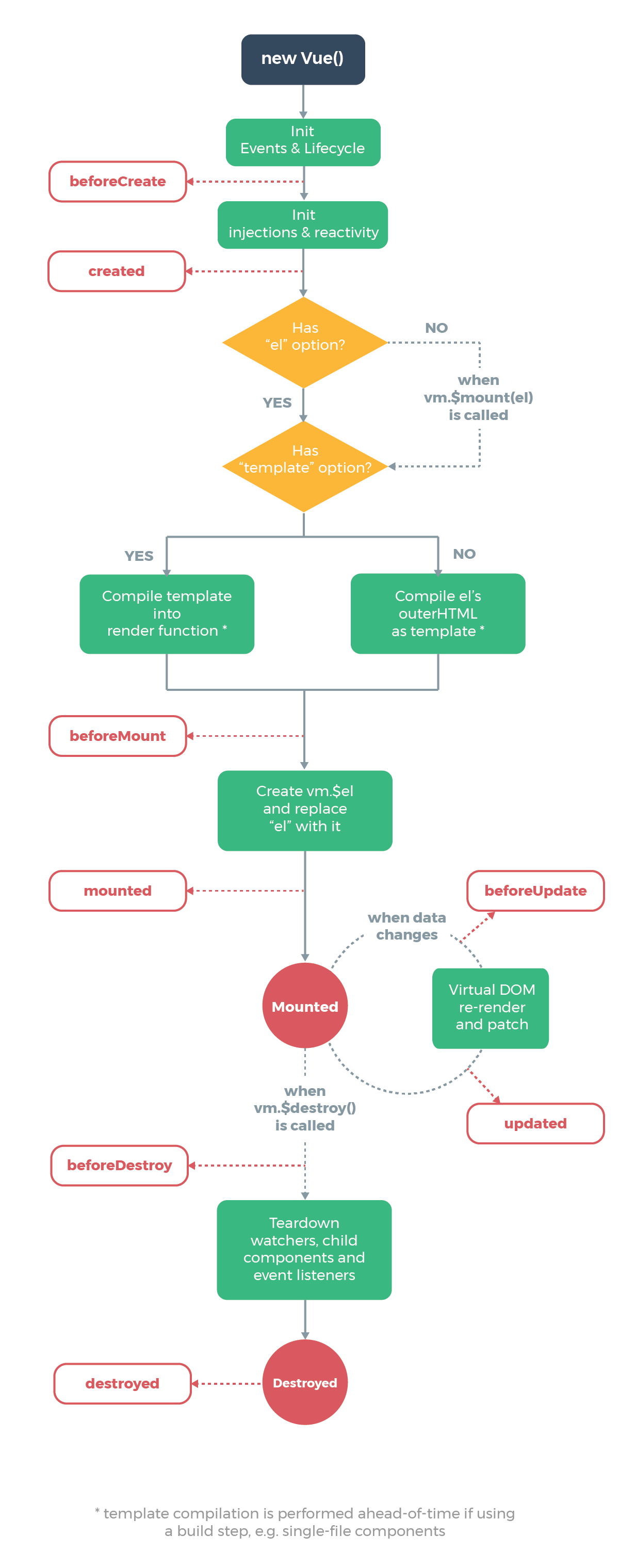
官网图:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>生命周期钩子</title> <!-- beforeCreate: 在实例初始化前被触发。 created: 会在实例初始化之后、被添加到DOM之前触发。 beforeMount: 会在元素已经准备好被添加到DOM,但还没有添加的时候触发。 mounted: 会在元素创建后触发(但并不一定已经添加到了DOM,可以用nextTick来保证这一点)。 beforeUpdate: 会在由于数据更新将要对DOM做一些更改时触发。 updated: 会在DOM的更改已经完成后触发。 beforeDestroy: 会在组件即将被销毁并且从DOM上移除时触发。 destroyed: 会在组件被销毁后触发。 --> </head> <body> <div id="app"> <p>当前计数{{count}}</p> <button @click="count++">增加</button> </div> <script src="https://unpkg.com/vue"></script> <script> let vue = new Vue({ el: "#app", data: { count: 0 }, beforeCreate(){ console.log("beforeCreate"); }, created(){ console.log("created"); }, beforeMount(){ console.log("beforeMount"); }, mounted(){ console.log("mounted"); }, beforeUpdate(){ alert("beforeUpdate"); }, updated(){ alert("upadted"); }, beforeDestroy(){ alert("beforeDestroy"); }, destroyed(){ alert("destroyed"); } }) </script> </body> </html>