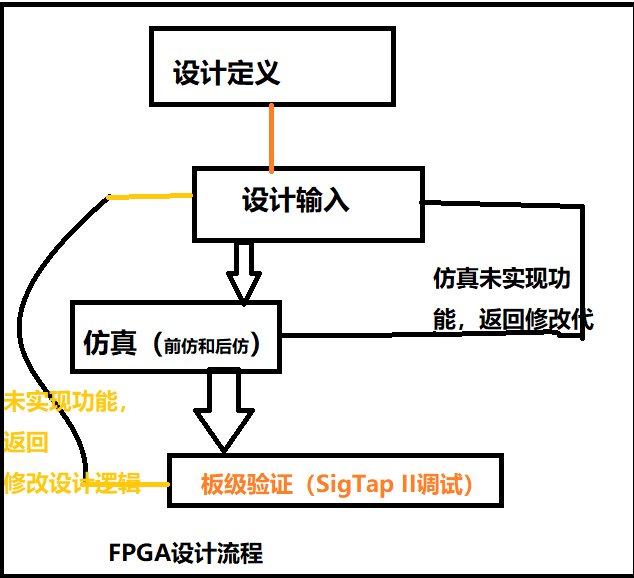
今天学习了FPGA设计流程的视频,我理解要做一个完整的FPGA系统,所要经历的步骤,先将它简单总结如下:

我在对上面的流程图进行解释:
第一:设计定义就是我们这个FPGA系统或者FPGA设计所要实现的具体功能。如设计定义为流水灯还是呼吸灯,这就是设计定义。
第二:设计输入就是我们设计Verilog代码或功能模块。
第三:仿真包括前仿真和后仿真。前仿真就是寄存器仿真也是功能仿真,是在理想状态下的仿真,没有考虑延迟等。
后仿真则是门级仿真或时序仿真,考虑了时间延迟等不理想因素。
第四,板级验证则是在进行仿真后,没有出现问题,完整实现了设计的功能,直接把工程下载到板子上观察,看是否在开发板或实际电路上实现功能。
下面讲讲我自己的感悟:
|
这几个步骤的联系是调试。 由于在进行FPGA设计时,总会有各种问题存在,如逻辑错误,观察到实验现象和预期效果不符,所以我们就需要修改自己的代码和执行逻辑,这就是调试。 如在进行串口通信实验时,我原本设计发送Recive这个字符,可实验现象是“RRRRRR”,那我就需要定位问题,再修改自己的逻辑,然后观察实验现象看是否正确发送Recive这个字符。 这就需要进行仿真,观察到发送字母的数据位一直为零,即不管我给了六个不一样的字母,它始终只发送第零位,即R。通过这个现象,那我就可以修改代码,每发送一个字母,如R或e等就让数据位增一,最终就能正确发送字符Recive。 对调试的总结:调试就是把设计与验证搞成一致。 观察实验现象是否正确,不正确。则A——定位问题。B——修改对应的代码逻辑。C——继续仿真观察波形是否正确(若不正确则返回A循环)。 |
第二部分,我对FPGA学习的心得:

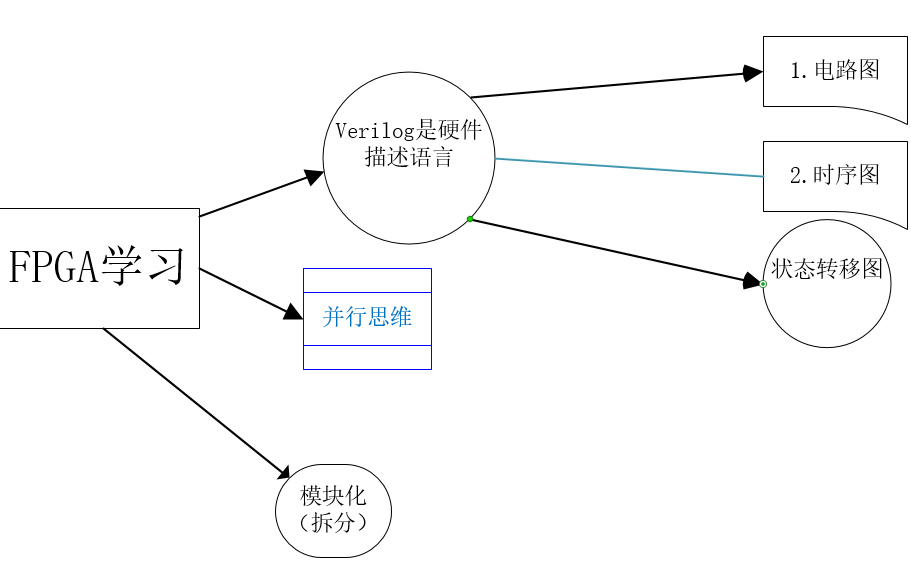
这是自己Visio画的FPGA学习方法图:首先Verilog语言,是硬件描述语言,那么做设计自然得照图施工,图就是我们的电路图(系统框图),时序图,状态转移图。
然后,做设计时,一定得按照并行思维来,即每个模块独立,同时按照自己的节奏进行。最后,对于一个系统,得有拆分的模块化设计思想:拆分--设计---验证。
若老铁们有啥建议,欢迎提出来,一起分享讨论,多谢。