https://blog.csdn.net/Mithrandir_One/article/details/52900425
大家现在做的比较多的基本上就是 web 应用。所以一定要把 sevlet 及其实现类搞清楚。
一、Servlet的三大作用域的生命周期,作用范围以及选取
作用域:存放数据,获取数据(传递数据)
有效的作用域:生命周期,作用范围
作用域的三个方法 get set remove
作用域:理解成共享区域。
作用域的真正作用是为了有效的传递数据。
存放数据:setAttribute(String,Object);
获取数据:getAttribute(String );
删除数据:removeAttribute(String);
1. httpServeltRequest: 由servlet容器创建,该对象包含所有的http协议的请求信息
- **生命周期** :一次请求之间
- **作用范围**:所有被请求转发过的servlet都能获取到
2. httpSession:是一个会话,是一种服务器端技术 ,可以将用户信息保存在服务器端
- **生命周期**:一次会话
- **作用范围**:所有的servlet都可以获取到
3. servletContex:是一个全局的储存信息的空间,服务器开始就存在,服务器关闭才释放。
- **生命周期**:从项目开始运行到服务器关闭
- **作用范围**:所有的servlet都可以获取到
4. 作用域如何选用?
- httpServeltRequest:和当前请求有关的信息
- httpSession:和当前用户有关的信息
- servletContex:访问量比较大,不易更改
二、servlet 流程及生命周期
1. servlet的生命周期
1)实例化,有web容器实例化servlet实例
2)初始化,容器调用init()方法
3)服务,客户端请求servlet时,容器调用service()方法
4)销毁,结束服务,调用destroy()方法
2. 相关方法:
1)当请求到达时,运行其service()方法。service()自动派遣运行与请求相对应的doXXX(doGet或者doPost)方法
2)request.getAttribute()和request.getParameter()
getParameter获取到的值只能是字符串,不可以是对象,而getAttribute获取到的值是Object类型的。
通过form表单或者url来向另一个页面或者servlet传递参数的时候需要用getParameter获取值;getAttribute只能获取setAttribute的值
3)forward和redirect
对于直接方式forward,客户端浏览器只发出一次请求,Servlet把请求转发给Servlet、HTML、JSP或其它信息资源,由第2个信息资源响应该请求,两个信息资源共享同一个request对象。
对于间接方式redirect,服务器端在响应第一次请求的时候,让浏览器再向另外一个URL发出请求,从而达到转发的目的。它本质上是两次HTTP请求,对应两个request对象。
Servlet三大生命周期方法:
init()
service()
destroy()
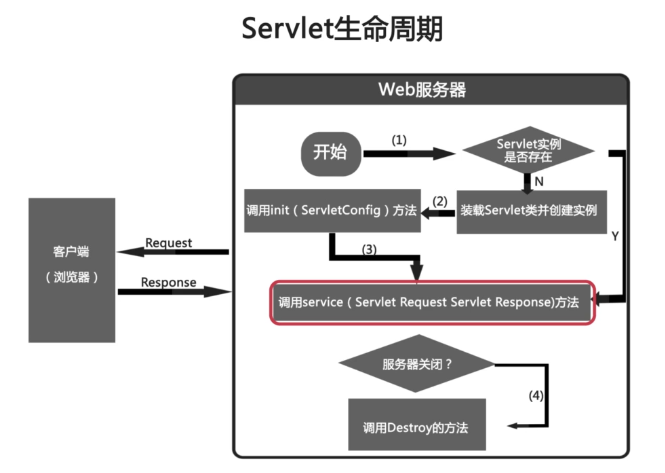
Servlet生命周期
1.客户端发送请求后首先判断是否存在Servlet实例,如果没有存在创建Servlet实例(Servlet的构造方法)。
2.如果存在Servlet实例,则开始其初始化阶段,执行器初始化方法(init()方法)。
3.第三阶段是响应客户端请求阶段,调用service()方法,根据提交方式选择执行doGet()方法或者doPost()方法。
4.最后是销毁阶段,程序结束或者是服务器停止,调用其销毁方法(destroy()方法)。、

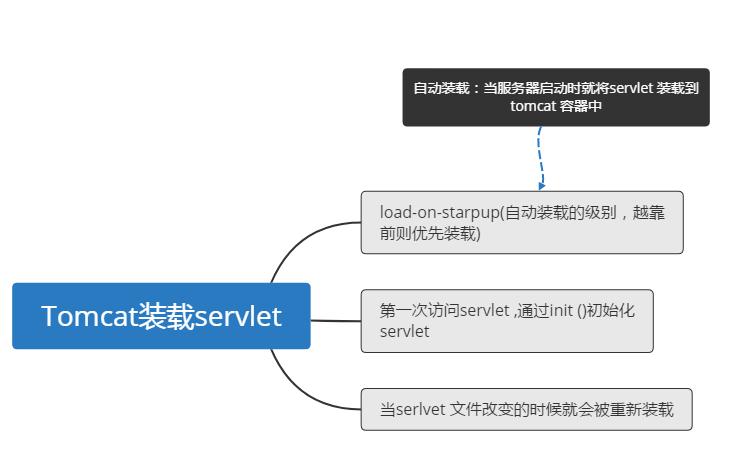
tomcat 装载servlet 的三种方式说明:

servletContext 说明:
//tomcat容器装载servlet,当服务器启动的时候会为servlet 创建一个servletContext 作用域 //此作用域为全局的,后期通过这个作用于理解springContext 作用域 //通过当前Servlet类的对象,得到与它关联的ServletContext对象,也就是上下文 ServletContext application = this.getServletContext(); //HttpSession(私有区域) 与 ServletContext(公共区域) 的区别是什么? 1、作用范围不同:HttpSession是针对每一个客户端浏览器单独有一个。 ServletContext是针对每一个WEB应用程序有一个 2、存活时间不同:HttpSession第一次访问服务器,服务器端调用request.getSession()时创建,访问间隔时间超过30分钟就销毁。 ServletContext服务器启动时创建,服务器停止时销毁。
-会引出 数据读取 IO
-在引出 BIO、NIO
-在引出 HTTP 的结构
controller 是怎么获取参数的的,servlet 就能怎样获取这些信息。这些信息只是 http 规范的一些约定,每次通信都会带着他们。
经过网络的基层协议后最终回到 HTTP 层(应用层-这个应用就是我们使用的 HttpServlet)。最终被 servlet(HttpServlet) 还原。
好比 C 语言,他没有 servlet,但是也有自己的手段去解析这些信息,只要遵循http的约定就行。这也印证了,网络的 7 层协议只是
概念上划分这一说法。可以是 4 层,也可以是 7 层,如果我们对网络理解的够深刻(成为权威),也可以按自己的理解划分为 5 层、3 层,
这都不是错误的说法。所以我认为,学习网络协议不应该去背 7层协议是什么。而应该去确认网络中的一个字节,经过了哪些东西(软件、硬件)
之后从一台电脑,出现在另一台电脑上。后续把这西补充进来。这时再回来看网络的7层协议就明白他指的是什么了。
