数据代理:
1) 数据代理:通过一个对象代理另一个对象(在前一个对象内部)中属性的操作(读/写)
如:a中包含[b, , , , ] (a代理b)
a.b.xxx
代理: a.xxx (编码的时候操作的是a,本质是操作的a中的b)
2) vue数据代理:通过vm对象来代理data对象中所有属性的操作
3) 好处:更方便的操作data中的数据
4)基本实现流程
a.通过Object.defineProperty()给vm添加与data对象的属性对应的属性描述符
b.所有添加的属性都包含getter和setter
c.getter/setter内部去操作data中对应的属性数据
==================================================================
const vm=new Vue({
el:'#test',
data:{
name:'赵云'
}
})
console.log(vm.name,vm) //赵云

======================================================================
02_数据代理_vue.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>02_数据代理_vue</title>
</head>
<body>
<div id="test"></div>
<script type="text/javascript" src="./js/vue.js"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#test',
data:{
name:'赵云'
}
})
console.log(vm.name,vm) //赵云 //vm代理对data数据的读操作
vm.name='关羽' //现在编码的时候改变的是vm中的name,但是vm不存name值,数据在data中 //vm代理对data数据的写操作
//如何验证数据在data中?
console.log(vm._data.name,vm.name) //关羽
</script>
</body>
</html>
====================================================================================================================

===============================================================================
02_数据代理_mvvm.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>02_数据代理</title>
</head>
<body>
<!--
1. vue数据代理: data对象的所有属性的操作(读/写)由vm对象来代理操作
2. 好处: 通过vm对象就可以方便的操作data中的数据
3. 实现:
1). 通过Object.defineProperty(vm, key, {})给vm添加与data对象的属性对应的属性
2). 所有添加的属性都包含get/set方法
3). 在get/set方法中去操作data中对应的属性
-->
<div id="test"></div>
<script type="text/javascript" src="js/mvvm/compile.js"></script>
<script type="text/javascript" src="js/mvvm/mvvm.js"></script>
<script type="text/javascript" src="js/mvvm/observer.js"></script>
<script type="text/javascript" src="js/mvvm/watcher.js"></script>
<script type="text/javascript" src="./js/vue.js"></script>
<script type="text/javascript">
const vm=new MVVM({
el:'#test',
data:{
name:'赵云2'
}
})
console.log(vm.name,vm) //赵云 //vm代理对data数据的读操作
vm.name='关羽2' //现在编码的时候改变的是vm中的name,但是vm不存name值,数据在data中 //vm代理对data数据的写操作
//如何验证数据在data中?
console.log(vm._data.name,vm.name) //关羽
</script>
</body>
</html>
====================================================================================================================
Mvvm.js
/*
相关于Vue的构造函数
*/
function MVVM(options) {
// 将选项对象保存到vm
this.$options = options;
// 将data对象保存到vm和datq变量中
var data = this._data = this.$options.data;
//将vm保存在me变量中
var me = this;
// 遍历data中所有属性
Object.keys(data).forEach(function (key) { // 属性名: name
// 对指定属性实现代理
me._proxy(key);
});
// 对data进行监视
observe(data, this);
// 创建一个用来编译模板的compile对象
this.$compile = new Compile(options.el || document.body, this)
}
MVVM.prototype = {
$watch: function (key, cb, options) {
new Watcher(this, key, cb);
},
// 对指定属性实现代理
_proxy: function (key) {
// 保存vm
var me = this;
// 给vm添加指定属性名的属性(使用属性描述)
Object.defineProperty(me, key, {
configurable: false, // 不能再重新定义
enumerable: true, // 可以枚举
// 当通过vm.name读取属性值时自动调用
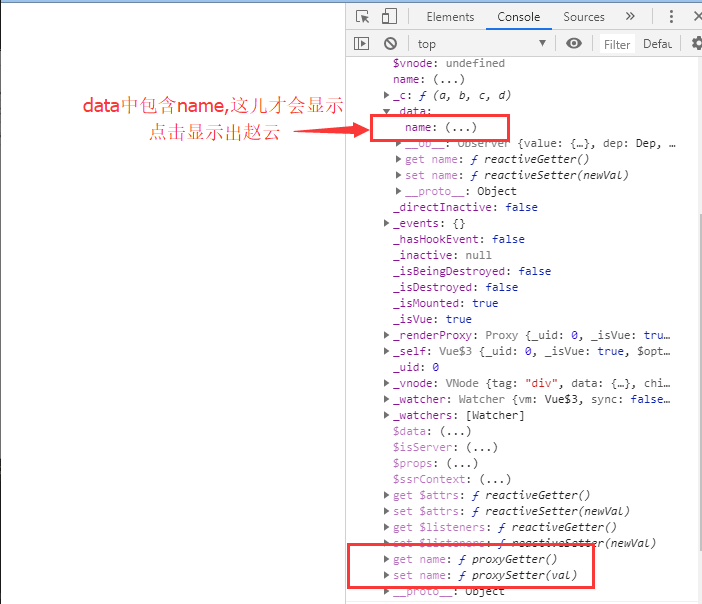
get: function proxyGetter() {
// 读取data中对应属性值返回(实现代理读操作)
return me._data[key];
},
// 当通过vm.name = 'xxx'时自动调用
set: function proxySetter(newVal) {
// 将最新的值保存到data中对应的属性上(实现代理写操作)
me._data[key] = newVal;
}
});
}
};
============================================================================
============================================================================
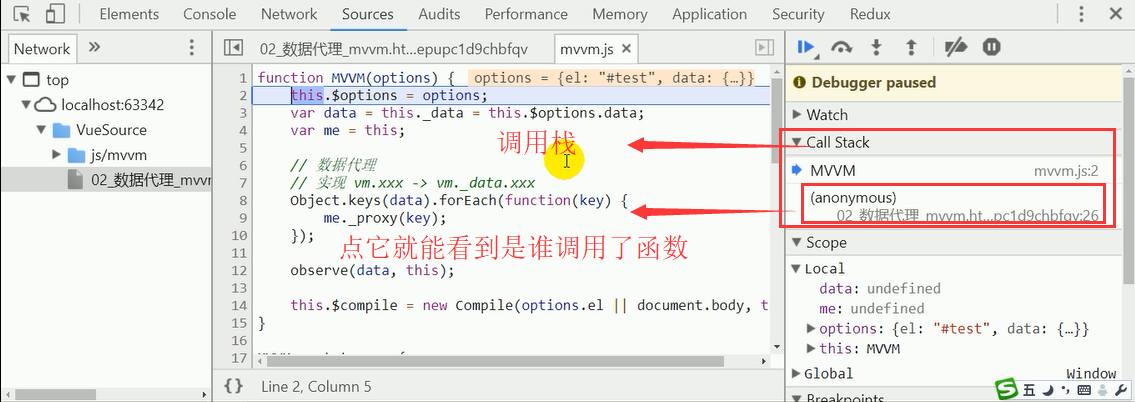
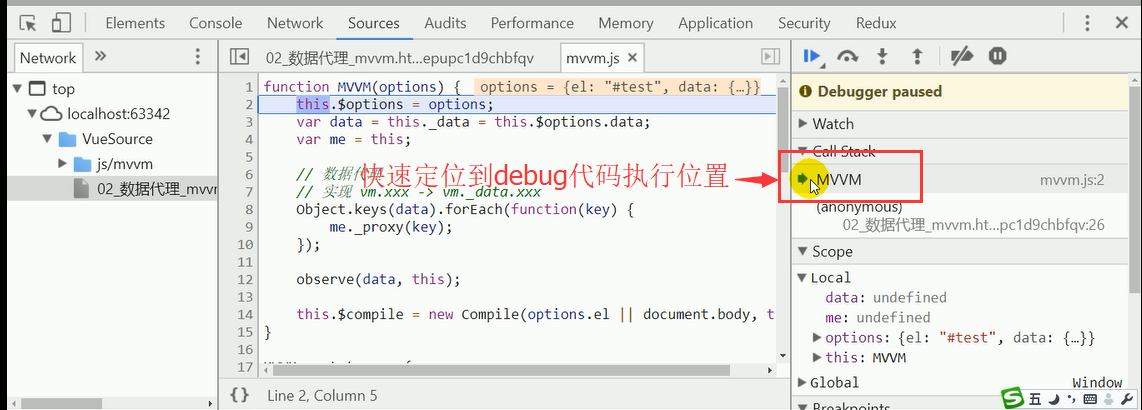
debug调试别人的代码
1).打断点:打到哪个位置?打几个断点?什么时候打断点?

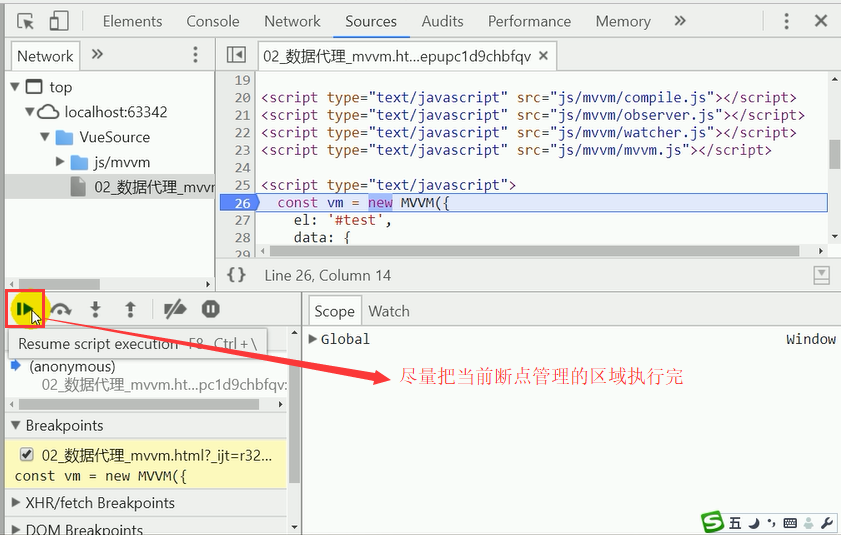
(1). :尽量把当前断点管理的区域执行完.(假如只有一个断点,代码会全部执行完毕;中间碰到其他断点会暂停)
:尽量把当前断点管理的区域执行完.(假如只有一个断点,代码会全部执行完毕;中间碰到其他断点会暂停)
(2). :执行完当前的语句,也就是单步执行.
:执行完当前的语句,也就是单步执行.
例如:执行完下面图片上这条语句
(3). :进入函数执行.
:进入函数执行.

 :箭头代表当前运行到了mvvm函数
:箭头代表当前运行到了mvvm函数
(4). :出去:相当于把函数体执行完毕
:出去:相当于把函数体执行完毕