1.DOM节点是什么?
在网页中所有对象和内容都被称为节点,如文档、元素、文本、属性、注释等。节点(Node)是 DOM 最基本的单元,并派生出不同类型的节点,它们共同构成了文档的树形结构模型。
节点类型
根据 DOM 规范,整个文档是一个文档节点,每个标签是一个元素节点,元素包含的文本是文本节点,元素的属性是一个属性节点,注释属于注释节点,以此类推。
什么是元素节点、属性节点、文本节点、文档节点?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>节点属性</title>
</head>
<body>
<ul>
<li>javascript</li>
<li>HTML/CSS</li>
<li>jQuery</li>
</ul>
<script type="text/javascript">
var con = document.getElementsByTagName("li");
for(var i=0;i<con.length;i++){
document.write(con[i].nodeName+"<br/>");
document.write(con[i].nodeValue+"<br/>");
document.write(con[i].nodeType+"<br/>");
}
</script>
</body>
</html>
1.元素节点:<html>、<body>、<li>等都是元素节点,即标签。
2. 文本节点: 向用户展示的内容,如<li>...</li>中的JavaScript、HTML/CSS、jQuery等文本。
3. 属性节点:元素属性,如<script>标签的type="text/javascript"。
=====================================================================================================
节点关系
DOM 把文档视为一棵树形结构,也称为节点数。节点之间的关系包括:上下父子关系、相邻兄弟关系。简单描述如下:
- 在节点树中,最顶端节点为根节点。
- 除了根节点之外,每个节点都有一个父节点。
- 节点可以包含任何数量的子节点。
- 叶子时没有子节点的节点。
- 同级节点是拥有相同父节点的节点。
- <! doctype html>
- <html>
- <head>
- <title>标准 DOM 示例</title>
- <meta charset="utf-8">
- </head>
- <body>
- <h1>标准 DOM</h1>
- <p>这是一份简单的<strong>文档对象模型</strong></p>
- <ul>
- <li>D 表示文档,DOM 的结构基础</li>
- <li>O 表示对象,DOM 的对象基础</li>
- <li>M 表示模型,DOM 的方法基础</li>
- </ul>
- </body>
- </html>
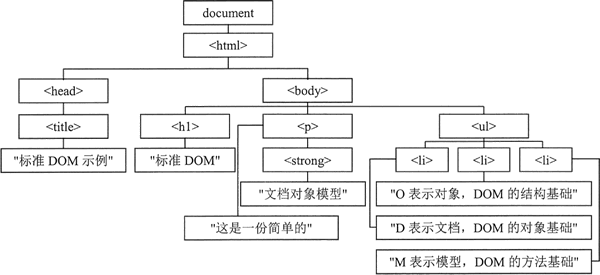
- 在上面的 HTML 结构中,首先是 DOCTYPE 文档类型声明,然后是 html 元素,网页里所有元素都包含在这个元素里。从文档结构看,html 元素既没有父辈,也没有兄弟。如果用树来表示,这个 html 元素就是树根,代表整个文档。由 html 元素派生出 head 和 body 两个子元素,它们属于同一级别,且互不包含,可以称之为兄弟关系。head 和 body 元素拥有共同的父元素 html,同时它们又是其他元素的父元素,担保函的子元素不同。head 元素包含 title 元素,title 元素又包含文本节点“标准 DOM 示例”。body 元素包含 3 个子元素:h1、p 和 ul,它们是兄弟关系。如果继续访问,ul 元素也是一个父元素,它包含 3 个 li 子元素。整个文档如果使用树形结构表示,如下图所示。使用树形结构可以很直观的把文档结构中各个元素之间的关系表现出来。