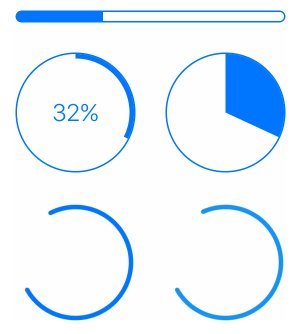
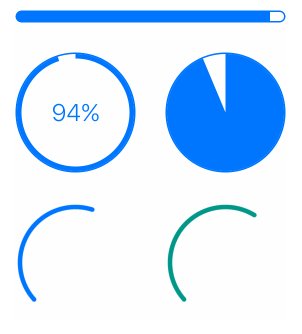
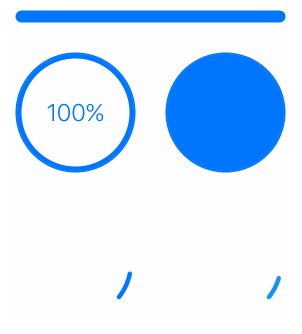
设置进度条及loading动画可以使用这个第三方react-native-progress,支持条形及环形,官方显示demo图片如下
GitHub地址为:https://github.com/imartingraham/react-native-progress

这个组件有四种进度条:
- Progress.Bar
- Progress.Pie
- Progress.Circle
- Progress.CircleSnail
一 安装:
$ npm install react-native-progress --save
-
在ios上使用圆形进度条需要在Libraries目录下添加ART.xcodeproj,路径为node_modules/react-native/Libraries/ART,如图:
QQ20180104-160911@2x.png
QQ20180104-160636@2x.png
3.在Build Phases下找到Link Binary With Libraries,添加libART.a,如图:
QQ20180104-160516@2x.png
注:android系统npm完成后直接使用即可。
二 使用:
import React, {Component} from 'react';
import {StyleSheet, View, Text, InteractionManager} from 'react-native';
import {Actions, ActionConst} from 'react-native-router-flux';
import Button from "apsl-react-native-button"//自定义button
import {showMsg} from "../utils/Util"
import {getValue, save} from "../utils/FileUtil"
import NarBar from "../component/NarBar";
var Progress = require('react-native-progress');
export default class LoadingPage extends Component {
/**初始化数据*/
constructor(props) {
super(props);
this.state = {
progress: 0,
indeterminate: true,
};
}
/**初始*/
componentDidMount() {
this.animate();
}
animate(){
var progress = 0;
this.setState({ progress });
setTimeout(() => {
this.setState({ indeterminate: false });
setInterval(() => {
progress += Math.random()/5;
if(progress > 1) {
progress = 1;
}
this.setState({ progress });
}, 1000);
}, 1500);
}
/**结束*/
componentWillUnmount() {
}
render() {
return <View style={styles.base_view}>
<NarBar onSelect={() => {
Actions.pop()
}} title='loadingDemo'/>
<Text style={styles.welcome}>Progress Example</Text>
<Progress.Bar
style={styles.progress}
progress={this.state.progress}
indeterminate={this.state.indeterminate}
/>
<View style={styles.circles}>
<Progress.Circle
style={styles.progress}
progress={this.state.progress}
size={84} // 圆的直径
unfilledColor="rgba(255,255,255,0.5)" // 剩余进度的颜色
color={"#008aff"} // 颜色
thickness={6} // 内圆厚度
showsText={true}//显示进度比文字
textStyle={{fontSize:14,color:'red'}}//设置文字样式
// indeterminate={this.state.indeterminate}
/>
<Progress.Pie
style={styles.progress}
progress={this.state.progress}
indeterminate={this.state.indeterminate}
/>
<Progress.Circle
style={styles.progress}
progress={this.state.progress}
// indeterminate={this.state.indeterminate}
direction="counter-clockwise"
/>
</View>
<View style={styles.circles}>
<Progress.CircleSnail
style={styles.progress}
animating={this.state.indeterminate}//设置动画
hidesWhenStopped={true}//设置当停止动画时移除
/>
<Progress.CircleSnail
style={styles.progress}
color={[
'#F44336',
'#2196F3',
'#009688',
]}
/>
</View>
</View>;
}
}
var styles = StyleSheet.create({
base_view: {},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
circles: {
flexDirection: 'row',
alignItems: 'center',
},
progress: {
margin:10,
}
});


