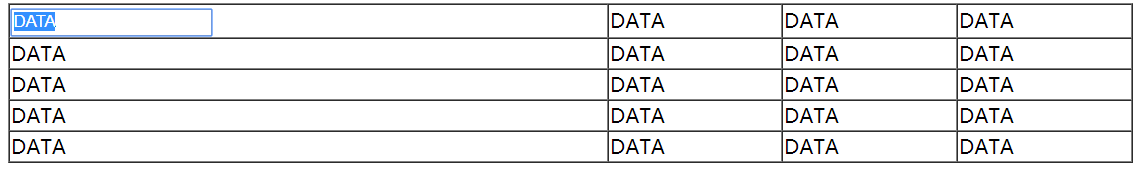
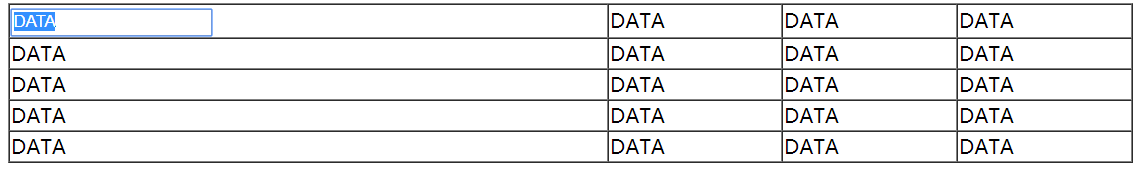
表格即时编辑

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
</style>
</head>
<body>
<table border="1" width="900" align="center" cellspacing="0" class="tab">
<tr>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
</tr>
<tr>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
</tr>
<tr>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
</tr>
<tr>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
</tr>
<tr>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
<td>DATA</td>
</tr>
</table>
</body>
<script>
var otab = document.querySelector(".tab");
// 事件委托方式绑定事件
otab.onclick = function(eve){
var e = eve || window.event;
// 获取事件目标的兼容处理:正常 || IE
var tgt = e.target || e.srcElement;
// 判断只有是td的时候,才有任务;其他任何元素,都没有任务
if(tgt.nodeName === "TD"){
// console.log(tgt);
// 创建元素
var ipt = document.createElement("input");
ipt.type = "text";
// 将td的内容设置到输入框
ipt.value = tgt.innerHTML;
// 清空td
tgt.innerHTML = "";
// 将输入框插入进去
tgt.appendChild(ipt);
// 输入框的失去焦点事件
ipt.onblur = function(){
// 将输入框的内容设置给td的内容
// 利用innerHTML的覆盖特性,覆盖ipt
tgt.innerHTML = ipt.value;
}
}
}
</script>
</html>