1-1 课程介绍
背景样式
~background-color 设置元素的背景颜色
~background-image 把图像设置成背景
~background-position 设置背景图像的起始位置
~background-attachment 背景图像是否固定或者随着页面的其余部分滚动
~background-repeat 设置背景图像是否重复以及如何重复
~background 简写属性,作用是将背景属性设置在一个声明中。
列表样式
~list-style-type 设置列表项标志的类型
~list-style-image 将图像设置为列表项标志
~list-style-position 设置列表中列表项标志的位置
~list-style 简写属性,用于把所有列表的属性设置于一个声明中。
2-1 background-color
background-color:transparent;
背景区包括内容、内边距(padding)和边框、不包含外边距(margin)。
2-3 背景图片
background-image:URL|none
说明:
1.url地址可以说相对地址也可以是绝对地址
2.元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。
3.默认的,背景图像位于元素的左上角,并在水平和垂直方向上重复。
2-6 background-repeat
background-repeat:repeat|no-repeat|repeat-x|repeat-y
2-8 background-attachment
background-attachment:scroll fixed
scroll:默认值,背景图片随滚动条滚动
fixed:当页面的其余部分滚动时,背景图片不会移动
2-12 背景缩写
background:background-color background-image
background-repeat background-attachment background-position
说明:各值之间用空格分割,不分先后顺序
background:#000 url(img/bg.png)no-repeat fixed/scroll;
3-1 列表项标记
设置列表项的标记样式类型
list-style-type:关键字|none
1.无序列表
none无标记 disc实心的原点 circle空心的圆点 square实心的方块
2.有序列表
none无标记 decimal从1开始的整数 lower-roman小写罗马数字
upper-roman大写罗马数字 lower-alpha小写英文字母
upper-alpha大写英文字母
list-style-type:none circle
3-3 list-style-image
list-style-image:url(img/remind.png);
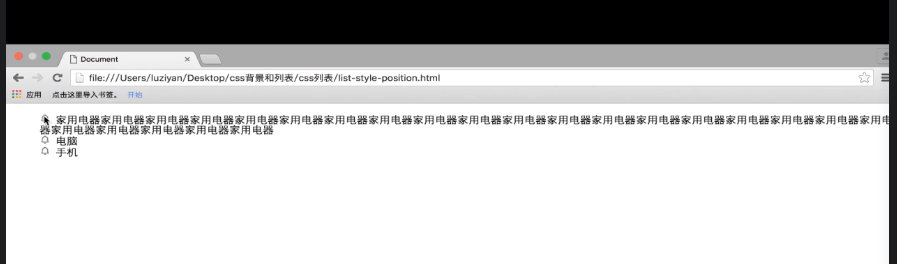
3-5 list-style-position 列表项标记位置
list-style-position:inside|outside
inside:列表项目标记放置在文本以内,且环绕文本根据标记对齐
outside:默认值,列表项目标记放置在文本以外,且环绕文本标记对齐

3-7 list-style 列表样式缩写
list-style:list-style-type?list-style-position?list-style-image
说明:1.值之间用空格分割 2.顺序不固定 3.list-style-image会覆盖list-style-type的设置