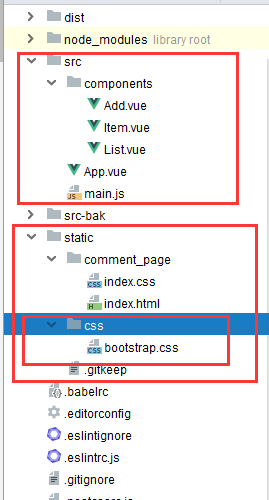
项目结构目录

所需资料:
comment_page文件夹:

========================================================================================================================

组件化编码基本流程:
1.拆分组件
2.实现静态组件
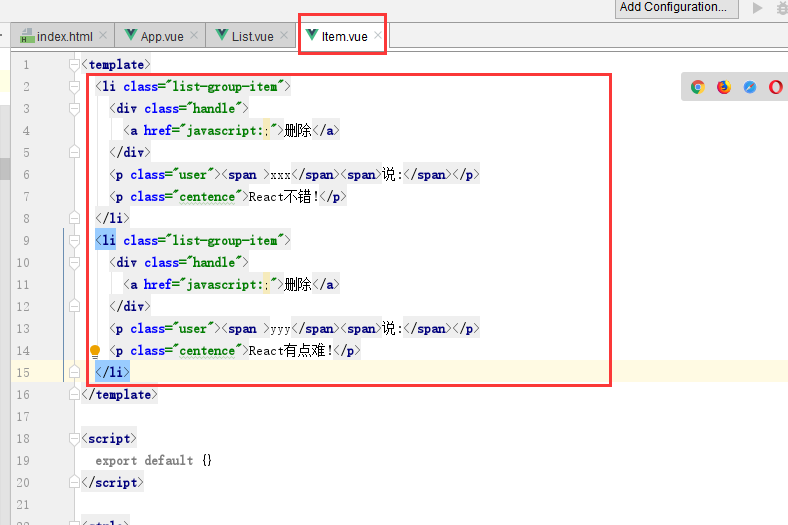
3.实现动态组件
静态组件和动态组件区别?
静态组件显示的数据是固定的,没有交互;
动态组件有两个方面是动态的:(1).初始化显示(数据应该动态显示出来);(2).交互(用户点击提交/删除都能操作)
=================================================================================
具体操作:
第一步:拆分组件
1.拆分组件:(最外围是APP)


创建4个组件
(1).创建入口main.js
(2).最外层组件App.vue
(3).src下创建文件夹components(包含三个文件夹):(现在没有,创建三个vue文件)Add.vue,List.vue,Item.vue
(4).编写main.js文件
import Vue from 'vue'
import App from './App.vue' //./代表当前目录
new Vue({
el:'#App',
//将App映射为标签
components:{App},
//模板,里面写<App/>标签
template:'<App/>'
})
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
第二步:静态组件(拆分页面和样式)
(1).在static文件夹下新建文件夹css,css文件夹内放入文件bootstrap.css文件
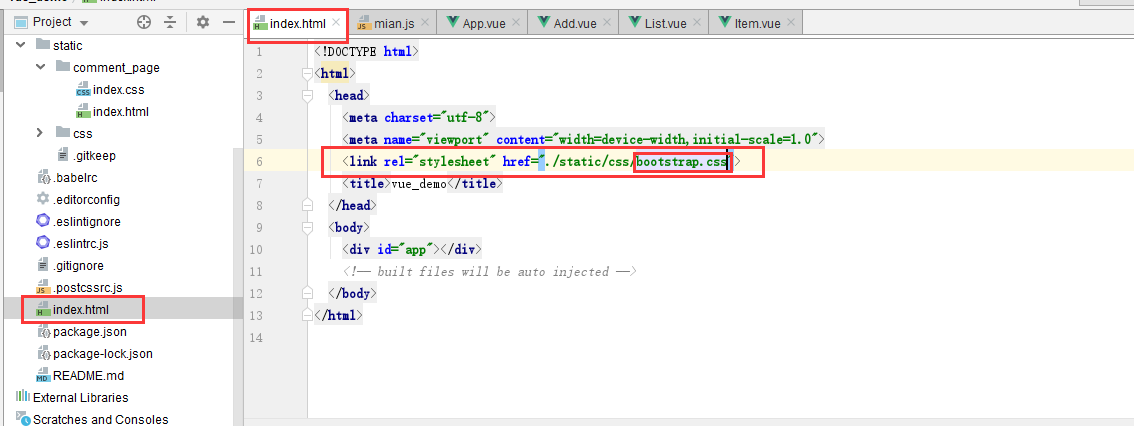
(2).在index.html内引入bootstrap.css

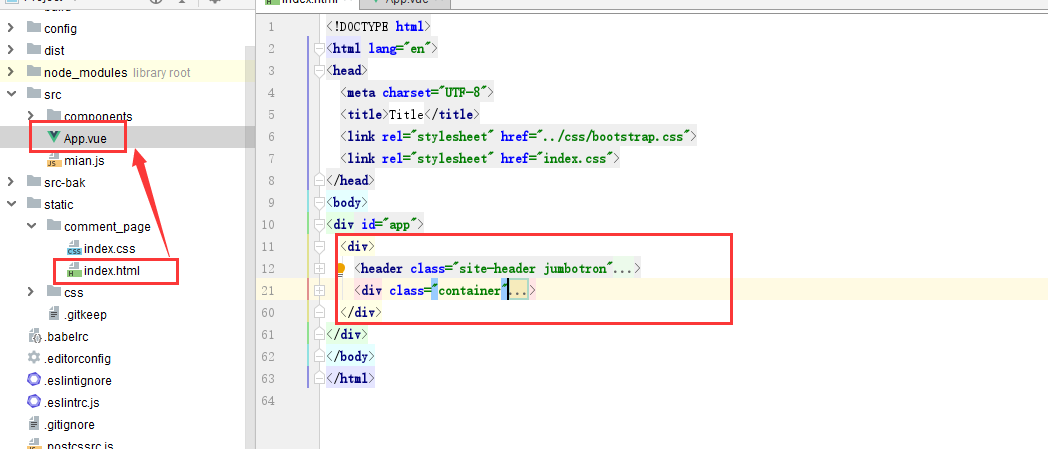
(3) 它有自己的页面,故先拆分页面,将自己index.html中的<div></div>放入App.vue的<template></template>标签内

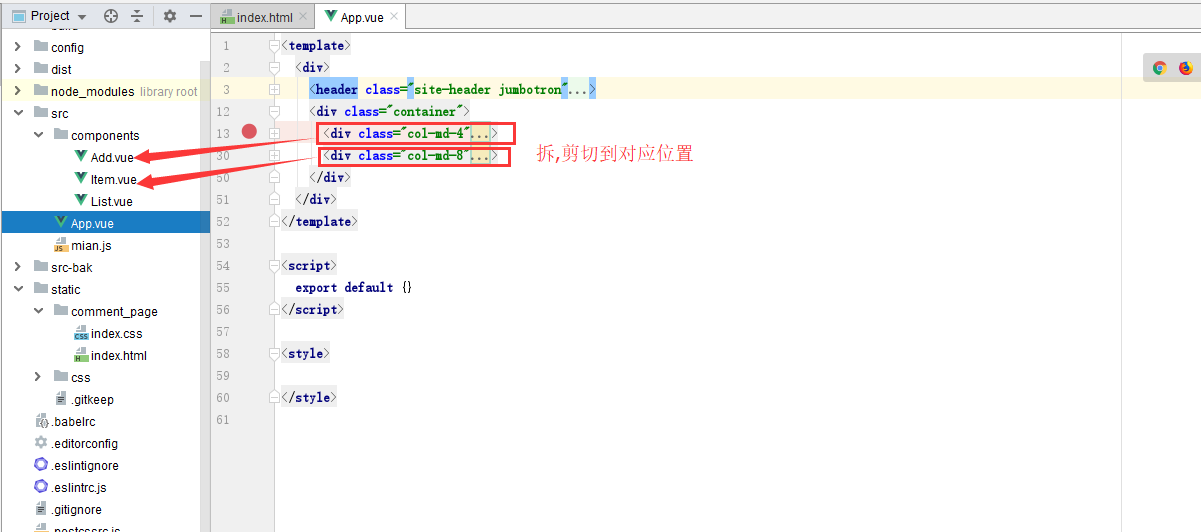
(4).拆分左右两个组件页面
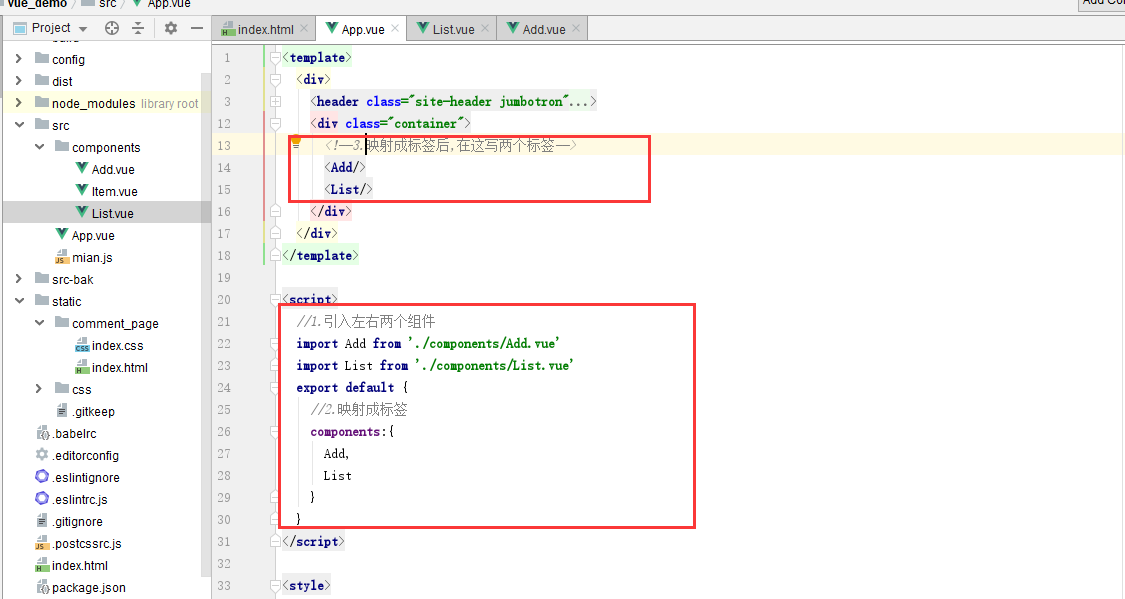
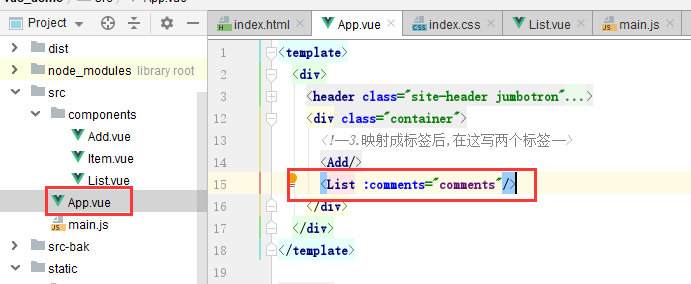
(5).1.App.vue中引入左右两个子组件
2.映射成标签
3.映射成标签后,写这两个标签

(6).拆分样式
将index.css样式,全部拷贝到List.vue的<style></style>标签中

-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
第三步:动态组件(1.动态显示初始化数据;2.交互)
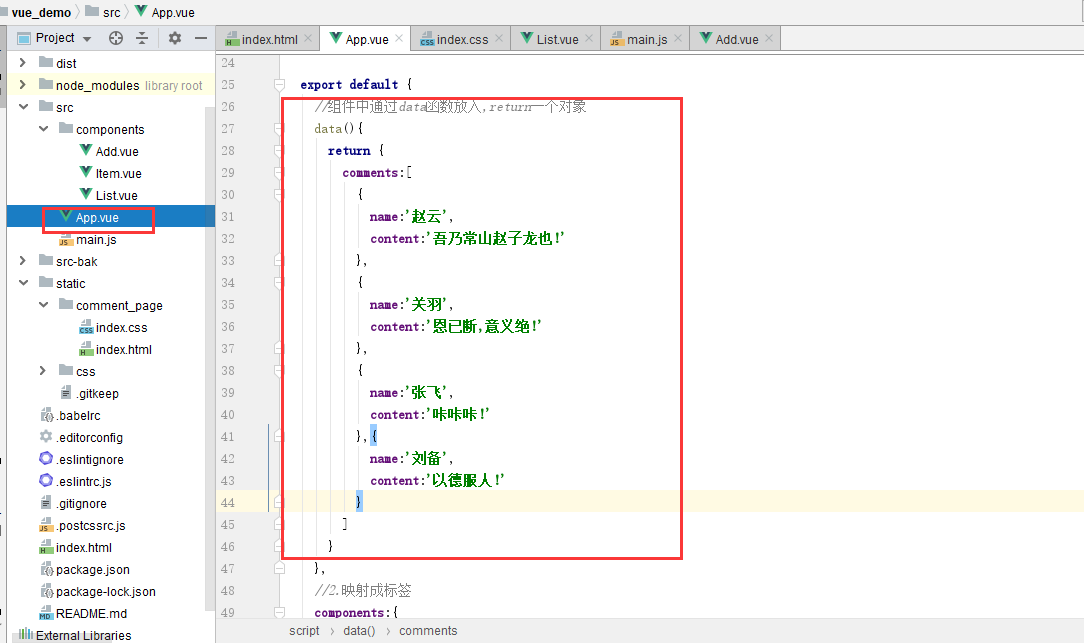
1.动态显示初始化数据
数据为这个列表

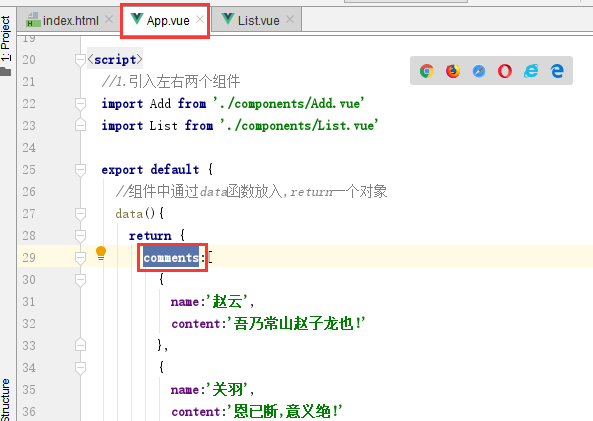
(1).写之前:需要为这个列表定义一个名称comments,确定他的类型[]数组,数组中每一个元素为对象(因为它包含谁说的neme,说的什么content两个数据)
(2).数据放在哪个组件里面(最重要)
到底是放在哪个组件App,Add,List?依据是?看数据是某个组件用到还是某些组件用到(某个放在对应这个组件中,某些放在他们的父组件中)
本例:
Add需要,因为要为数组中添加一个;
List也需要,因为要遍历读
故放在它们的父组件App中

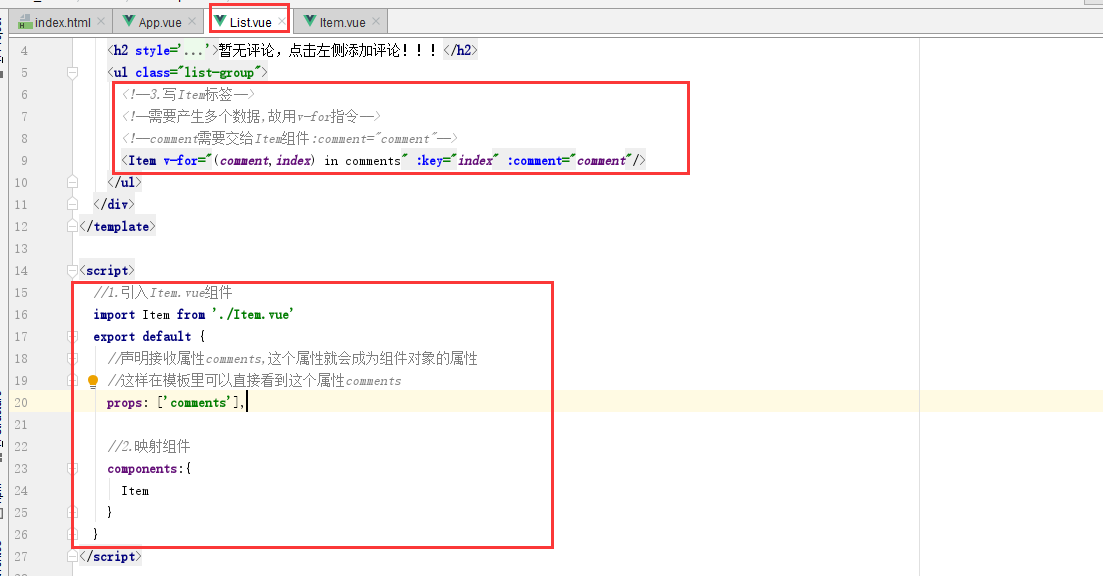
(3).展示数据,将comments传递给<List/>,这就涉及到组件间通信:通过标签属性,最好是同名:comments="comments"(不写:的话传递的是内容comments,加上:传递的是变comments的值)

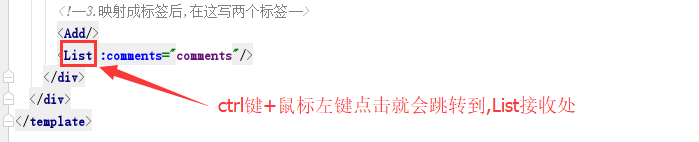
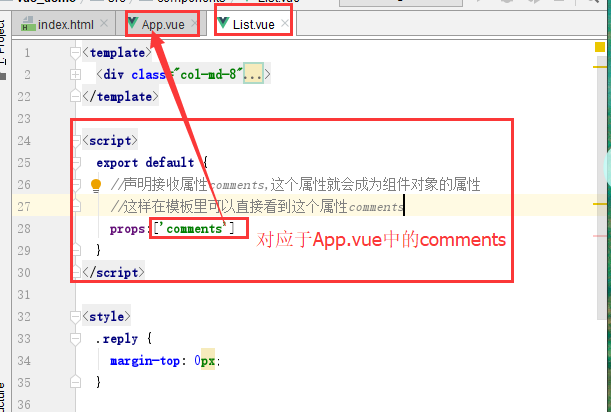
(4). List需要接收(右键List就可以)

(5).一个组件想要接收,父组件传给它的数据,必须要有一个概念"声明"



(6).comments属性声明后可以在<template></template>中直接使用;

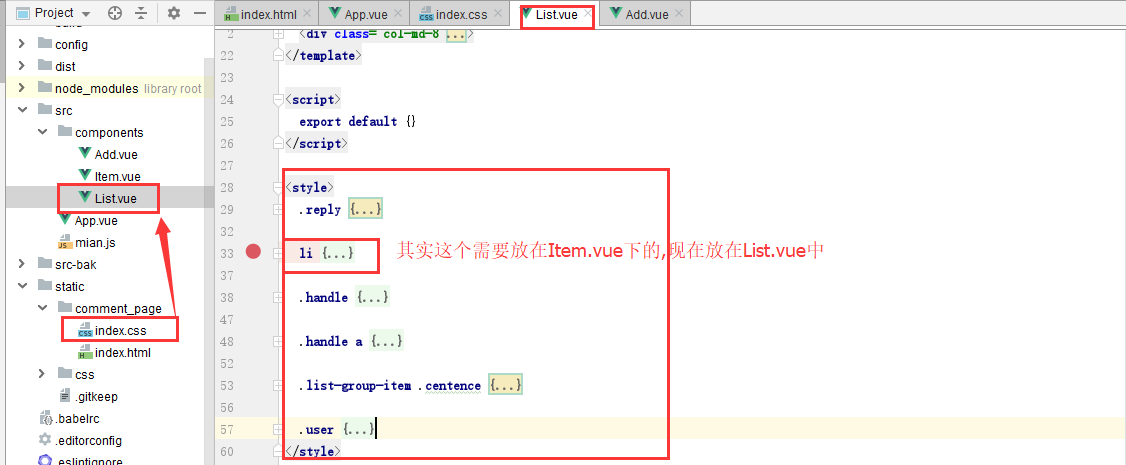
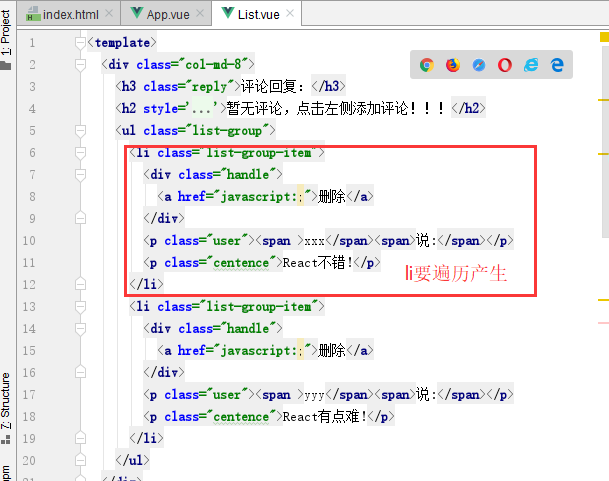
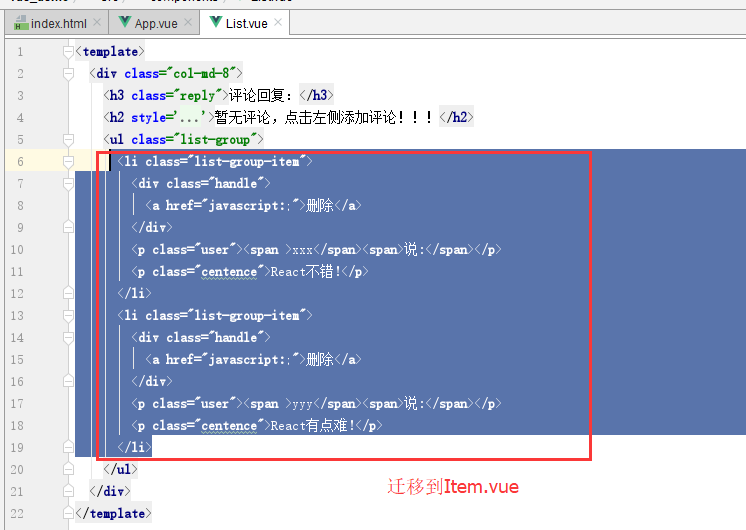
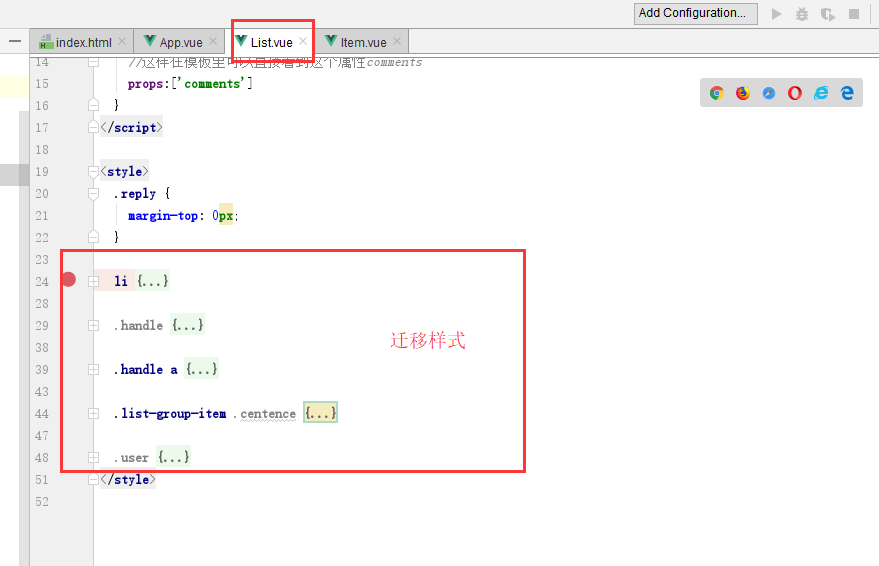
(7).li要遍历产生,故需要将其抽取为Item.vue 组件,既然标签迁移到了Item.vue组件,所以对应样式也需要迁移到Item.vue组件

(8).对应的样式搬迁


(9).List.vue组件中引入Item.vue组件

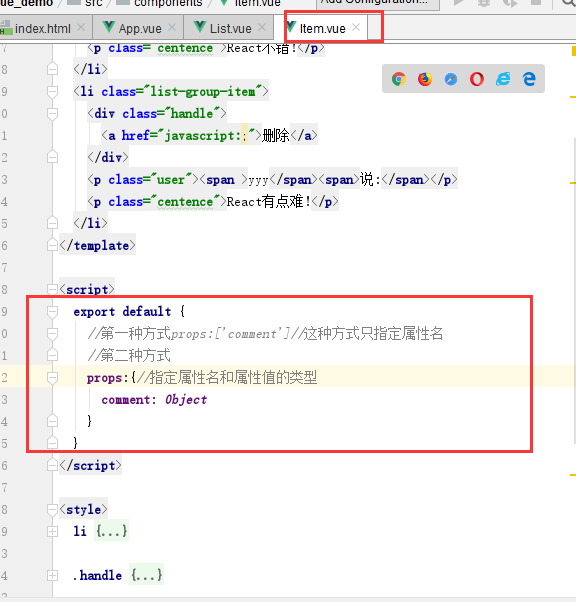
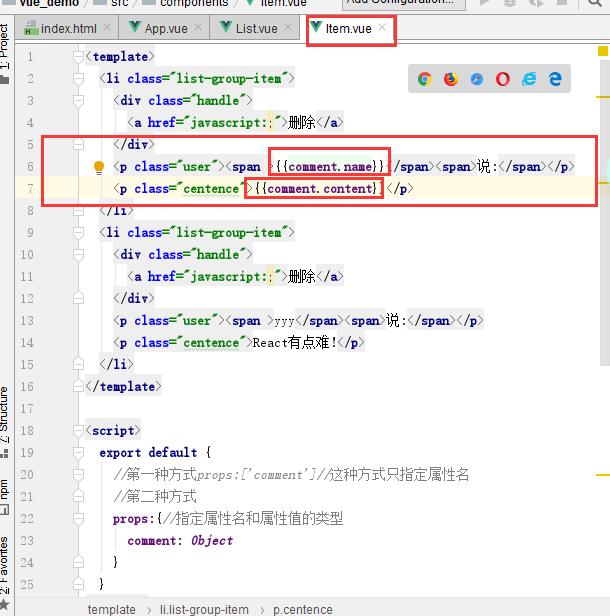
(10).Item.vue组件中读取comment属性

(11).动态显示数据

======================================================================================================================
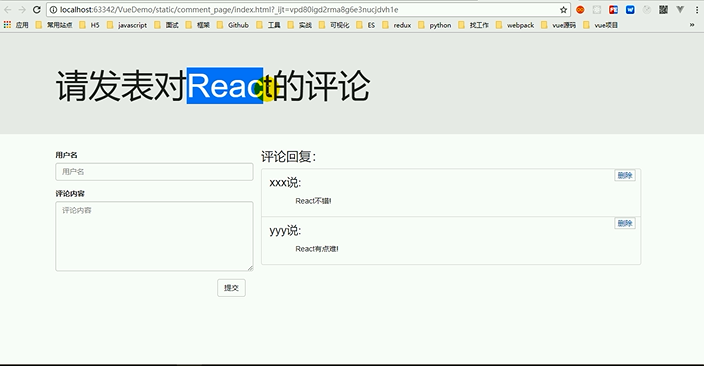
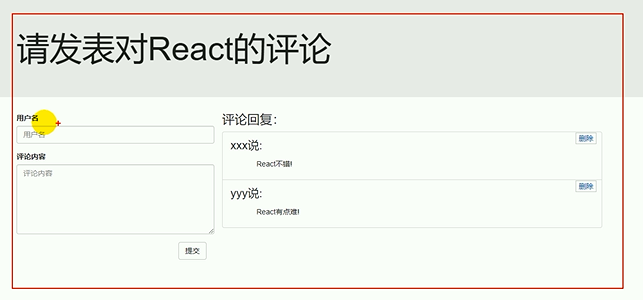
最终页面展示图:

厉害了!!!