参考:https://www.jianshu.com/p/dee9f8b14771
每个对象都有__proto__属性、constructor属性,但是只有函数对象有prototype属性(函数对象有这三个属性)
function add(){};
var z={};
console.log(add.prototype);
console.log(add.__proto__);
console.log(add.constructor);
console.log(z.prototype); //undefined
console.log(z.__proto__);
console.log(z.constructor);

注意:构造函数原型的构造器指向 构造函数本身!!
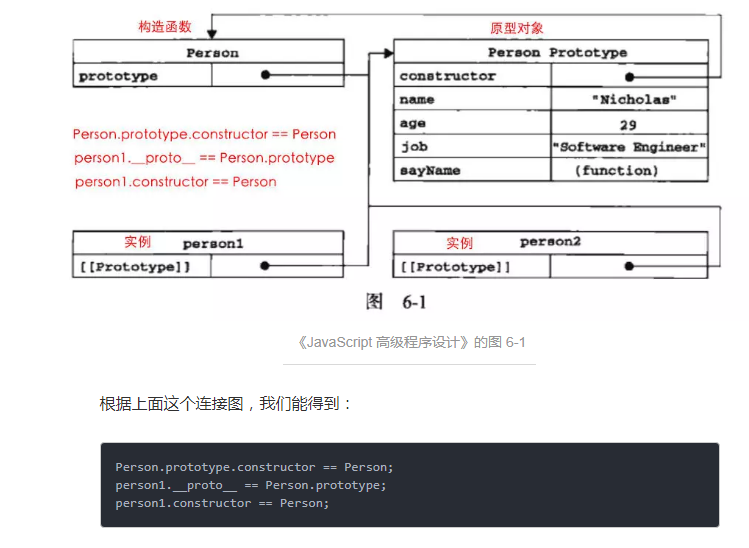
原型的主要作用实现继承,那么原型是怎样实现集成的呐??
原型是如何实现继承的
JS 在创建对象(不论是普通对象还是函数对象)的时候,都有一个叫做
对象 person1 有一个
__proto__ 的内置属性,用于指向创建它的构造函数的原型对象。对象 person1 有一个
__proto__属性,创建它的构造函数是 Person,构造函数的原型对象是 Person.prototype ,所以:person1.__proto__ == Person.prototype 不过还是不明白为什么对象可以直接调用原型中的方法和属性,而不必加person1.__proto__.属性名,进行链式调用?