web Socket和Socket.IO框架
http协议是无状态的,就是说客户端可以给服务器提交请求,但是服务器不能向客户端提交请求,但是我们实际项目中会要求客户和服务器双方是类似电话那种关系,
一旦通话成功,双方可以你说我答。
WebSocket协议能够让浏览器和服务器全双工实时通信,互相的,服务器也能主动通知客户端了。
利用websocket实现客户端和服务器实时通信。
第一步,下载socket.io npm install socket.io
第二步,引入

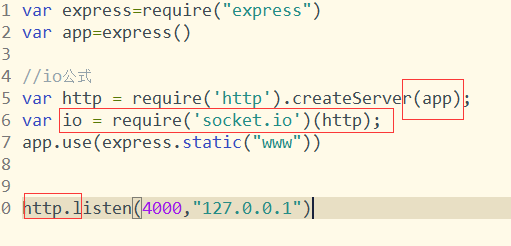
var http = require('http').createServer(app);
var io = require('socket.io')(http);

var express=require("express")
var app=express()
//io公式
var http = require('http').createServer(app);
var io = require('socket.io')(http);
app.use(express.static("www"))
http.listen(4000,"127.0.0.1")
跑起这个服务之后 在浏览器输 127.0.0.1:4000/socket.io/socket.io.js

我们会发现一个什么神秘的文件。
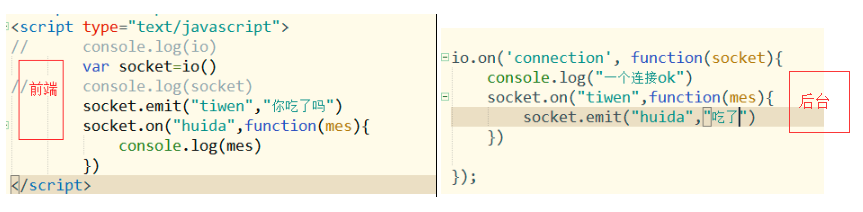
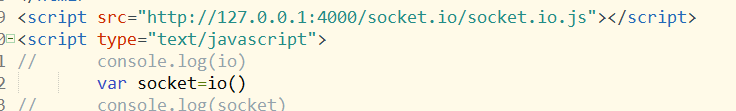
第三步 将这个文件给客户端 客户端 创建一个socket对象。

后台 使用io连接

跑起服务
每当前端刷新一次 就ok一次。
然后前端 以emit 提问 后台以on 接受 后台以emit提问 前端用on 接受