react两种代理配置
在项目文件夹中按以下路径找到devServer.js文件。进行代理配置
node_modules>react-scripts>config>devServer.js
proxy:{
"/api":{
target:"http://47.96.0.221:9000",
changeOrigin:true,
pathRewrite:{
"^/api":""
}
}
}
但是这种方法后续安装新的模块的时候,内部yarn.lock文件实时的检测node_modules下面的文件是否手动的 更改过,如果更改的话,重新变成初始状态。
解决方案一:
可以通过 yarn eject 进行react-scripts相关配置文件的抽离操作。
找到文件夹中的git文件删除(找不到的话可能隐藏了,在文件夹设置中选择显示)
git初始化提交
git init
git add .
git commit -m "first commit"
git push origin master
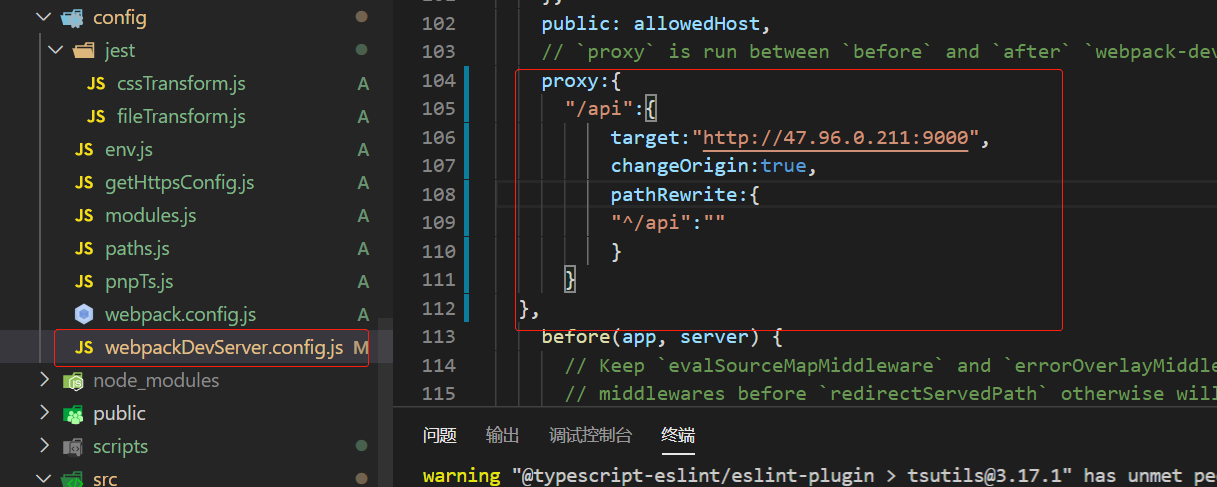
再去控制台输入命令 yarn eject Y ,抽离出来后,出现了如下所示的文件夹:在下图中标红的部分进行代理配置

第二种方案:
在项目文件中输入以下指令
yarn add http-proxy-middleware
在src下创建个setupProxy.js文件(名字只能是这个)
在文件夹进行如下配置
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app){
app.use(
"/api",
createProxyMiddleware({
target: 'http://47.96.0.221:9000',
changeOrigin: true ,
pathRewrite:{ "^/api":"" }
})
)
}