Javascript模块化编程(三):require.js的用法
js代码越写越多,一个文件肯定是不够用的,必须分成多个文件,依次加载,这样加载的缺点就是加载的时候,浏览器会停止网页渲染。加载的文件越多,网页失去响应的时间就越长,其次,由于js之间的依赖关系,必须保证js的加载顺序。
require.js的出现,就解决了这两个问题:
- 实现js文件的异步加载,避免网页失去响应;
- 管理模块之间的依赖性,便于代码的编写和维护
require.js的加载
先去官网下载最新的版本,加载完成后,加载到html页面
async="true"是设置文件异步加载 defer是ie兼容
<script src="js/require.js" async="true" defer ></script>
加载require.js以后,下一步就要加载我们自己的代码了。require.js默认的文件名后缀名是js,所以可以把main.js简写成main
data-main="js主模块的路径”

员工A封装的求两个数的和的函数 add.js
遵从AMD规范
声明模块,暴露模块
//当前模块,依赖别的模块开发
define(["mul"], function (mul) {
function addFunc(x, y) {
return x + y;
}
//新的函数 两个数的积和两个数的和 求和
function xxx(x, y) {
return addFunc(x, y) + mul.mul(x, y);
}
function show() {
console.log("hello world");
}
//对外暴露
return {
addOut: addFunc,
show: show,
xxx: xxx,
};
});
员工B封装的求两个数的成绩 mul.js
define(function () {
function mul(x, y) {
return x * y;
}
function show() {
console.log("hello world mul模块");
}
return {
mul: mul,
show: show,
};
});
主模块的写法
计算两个数
使用A同学的模块,通过AMD规范引入
- 第一种:引入模块的路径 在回调函数中,对应参数的位置,可以拿到这个模块,对外暴露的对象
require(["demo/add"], function (add) {
console.log(add.addOut(10, 20)); //30
add.show(); //hello world
});
- 第二种:我们可以通过对当前的要引入的模块进行路径配置
require.config({
paths: {
//后续你用配置好的名字,就相当于使用了这个路径
add: "demo/add",
mul: "demo/mul",
},
});
require(["add", "mul"], function (add, mul) {
console.log(add.addOut(10, 20)); //30
add.show();
console.log(mul.mul(10, 20)); //200
mul.show();
console.log(add.xxx(10, 20)); //230
});
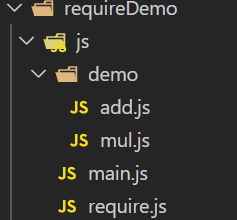
上述案例的文件架构