1.vue基础
Vue 是一个mvvm 的渐进式框架。Angular 是一个mvc的。所以vue的重点更偏向于mv
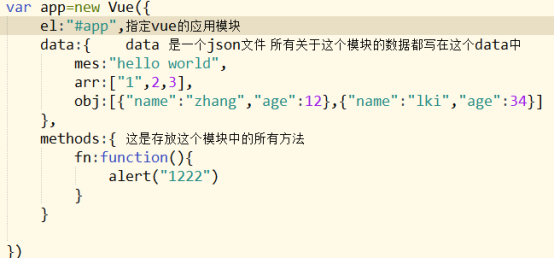
他的使用方式


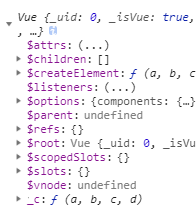
大家会发现里面带有大量的$的属性。

学习vue的指令
V-for 用于便利data中的数组
V-bind 用于动态绑定元素的属性 简写 : 如:class=”aa”
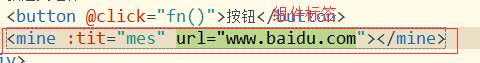
V-on 用于绑定元素的事件 v-on简写 @如 @click=“fn()”
V-if=”aa”
V-if 当值为true元素显示 值为false 元素消失 这个是Dom操作
V-model=”ss” 实现双向数据绑定,主要针对表单
补充 事件的修饰符
事件在操作的时候,会出现一些问题,冒泡和捕获。
V针对这些问题 做了一些修改 提出了一些修饰符 在事件后面加个点.写上对应得修饰符就OK了
V-html 跟{{}}
2,组件
组件 component
Vue本身就是一个大组件 根组件 其他的组件都是他的子组件。
组件三部曲
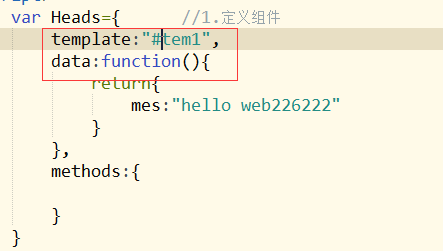
第一步 定义组件

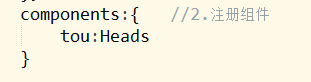
第二步 注册组件

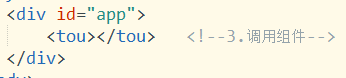
第三部 调用组件

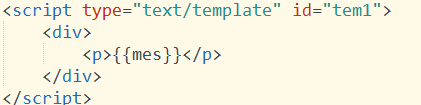
组件模板: 注意 每个模板必须且只能有一个顶层div

嵌套组件
嵌套组件 首先 搞清父子关系 然后在老实的按照组件三部曲走。
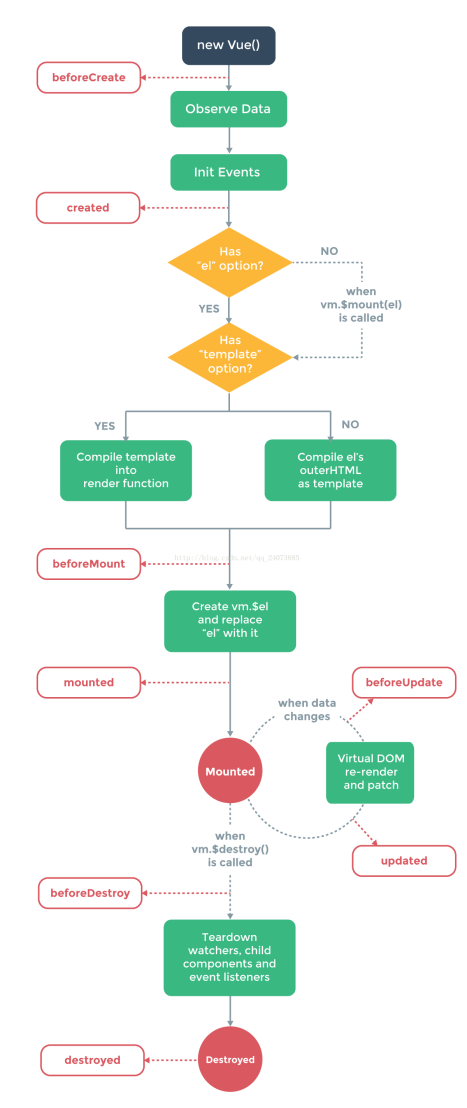
组件的生命周期 (钩子函数)
因为组件本身没有这个东西,是我们人为创造的,那么就会出现一个从无到有的过程,这个过程叫生命周期,
三个步骤六个过程
Created 创造 beforeCreated created
Mounted 加载 beforeMounted mounted
Destroy 销毁 beforeDestroy destroyed

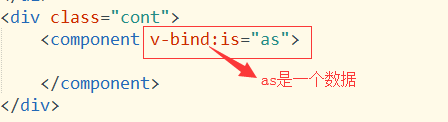
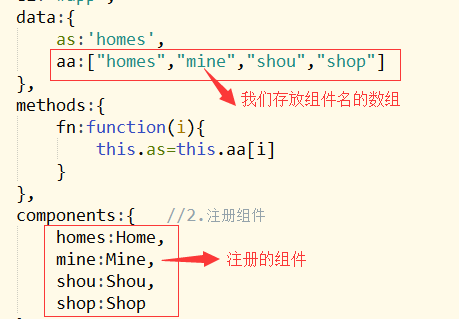
动态组件


组件通信
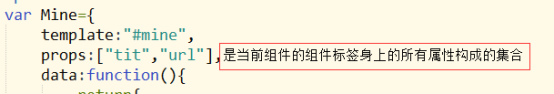
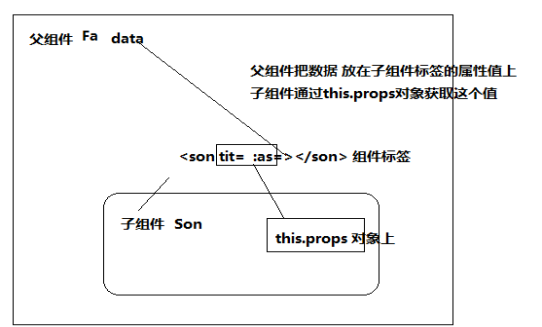
父组件将数据传递给子组件



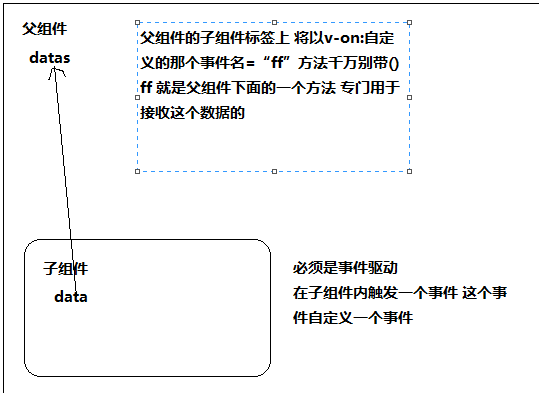
子组件给父组件传递信息 (自定义事件)
Vue 给我们提供了自定义事件的方法$emit(参数1,参数2) 参数1 是事件名 参数2是数据

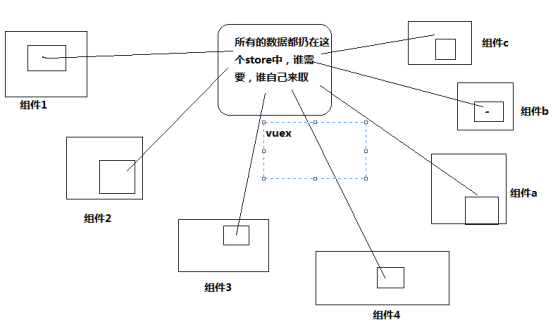
父传子 还是子传父 这种组件的数据通信只适合于中小型项目。如果出现大量数据处理,
我们就需要一个状态机专门来管理这些数据,
vuex

如何子传父,如何父传子。父组件如何去获取子组件里面的数据和方法?
Ref 是父组件获取当前下的子组件的实例对象。
第一步 需要给要获取的子组件标签上加 ref=”” 属性
第二步 可以在控制台 输出 this.refs 会发现这是由ref构成的一个集合
第三部 该干嘛干嘛


路由 router
Vue路由 我们分成两块
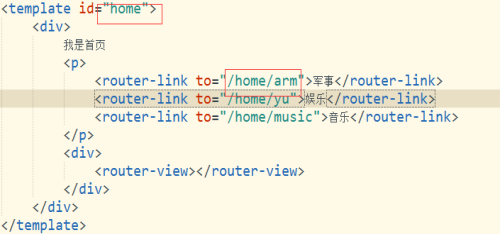
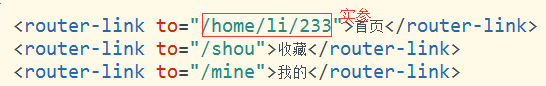
Html中的的书写格式

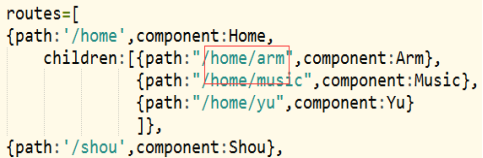
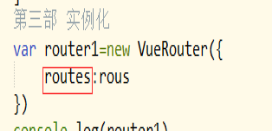
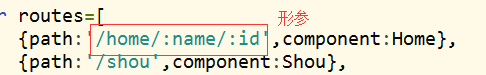
是我们路由配置模块 定配实挂(定义组件 配置路由 实例化路由 挂载对象的组件下)



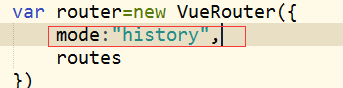
在实例化的时候,我们的路由有两种,一种默认的hash路由,还有一种是history。
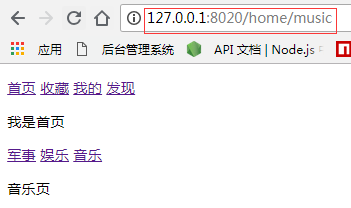
History就是通过path的感觉

路由补充的

结果是

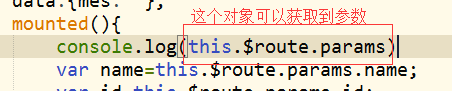
传参



路由嵌套
分两部分