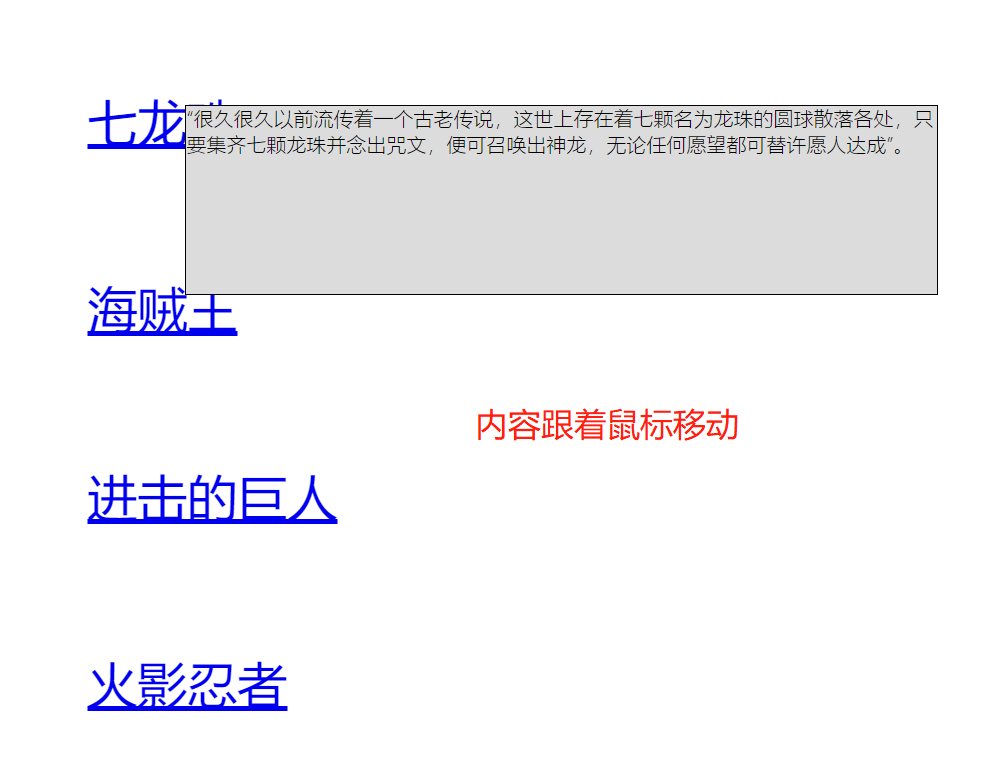
JS跟随鼠标移动的提示框,类似新闻标题和新闻内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
font-size: 40px;
display: block;
/* background-color: red; */
200px;
height: 80px;
margin: 70px;
}
#msg{
600px;
height: 150px;
border: 1px solid black;
background-color: gainsboro;
position: absolute;
display: none;
color: black;
font-weight: 300;
font-size: 16px;
}
</style>
<script>
//存储每一个动漫对应的描述
var arr = ["“很久很久以前流传着一个古老传说,这世上存在着七颗名为龙珠的圆球散落各处,只要集齐七颗龙珠并念出咒文,便可召唤出神龙,无论任何愿望都可替许愿人达成”。", "《航海王》是日本漫画家尾田荣一郎作画的少年漫画作品,于1997年7月22日在集英社《周刊少年Jump》开始连载。改编的电视动画《航海王》于1999年10月20日起在富士电视台首播。", "《进击的巨人》(进撃の巨人),是日本漫画家谏山创创作的少年漫画作品,于2009年在讲谈社旗下的漫画杂志《别册少年Magazine》上开始连载。", "故事成功地将原本隐藏在黑暗中,用世界上最强大的毅力和最艰辛的努力去做最密不可宣和隐讳残酷的事情的忍者,描绘成了太阳下最值得骄傲最光明无限的职业。在岸本齐史笔下的忍者世界中,每一位年轻的忍者都在开拓着属于自己的忍道。"];
window.onload = function(){
var aAs = document.getElementsByTagName("a");
var oMsg = document.getElementById("msg");
for(var i = 0; i < aAs.length; i++){
aAs[i].index = i; //记录下标
aAs[i].onmouseenter = function(){
oMsg.style.display = 'block';
oMsg.innerHTML = arr[this.index];
}
aAs[i].onmouseleave = function(){
oMsg.style.display = 'none';
}
//鼠标移动 提示框跟随移动
aAs[i].onmousemove = function(ev){
var e = ev || window.event;
oMsg.style.left = e.clientX + 5 + 'px';
oMsg.style.top = e.clientY + 5 + 'px';
}
}
}
</script>
</head>
<body>
<a href="#">七龙珠</a>
<a href="#">海贼王</a>
<a href="#">进击的巨人</a>
<a href="#">火影忍者</a>
<div id = 'msg'></div>
</body>
</html>