html 标签
select 标签是下拉选中框
<select id="city" multiple="multiple" onchange="dochange()" name="city" style=" 300px; "> <option value="1">上海</option> <option value="2">北京</option> <option value="3">广州</optgroup> </select>
常用的特殊属性: multiple="multiple" :设置下拉框为多选下拉框
- Dom 中实现
是由HTMLSelectElement 来实现的
单选 select的元素类型是"select-one"

多选select的元素类型是 “select-multiple"

特有的属性和方法 ;
- add(newOption,relOption); 插入新的选项,其位置在指定relOption的前面
- multiple: boolen值,设置是否可以多项选择,等同于HTML中的multiple属性
- options:控件中的所有的<option>元素的HTMLCollection ;
- remove(index); 移除指定位置的选项:
- selectedIndex: 基于0的选中项的索引,未选择的时为-1;
- size:选择框中可见的行数。
- value:选中项的值: 没有选择项: value 值为空字符串; 只有一个选中项 如果有指定value特性,value的值等于选中项的value特性。 如果 没有指定value特性, value的值等于该项的文本 {IE下返回空字符串} 有多个选中项: 取第一个选中项的值。(不推荐使用,兼容性不好)
总结DOM中常用的方法
清空选项: select.options.length=0;
添加选项 select.options.add(new option(text,value));
删除选项: select.removeChild(optionItem); 或者 select.options.remove(optionindex);
禁用下拉框:select.setAttribute("disabled","disabled"); 或者 select.disabled="disabled"; select.disabled=true;
启用下拉框: select.removeAttribute("disabled"); 或者 select.disabled=nulll; select.disabled=false;
设置选项: select.options[1].selected="selected"; 或者设置 select.options[1].selected=true //如果有多个选项,不会清空之前的选项
select.selectIndex=1; //如果有多个选项,会清空之前的选项。
封装如下:
var selectUtil = (function() { // 动态加载选项 function initDate(e, sel) { //清空selet选项 sel.options.length = 0; //Dom 清空选项 for(var op in options) { console.log(options[op].value_str); var op = new Option(options[op].text_str, options[op].value_str); sel.options.add(op); } } //设置选中值--利用selected属性 不会取消之前的选中值 function setSelectValue(value) { var options = document.getElementById("city").children; for(var item in options) { if(options[item].value == value) { options[item].selected = "selected"; break; } } } //设置选中值--- 利用selectedindex属性 会取消之前的选择项 function setSelectIndex(value1) { var city = document.getElementById("city"); for(var i=0;i < city.options.length; i++) { if(city.options[i].value == value1) { city.selectedIndex = i; break; } } } //获取选中值 循环获取, function getSelected() { var city = document.getElementById("city"); var selItem = new Array(); for(var i=0; i < city.options.length; i++) { if(city.options[i].selected) { selItem.push(city.options[i].value); } } return selItem; } function doDel(value1) { var city = document.getElementById("city"); for(var item in city.children) { if(city.children[item].value == value1) { city.removeChild(city.children[item]); //或者 city.remove(item); break; } } } return { initDate: initDate, //动态加载 setSelectValue: setSelectValue, //设置选中值 setSelectIndex: setSelectIndex, //设置下拉选择框选中值 getSelectValue: getSelected, //获取选中项 doDel: doDel } })(); function setabled(obj){ //禁用和启用下拉选择框 var city = document.getElementById("city"); if(city.hasAttribute("disabled")) { // city.removeAttribute("disabled"); 或者 city.disabled=null; obj.value = "禁用下拉框"; } else { //debugger; // city.setAttribute("disabled", "disabled"); city.disabled="disabled"; obj.value = "启用下拉框"; } }
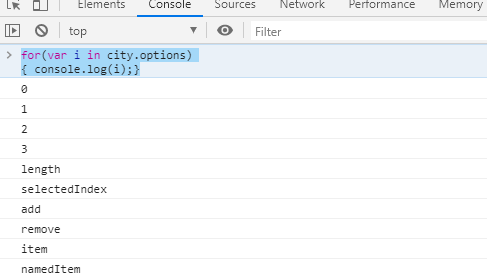
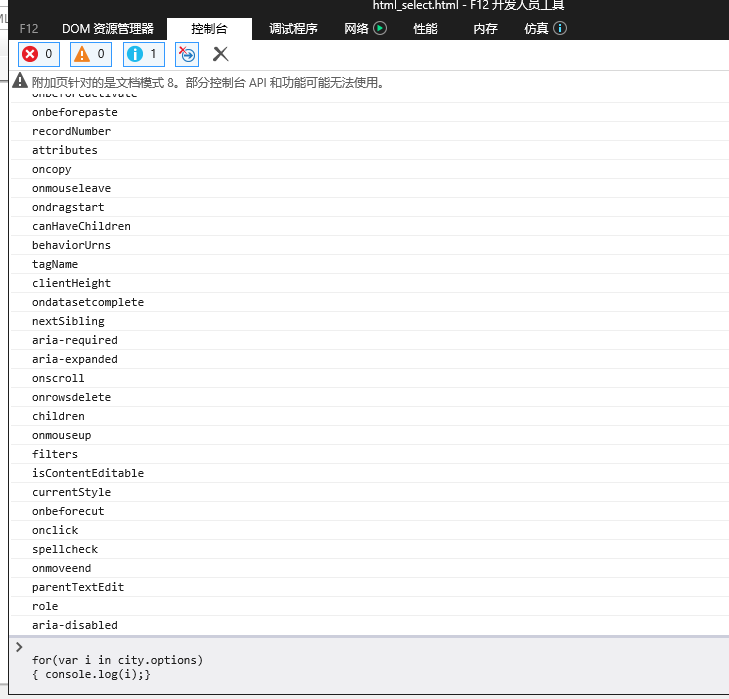
在这里要特别说明一下:dom 直接返回的options 集合并不是数组。 使用for ...in 循环的的时候 下标,不止包含索引,还包含了属性和方法
chrome下

IE 下 更丰富一些 还包含了 特性,和事件

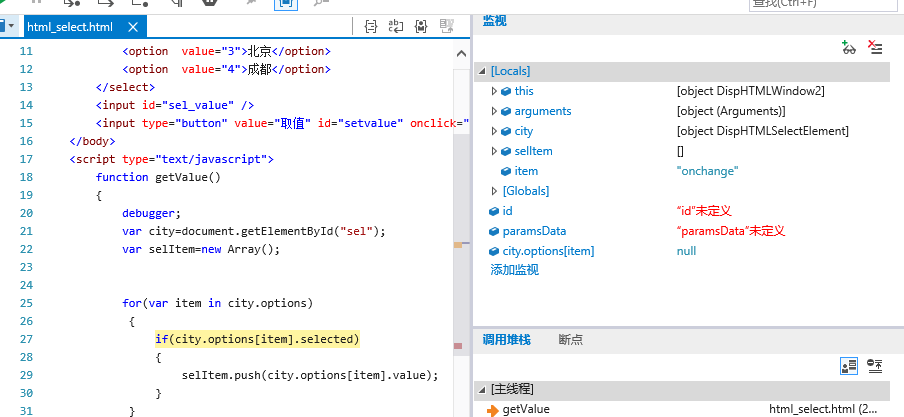
我们在通过 for...in 遍历 options集合的时候 一是造成资源浪费,我们只想遍历选项。二是,给不是选项的值判断相关的时候会报错
比如:
for(var item in city.options) { if(city.options[item].selected) { selItem.push(city.options[item].value); } }
city.options[item].selected 本意是判断选项是否选中,但是如果item:不是索引下标 选项也没有定义就会返回null; null.selected :运行的时候就会报错,系统就无法正常运行。
所以遍历options集合 用最原始的for循环来遍历即可 兼容好

所以遍历dom返回的对象 集合的时候 最好用 for 循环 不要 用 for ...in循环,会导致很多莫名其妙的错误。
for(var i=0;i<city.options.length;i++) { if(city.options[i].selected) { selItem.push(city.options[i].value); } }
- Jquery 中操作
//清空选项
$("#city").empty(); //动态加载 $.each(options,function(i,item){ //$("#city").append(new Option(item.text_str,item.value_str)); //这两种方式都可以 $("#city").append("<option value='"+item.value_str+"'>"+item.text_str+"</option>"); }) //设置选择项 $("#doselect").click(function(){ $("#city").val($("#select_Value").val()); //会清空原来选中的项目 $("#city option[value='"+$("#select_Value").val()+"']").prop("selected",true); //不会清空原来的选中项目 jqeury中是设置true }) //获取选中的值 $("#getselect").click(function(){ //返回选择项的数组集合 $("#text_select").val($("#city").val()); }) $("#doDisabled").click(function(){ if($("#city").attr("disabled")) { $("#city").removeAttr("disabled"); }else{ $("#city").attr("disabled","disabled"); } }) })
- 事件
change: 当选项值发生变化的时候触发,