转载:http://blog.csdn.net/mingzai624。
如果用户没有对GeoServer的文件系统进行更改的话,那复制解压上面文件完成后的文件目录应该是:geoserver/data_dir/data/nyc_roads,然后就是四个所需的Shapefile格式文件。
新建一个工作区
部署地图数据第一个步骤即为新建一个工作区,工作区(WorkSpace)是一个用于组织类似图层数据的容器。我们常常会把一些相关的图层数据放到一个工作区里。
新建工作区的操作流程为:
登录GeoServer的Web管理界面,依次点击右侧的工作区–添加新的工作区,进入新建工作区的界面,在这里需要输入工作区的名字和命名空间URL。
工作区名字就是一个标志符,用来区分你的不同的项目,而命名空间URL(Uniform Resource Identifier)通常是一个与你项目有关的超链接,如果你的服务器接入了互联网,做好了相关配置与发布,那么可以在互联网上通过这个URL来访问你的数据。
最后点击提交完成创建。
新建数据存储
为了添加nyc_roads中的Shapefile地图数据,你必须建立一个数据存储。数据存储实际上维护着地图数据和文件系统中的文件夹的映射关系。
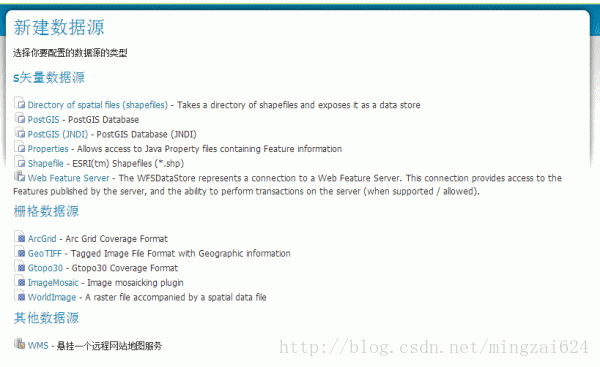
点击数据存储–添加新的数据存储,我们可以看到GeoServer支持的众多矢量数据和栅格数据源:
因为我们要发布的是Shapefile地图数据格式,我们点选Shapefile – ESRI(tm) Shapefiles (*.shp)即可。
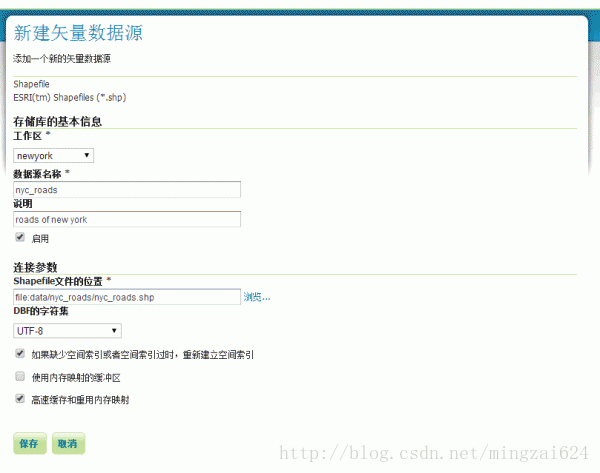
然后按照图中所示填写好相关信息。
要注意的是工作区应该选择我们第一步建立的,Shapefile文件的位置通过浏览选择我们在准备工作中复制到数据目录下data文件夹中的Shapefile。然后数据表的字符集应该和源数据一致,如果不知道源数据的字符集,建议选择UTF-8,保证对中文系统和用户的支持。
最后点击保存完成创建。
创建一个图层
新建数据存储后,默认会停留在新建图层的界面,我们直接在此开始建立图层。因为只有一个图层nyc_roads,点击发布进入图层编辑界面。图层编辑界面定义了图层的数据和发布参数。填入了名称、标题、摘要等基本信息后,我们需要定义重要的SRS信息和边框信息。
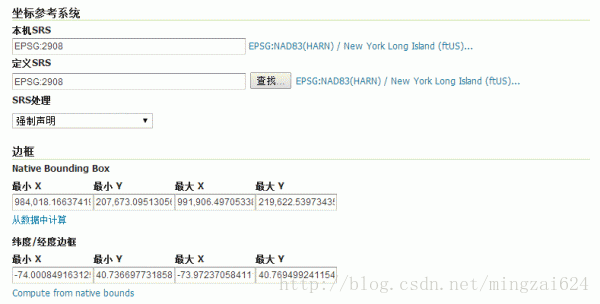
本机SRS是指地图数据本身的坐标参考系统,这是由地图数据本身的属性决定的,也是不可修改的。GeoServer会自动从数据文件中读取这一信息。
相对应的Native Bounding Box则是根据本机SRS自动计算出来的边框,我们点击从数据中计算就能计算出来边框范围。
定义SRS是指我们自己想要定义显示地图数据的坐标参考系统,我们通过右边的查找按钮进行查找选择。
对于国内用户来说,常用的坐标系统可以通过键入“beijing”、”xian”或者4326(WGS-84的编码序号)进行查找选择。选择确定后,通过点击“compute from nativ bounds”可以计算出在这个坐标系统下的边界。
最后点击保存进行发布。
图层预览
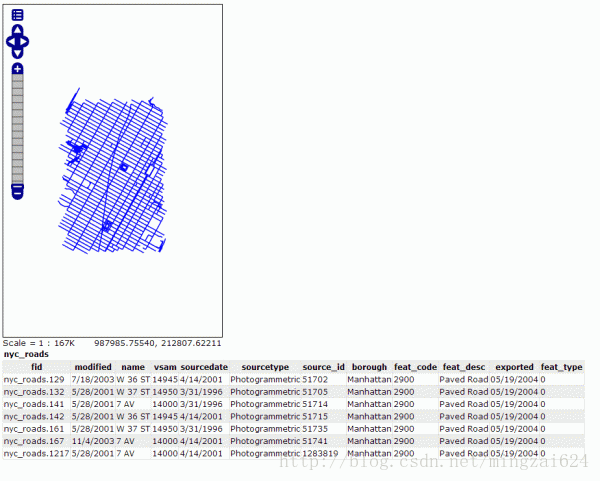
为了验证我们部署发布Shapefile地图数据成功与否,可以对刚刚发布的数据进行预览,点击左侧的Layer Preview,找到我们刚刚发布的地图图层,点击”Openlayers“进行预览,如果成功你可以看到下图所示的道路分布。
在这里,我们已经可以通过默认的控制条来进行放大缩小与平移,还能点击图中的地理要素来查看属性。
测试得到的URL为:
图层叠加呈现
在访问WMS服务的时候通常都是将多个地图图层进行叠加组合,才能完成一个相对完整的地图界面呈现。在访问WMS服务的时候图层叠加非常简单,就是在WMS请求地址的layers参数后面用逗号(“,”)将多个图层进行分割就可以了。下面的WMS服务请求地址就叠加了3个地图图层:
http://localhost:8080/geoserver/newyorkroad/wms?service=WMS&version=1.1.0&request=GetMap&layers=newyorkroad:layer1,newyorkroad:layer2,newyorkroad:layer3&styles=&bbox=105.286,28.163,110.194,32.203&width=512&height=421&srs=EPSG:4326&format=application/openlayers
layers=newyorkroad:layer1,newyorkroad:layer2,newyorkroad:layer3,表示此WMS服务请求是由三个地图图层叠加组合而成的。
小结
至此,通过GeoServer部署发布Shapefile地图数据已经介绍完毕。