node -v 查看node版本,检查是否安装成功
npm -v查看npm版本,检查是否成功
npm config set prefix "D: ode ode_global" 设置全局下载路径(全局安装模块时的缓存路径)
npm install vue 在当前路径下安装vue,(会新建一个node_modules文件下,然后把下载的文件放在其中)
npm installl vue -g 全局安装 vue ,会在 默认全局安装路径下安装 会下载在 D: ode ode_global ode_modules文件夹下
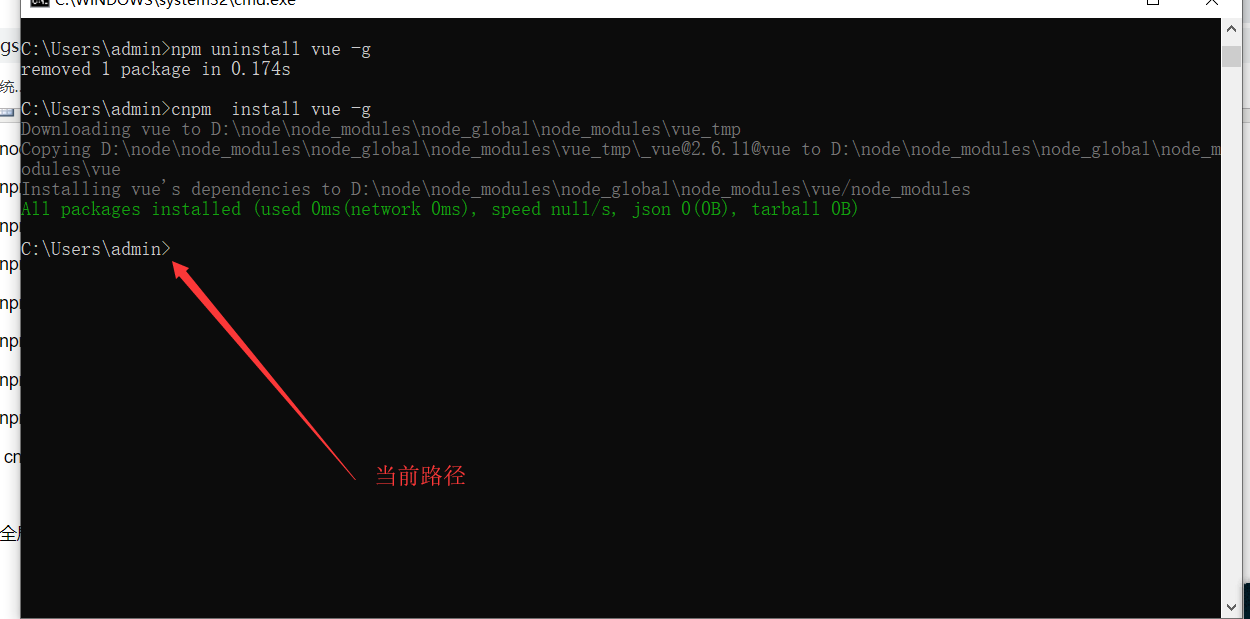
npm uninstall vue 在当前路径下删除模块包
npm uninstall vue -g 在全局安装路径下 删除模块包
npm install cnpm -g 全局安装npm的淘宝镜像
cnpm install vue -g 使用npm淘宝镜像 全局安装vue,安装路径和使用npm命令安装 相同!
全局安装的好处是 不管当前路径是什么,都可以随时调用相关命令;

ctrl + c 停止当前进行的命令
start 网址 打开指定网址