1.组件间的通信4:slot(slot:插槽,就是一个占位)
slot用于标签反复使用很多次
1.1理解
此方式用于父组件向子组件传递标签数据, 其他为数据通信
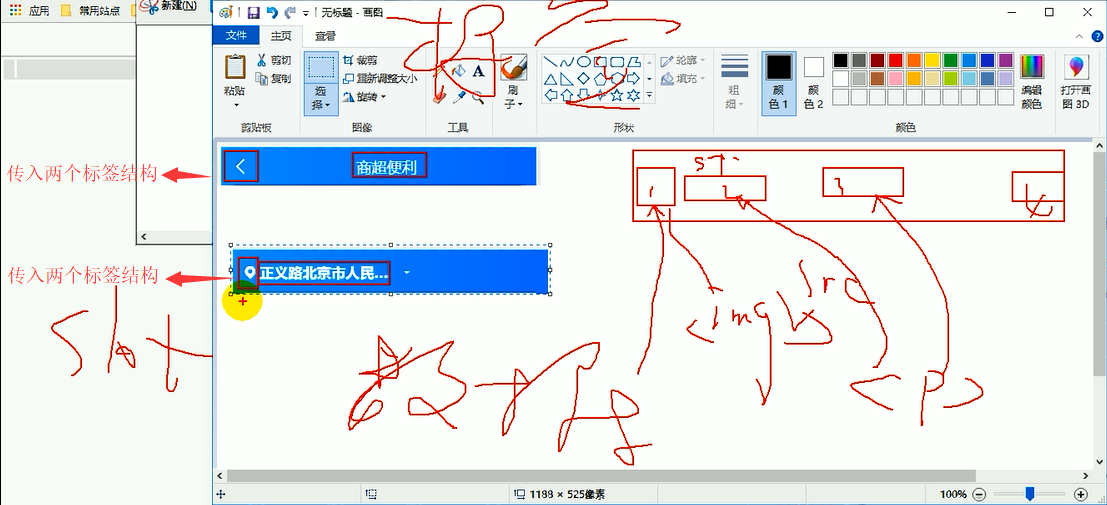
外面组件向里面组件传递标签进去,直接拿我的标签显示数据就行
假如我传递的是数据,我还得映射成标签,才能显示数据

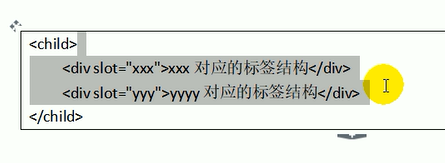
1.2子组件Child.vue

1.3父组件:Parent.vue

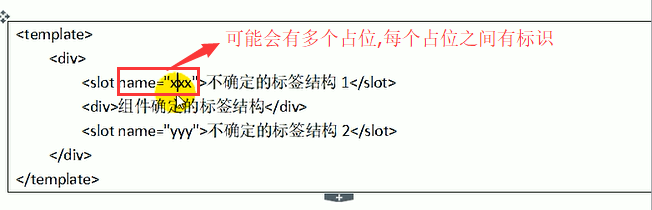
注意底下这两个<div>与上面的<slot>是对应关系
=================================================================================================================================
同一个组件,写了两个标签

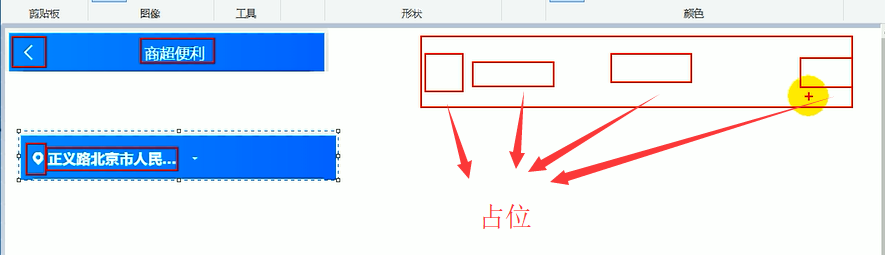
我设计组件的时候,设计几个占位,占位本身并不显示东西,需要写入东西才会显示

===================================================================================================================================
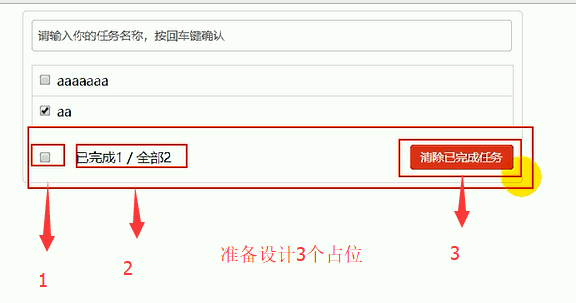
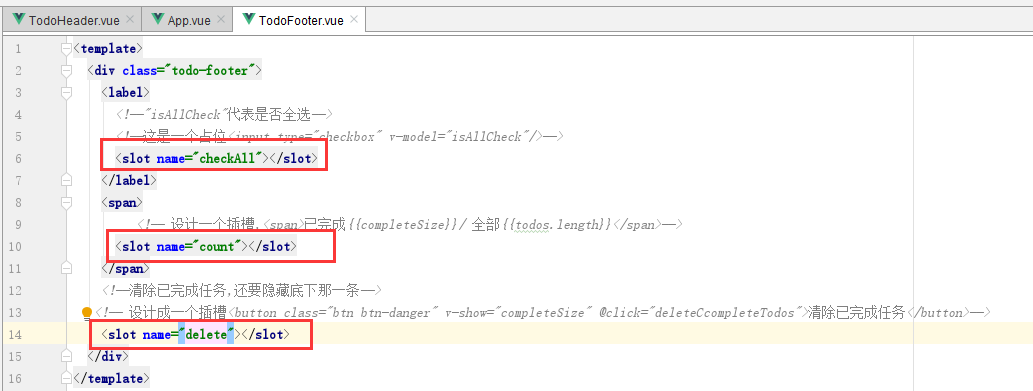
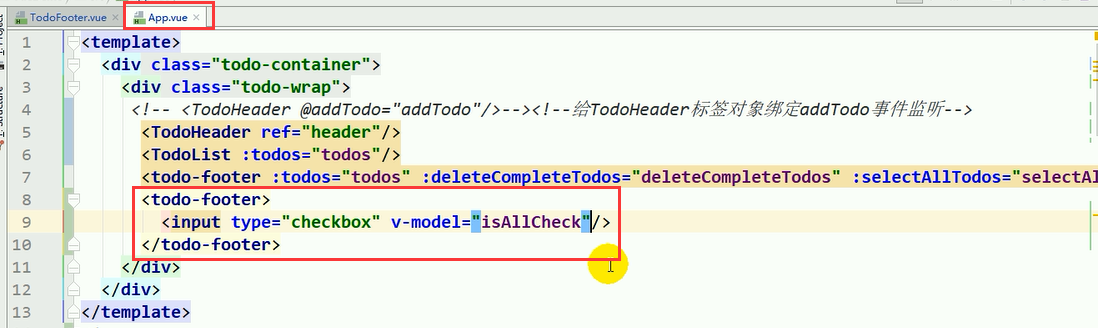
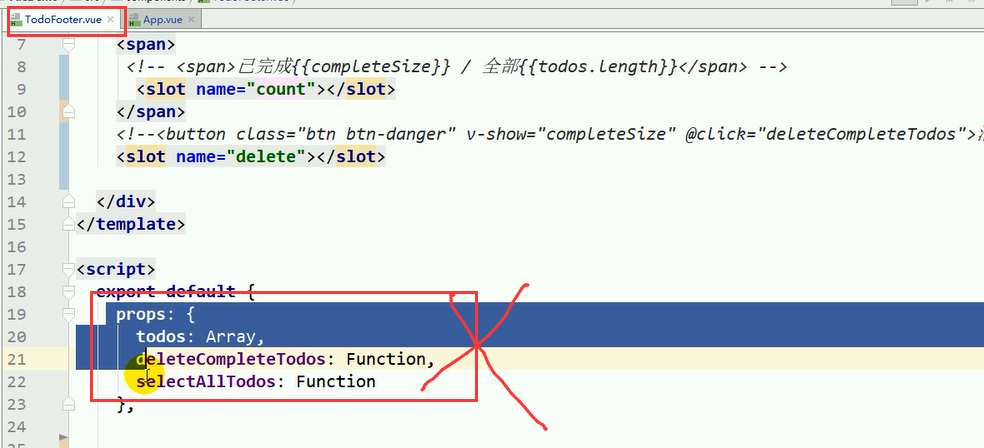
1.设计3个插槽

本质来说当前实例完全没必要使用slot,因为就一个条

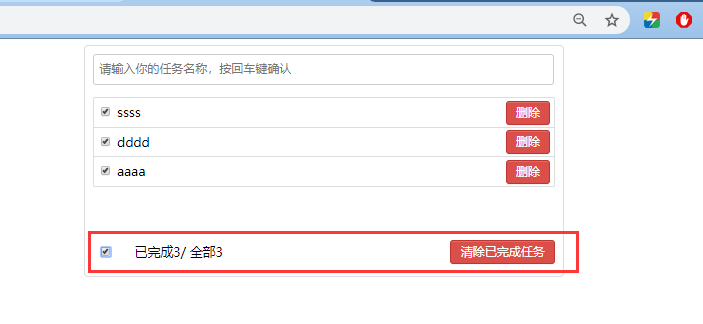
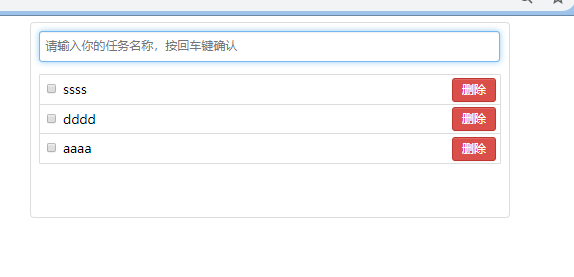
页面截图:

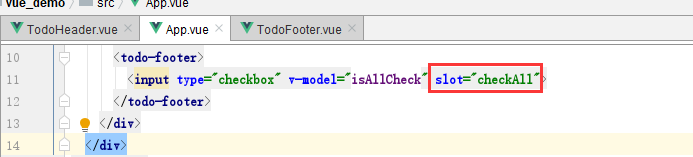
现在想给某一个插槽指定一个标签

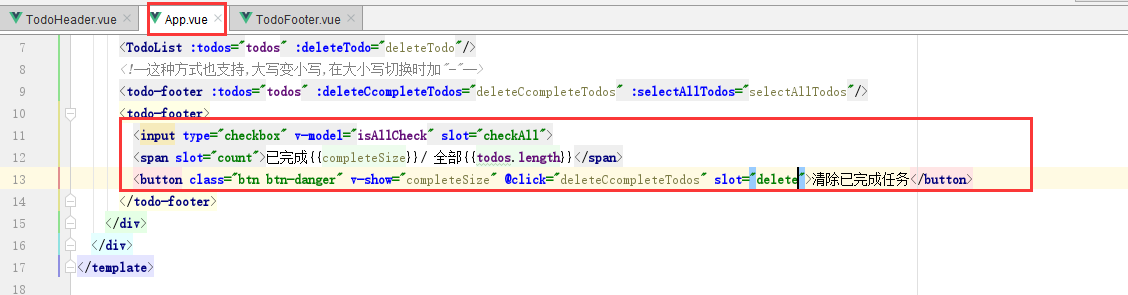
怎样标明<input>是交给第一个插槽呢,<input >标签内指定slot="checkAll"

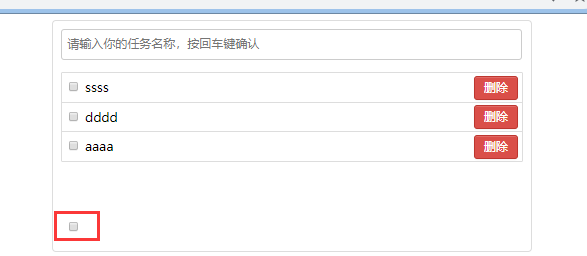
显示结果




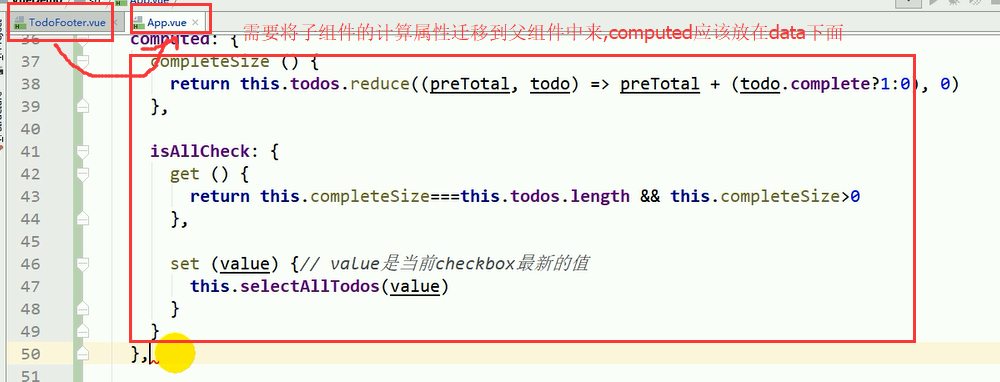
把所有相关的东西都定义到了父组件
页面显示