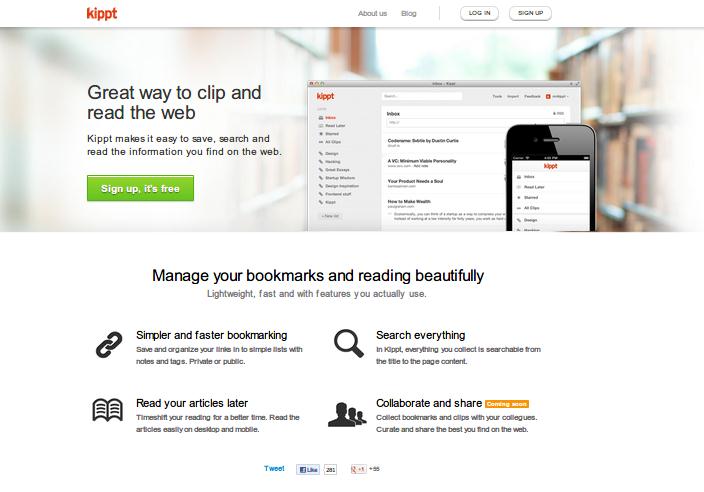
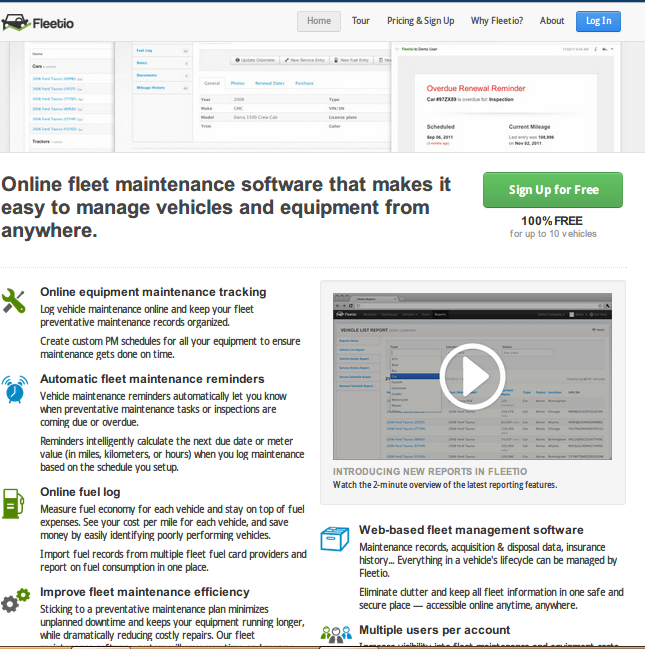
2011年,twitter的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用、优雅、灵活、可扩展的前端工具集--BootStrap。Bootstrap由MARK OTTO和Jacob Thornton所设计和建立,在github上开源之后,迅速成为该站上最多人watch&fork的项目。大量工程师踊跃为该项目贡献代码,社区惊人地活跃,代码版本进化非常快速,官方文档质量极其高(可以说是优雅),同时涌现了许多基于Bootstrap建设的网站:界面清新、简洁;要素排版利落大方。如下图所示:


GitHub上这样介绍 bootstrap:简单灵活可用于架构流行的用户界面和交互接口的html,css,javascript工具集。基于html5、css3的bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档,自定义JQuery插件,完整的类库,基于Less等。
官方文档极其优秀,强烈推荐各位直接参考和学习之。http://twitter.github.com/bootstrap/index.html
参考文献与延伸阅读:
1.Bootstrap的来由和发展。http://www.alistapart.com/articles/building-twitter-bootstrap/
2.Less与Sass的介绍与对比.http://coding.smashingmagazine.com/2011/09/09/an-introduction-to-less-and-comparison-to-sass/
3.Html5模板 http://html5boilerplate.com/
4.Html5与Bootstrap混合项目(H5BP)https://gist.github.com/1422879
5.20个有用的Bootstrap资源 http://www.webresourcesdepot.com/20-beautiful-resources-that-complement-twitter-bootstrap/
6.Bootstrap按钮生成器 http://charliepark.org/bootstrap_buttons/
8. Bootstrap英文教程 http://webdesign.tutsplus.com/tutorials/htmlcss-tutorials/stepping-out-with-bootstrap-from-twitter/
原文出处:http://www.cnblogs.com/ventlam/archive/2012/05/28/2520703.html