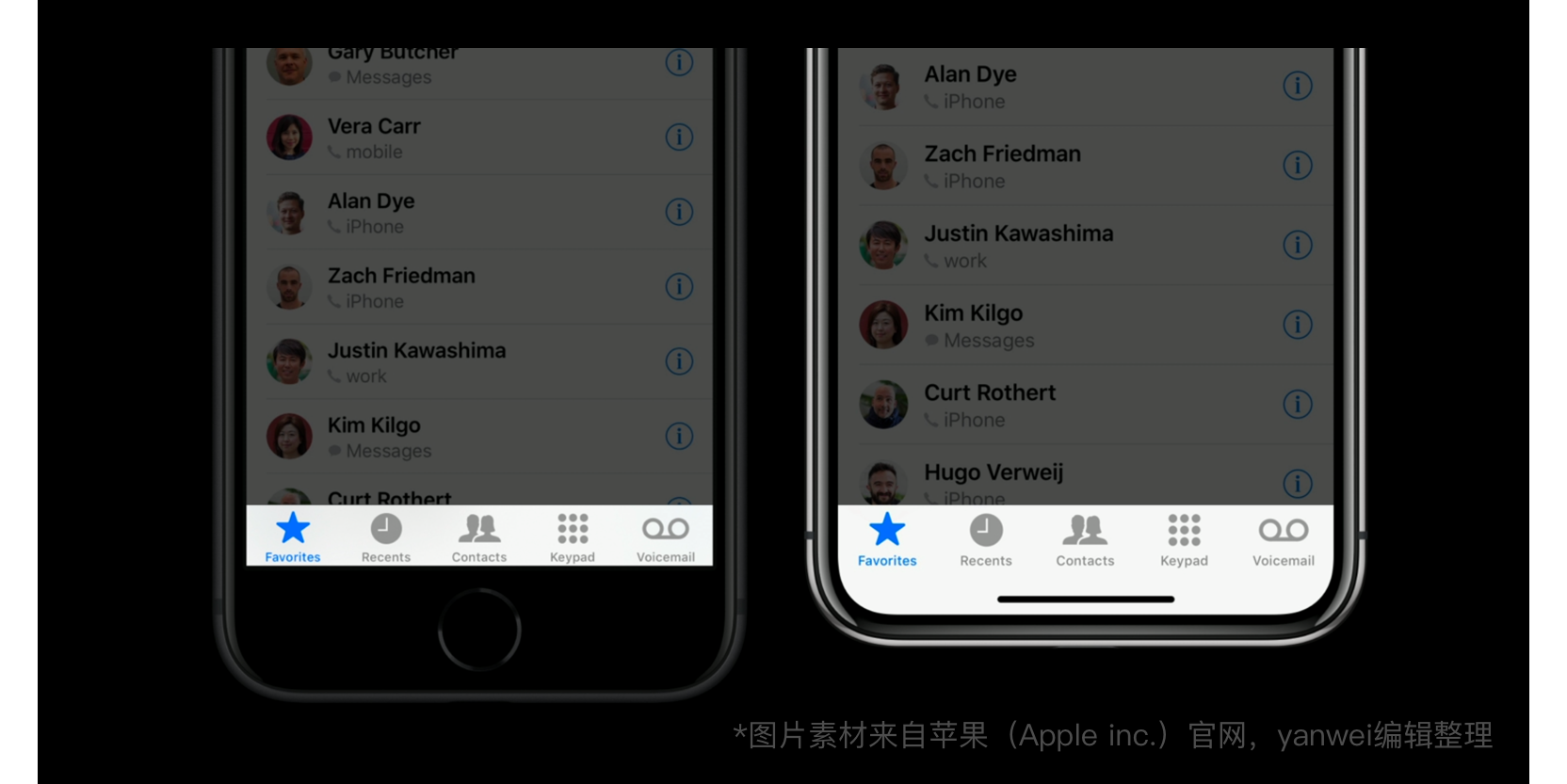
2.导航栏及UITabBar部分的变化
非iPhone X :
StatusBar 高20px,NavigationBar 高44px,底部TabBar高49px
iPhone X:
StatusBar 高44px,NavigationBar 高44px,底部TabBar高83px


解决方法,将这些数据写成宏
#define NavHeight 44.0f
#define StatusBarH [UIApplication sharedApplication].statusBarFrame.size.height
#define NavAndStatusBarH (NavHeight + StatusBarH)
#define Is_IphoneX ([[UIScreen mainScreen] bounds].size.height == 812)
#define TabBarH (Is_IphoneX? 83.0f:49.0f)
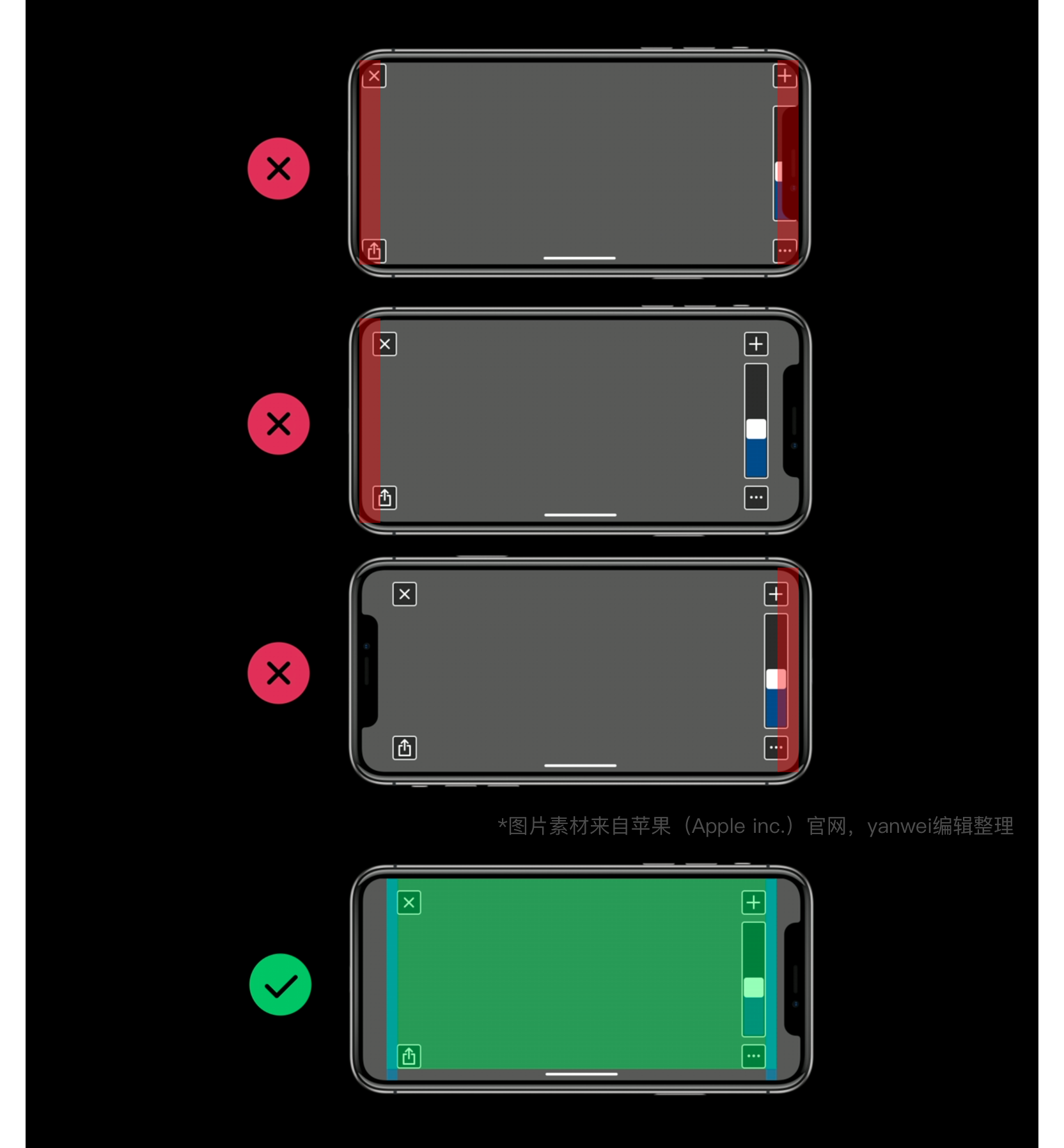
3.iPhone X脚底适配
一般的列表界面不需要考虑这种情况,但是如果底部有按钮的话就需要适配了,要不按钮会被遮挡。
底部角圆角的距离是
34,我们可以在任意界面打印安全试图就可以找到,在viewSafeAreaInsetsDidChange方法里面打印NSLog(@"%@",NSStringFromUIEdgeInsets(self.view.safeAreaInsets));即可知道安全区域的边界解决办法:设置你底部的按钮按钮底部距离底部
34即可#define SafeAreaBottomHeight (Is_IphoneX? 83.0f:49.0f)
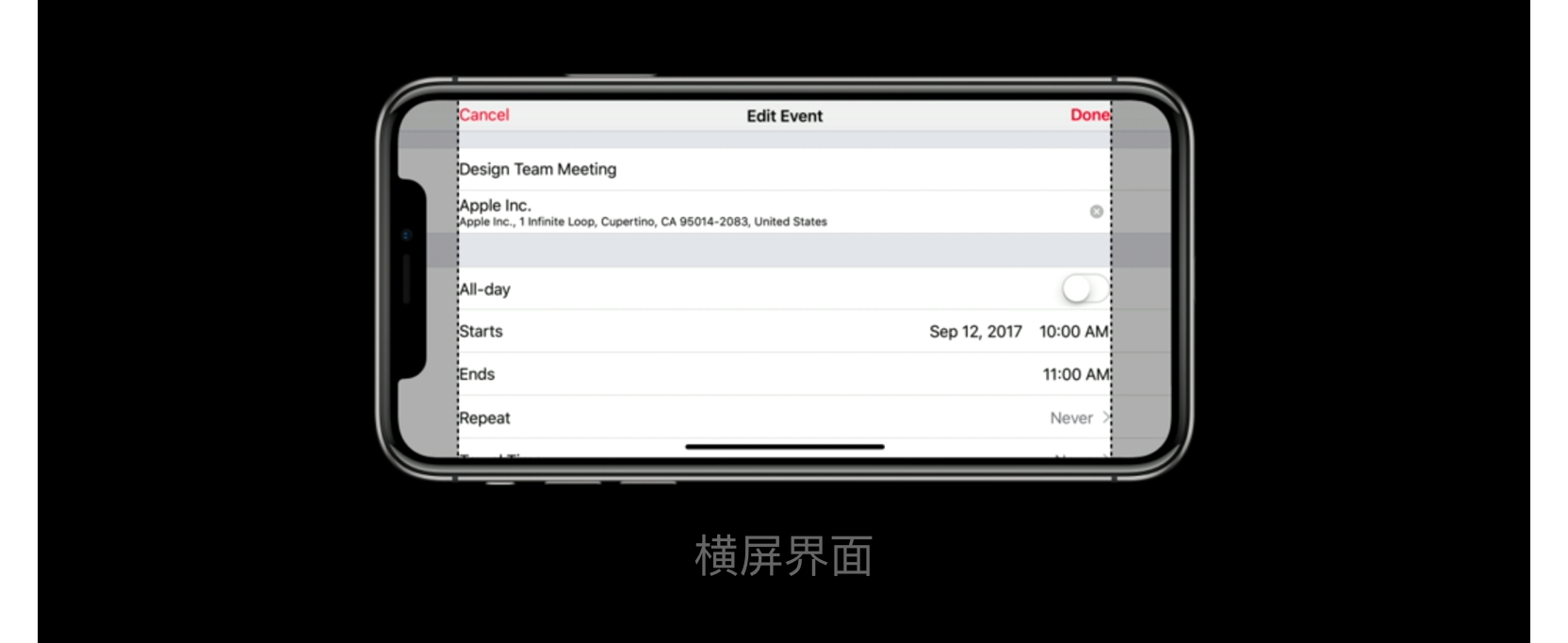
4.横屏页面适配
横屏也要注意将显示的内容放在Safe Area区域中,iPhone X左右都是44的区间


如果横屏上面有类似于cancel,done操作按钮,要注意按钮要位于安全区域中。