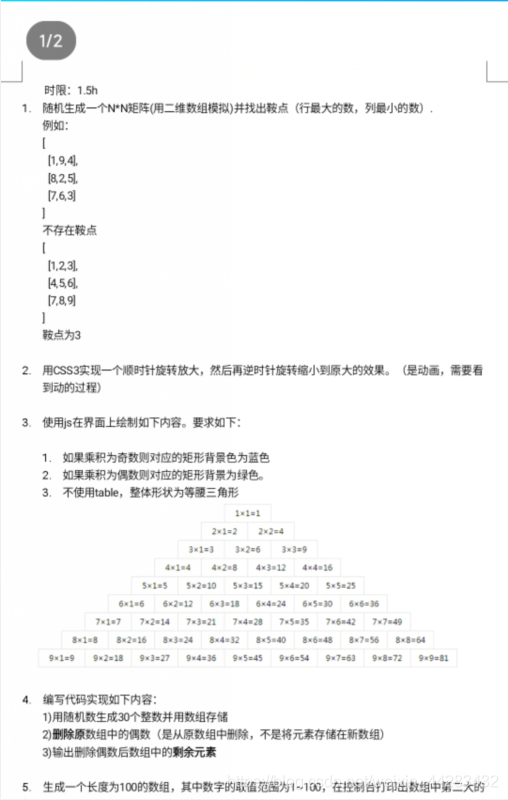
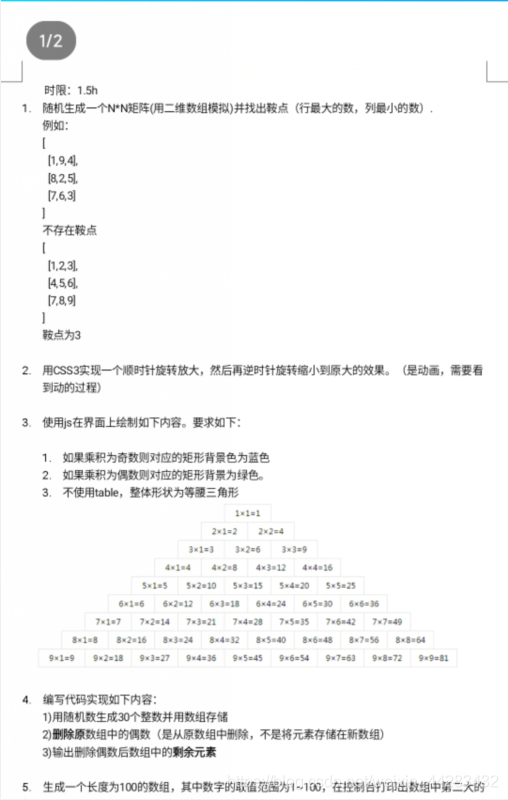
在群里看到一个小朋友的面试题,做了几个

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
var arr = [
[1, 9, 4],
[8, 2, 5],
[7, 6, 3]
]
function jz(arr){
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].length; j++) {
if (arr[i][j] > arr[i][j + 1]) {
var tmp = arr[i][j + 1];
arr[i][j + 1]= arr[i][j];
arr[i][j] = tmp;
}
}
var max = arr[i][arr[i].length - 1];
for(var j = 0; j < arr[i].length; j++){
if (arr[i][j] > arr[i + 1][j]) {
var tmp = arr[i][j];
arr[i][j] = arr[i + 1][j];
arr[i +1][j] = tmp;
}
var min = arr[0][j];
}
if (min == max) {
return min
} else {
return "无鞍点值"
}
}
}
var arr1 = [
[1,2,3],
[4,5,6],
[7,8,9]
]
var arr2 = [
[1, 9, 4],
[8, 2, 5],
[7, 6, 3]
]
console.log(jz(arr1))
console.log(jz(arr2))
chrome.app
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
text-align: center;
}
.box span{
display: inline-block;
width: 70px;
height: 20px;
margin: 5px;
text-align: center;
border: 1px solid black;
}
</style>
</head>
<body>
//第三题
<div class="box">
</div>
</body>
<script>
var oBox = document.querySelector(".box")
for(var i = 0 ;i<10;i++){
for(var j= 1;j<=i;j++){
var span = document.createElement("span")
oBox.appendChild(span)
span.style.wid
var value = i +"x"+j+"="+i*j;
var txt = document.createTextNode(value)
span.appendChild(txt)
if(i*j %2==0){
span.style.backgroundColor="green"
}else{
span.style.backgroundColor="blue"
}
}
var br = document.createElement("br")
oBox.appendChild(br)
}
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
var arr = []
for(var i = 0;i<30;i++){
arr.push(parseInt(Math.random()*100) )
if(arr[i]%2==0){
arr.splice(i,1)
i--
}
}
console.log(arr)
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
var arr = [];
for(var i = 0;i<100;i++){
var num = parseInt(Math.random()*101)
arr.push(num)
}
arr.sort(function(a,b){
return b-a
})
console.log(arr)
console.log(arr[1])
</script>
</html>