一直以来都听别人说Ajax,今天终于接触到了。。。。。。。。。。
一.什么是Ajax?
答:
Ajax不是单一的技术,而是四种技术的集合
- JavaScript:JavaScript是通用的脚本语言,用来嵌入在某种应用中。Web浏览器中嵌入的JavaScript解释器允许用过程序与浏览器的很多内建功能交互。Ajax应用程序是使用JavaScript编写的。
- CSS(层叠样式表):CSS为Web页面元素提供了一种可重用的可视化样式的定义方法。它提供了简单而又强大的方法,以一致的方式定义和使用可视化样式。在Ajax应用中,用户界面的样式可以通过CSS独立修改。
- DOM(文档对象模型):DOM以一组可以使用JavaScript操作的可编程对象展现出Web页面的结构。通过使用脚本修改DOM,Ajax应用程序可以运行时改变用户界面,或者高效的重绘页面中的某个部分。
- XMLHttpRequest对象:XMLHttpRequest对象允许Web程序员从Web服务器以后台活动的方式获取数据。数据格式通常是XML,但是也可以很好的支持任何基于文本的数据格式(XMLHttpRequest这个名字取得是在是很不恰当)。尽管XMLHttpRequest对于完成这件工作来说最为灵活和通用的工具,但还有其他方法也可以从服务器获取数据。
三.接下来我们讲解XMLHttpRequest对象
讲解之前先来熟悉一下它有哪些属性和方法和传统的有何差异?

下面的图解更直观的解释:

XMLHttpRequest一些常用属性:
当一个XMLHttpRequest对象被创立后,readyState属性标示了当前对象处于什么状态,可以通过对该属性的访问,来判读此次请求的状态然后做出相应的操作


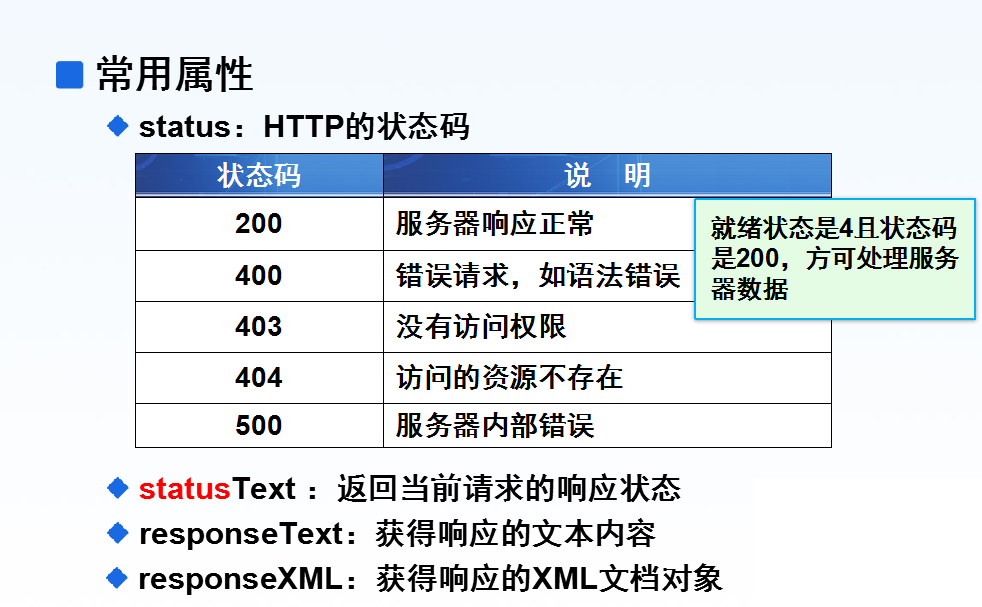
1.responseText属性
responseText属性包含客服端接收到的HTTP响应的文本内容,当readyState属性为0、1或2时,responseText属性包含一个空字符串:当readyState属性值为3时,响应中包含客服端还没完成的响应信息;当readyState属性值卫4,responseText属性才包含完整的响应信息。
2.responseXML属性
只有当readyState属性为4,并且响应头部的Content-Type的MIME类型被指定为XML(text/xml或者application/xml)时,该属性才会有值并且被解析成一个XML文档,否则该属性为null。如果是回传的XML文档结构不良或者未完成响应回传,该属性也会为null。responseXML属性用来描述被XMLHttpRequest解析后的XML文档的属性。
3.status属性
status属性描述了HTTP状态代码,注意,仅当readyState属性值为3(正在接受中)或者4(已加载)时,才能对此属性进行访问。如果在readyState属性值小于3时,试图去读取status属性值,将引发一个异常。
4.statusText属性
statusText属性描述了HTTP状态代码文本,并且仅当readyState属性为3或者4才可用。当readyState属性为其他值时试图存取statusText属性将引发一个异常。
好了,接下来就切入真实例子当中吧!
(1) index.jsp页面
<script type="text/javascript">
function checkUser(){
//获取页面上的输入数据
var value=document.getElementById("uname").value;
//创建路径
var url="ajaxServlet?name="+value;
//创建XMLHttpRequest对象
var xhr;
//能力检测 判断是否是IE浏览器
if(windown.XMLHttpRequest){
//非IE浏览器
xhr=new XMLHttpRequest();
}else{
//IE浏览器
xhr=new ActiveObject("Microsoft.XMLHTTP");
}
//建立一个请求 (请求方式,url,是否异步(默认为false))
xhr.open("get",url,true);
//在状态发生改变时发生
xhr.onreadystatechange=function(){
if(xhr.readystate==4&&xhr.status==200){
//获取回传的数据
var result=xhr.responseText;
document.getElementById("msg").innerText(result);
}
}
</script>
(2) <body>
用户名:<input id="uname" onblur="checkUser()" /><span id="msg"></span>
</body>