一、基本介绍见:https://www.runoob.com/bootstrap/bootstrap-carousel-plugin.html
二、例子:在PC端使用轮播图(高度固定,图片居中,容器铺满,使用背景图)
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- 指示器 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- 轮播图片及说明文字 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<a href="#" class="pc_imgBox" style="background-image: url('images/2-1.png')"></a>
</div>
<div class="item">
<a href="#" class="pc_imgBox" style="background-image: url('images/2-2.png')"></a>
</div>
<div class="item">
<a href="#" class="pc_imgBox" style="background-image: url('images/2-3.png')"></a>
</div>
</div>
<!-- 控制按钮:左右切换 -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
.pc_imgBox{
display: block;
height: 400px;
100%;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
.carousel-indicators{
background: #ccc;
}

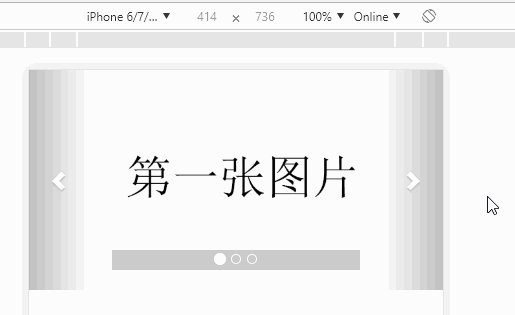
三、例子:在移动端使用轮播图(宽度自适应,高度自动变化,使用img引入图片)
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- 指示器 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- 轮播图片及说明文字 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<a href="#" class="pc_imgBox"><img src="images/1-1.png" alt=""></a>
</div>
<div class="item">
<a href="#" class="m_imgBox"><img src="images/1-2.png" alt=""></a>
</div>
<div class="item">
<a href="#" class="m_imgBox"><img src="images/1-3.png" alt=""></a>
</div>
</div>
<!-- 控制按钮:左右切换 -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
.m_imgBox{
display: block;
100%;
}
.carousel-indicators{
background: #ccc;
}

四、例子:响应式的轮播图(利用媒体查询自适应PC端和移动端,注意应用在pc和移动端的图片是不一样的!)
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- 指示器 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- 轮播图片及说明文字 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<a href="#" class="pc_imgBox hidden-xs" style="background-image: url('images/2-1.png')"></a>
<a href="#" class="m_imgBox hidden-lg hidden-md hidden-sm"><img src="images/1-1.png" alt=""></a>
</div>
<div class="item">
<a href="#" class="pc_imgBox hidden-xs" style="background-image: url('images/2-2.png')"></a>
<a href="#" class="m_imgBox hidden-lg hidden-md hidden-sm"><img src="images/1-2.png" alt=""></a>
</div>
<div class="item">
<a href="#" class="pc_imgBox hidden-xs" style="background-image: url('images/2-3.png')"></a>
<a href="#" class="m_imgBox hidden-lg hidden-md hidden-sm"><img src="images/1-3.png" alt=""></a>
</div>
</div>
<!-- 控制按钮:左右切换 -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
.pc_imgBox{
display: block;
height: 400px;
100%;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
.m_imgBox{
display: block;
100%;
}
.carousel-indicators{
background: #ccc;
}

ps:实现轮播图时间间隔改变的两种方式
在data-ride后面加上一个属性data-interval=“millisecond”,其中,millisecond为需要设置的毫秒数,如下:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="1000">
使用JavaScript语句实现:
官网给出的代码是:
$('.carousel').carousel({
interval: 2000
});
