可以创建json字符串在网上进行传输,也可以将获取到的json字符串写入到文件
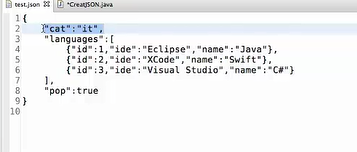
1.需要创建的json数据

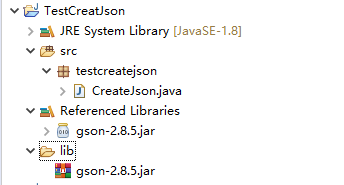
2.项目结构

CreateJson.java
package testcreatejson;
import com.google.gson.JsonArray;
import com.google.gson.JsonObject;
public class CreateJson {
public static void main(String[] args) {
//首先要创建一个整体的json对象
JsonObject object=new JsonObject();
//1.json字符串
//add:为当前json对象添加另一个json对象;addProperty:为当前json对象直接添加属性值
object.addProperty("cat", "it");
//2.json数组
JsonArray array=new JsonArray();
JsonObject language1=new JsonObject();
language1.addProperty("id", 1);
language1.addProperty("name", "java");
language1.addProperty("ide", "Eclipse");
array.add(language1);
JsonObject language2=new JsonObject();
language1.addProperty("id", 2);
language1.addProperty("name", "Swift");
language1.addProperty("ide", "Xcode");
array.add(language2);
JsonObject language3=new JsonObject();
language1.addProperty("id", 3);
language1.addProperty("name", "C#");
language1.addProperty("ide", "Visual Studio");
array.add(language3);
//将数组添加到Object中
object.add("languages", array);
//3.布尔类型的json数值
object.addProperty("pop", true);
System.out.println(object.toString());
}
}
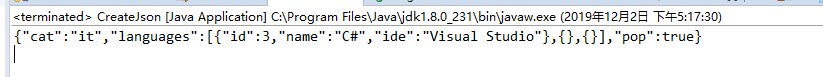
3.运行结果截图

OK!!!