概念<tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr>
<table border="1"></table>包含元素:tr 行td 列
th 表头
caption 定义表格标题
---------->>>>>col colground thead tbody tfoot 浏览器支持较差,一般不用
常用属性:
1)html属性
border 定义表格整体边框
cellpadding 规定单元边缘和内容之间的距离(类似盒模型中的padding)
cellspacing 规定单元格之间的间隙 (类似margin)
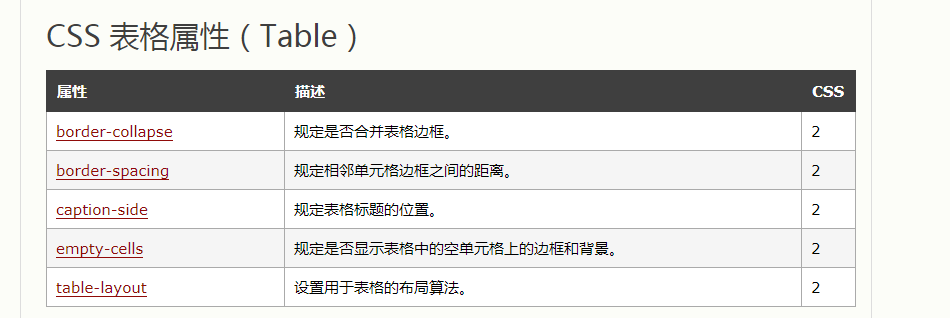
2)css属性,详见:http://www.w3school.com.cn/cssref/index.asp#table

表格中有两种类型的单元格:
- 表头单元 - 包含头部信息(由 th 元素创建)
- 标准单元 - 包含数据(由 td 元素创建)
th和td的用法基本相同,下面只说td
td 中的常用属性:
规定单元格内容的水平对齐方式 align=left/right/center/justify/char
规定单元格内容的垂直对齐方式 valign=top/middle/bottom/baseline
合并单元格 合并列数 colspan
合并单元格 合并行数 rowspan
实战:table边框有很多bug,最稳妥的方法就是用css样式,对每一个单元格做样式设计
1)在table中使用border-radius
2)table中设置边框 http://www.divcss5.com/wenji/w503.shtml
做一张下图的表格

代码:

<!DOCTYPE html> <html lang="en" > <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,maximum-scale=1,mimimum=1,user-scalable=0"> <title>Document</title> <style type="text/css"> /*方法三:对每一个单元格单独设置css属性*/ /*方法二:*/ /* table{ border-collapse:collapse; } th,td{ border:2px solid blue; }*/ </style> </head> <body > <!-- 方法一: --> <table style="60%;height:400px;text-align:center;background:blue" border=0 cellspacing=2 cellpadding=0> <tr> <th rowspan=5 style="background-color:rgb(251,175,0);">学生</th> <th colspan=6 style="background-color:rgb(0,255,255)">学生信息表</th> </tr> <tr style="background-color:rgb(249,117,109)"> <td>序号</td> <td>姓名</td> <td>性别</td> <td>年龄</td> <td>电话</td> <td>住址</td> </tr> <tr style="background-color:rgb(193,193,193)"> <td>1</td> <td>张三</td> <td>男</td> <td>23</td> <td>110</td> <td>雁塔</td> </tr> <tr style="background-color:rgb(193,193,193)"> <td>1</td> <td>张三</td> <td>男</td> <td>23</td> <td>110</td> <td>雁塔</td> </tr> <tr style="background-color:rgb(193,193,193)"> <td>1</td> <td>张三</td> <td>男</td> <td>23</td> <td>110</td> <td>雁塔</td> </tr> </table> </body> </html>
