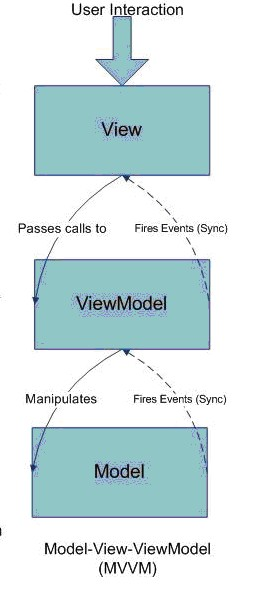
MVVM:模型-视图-视图模型(Model-View-ViewModel),它本质上就是MVC 的改进版

View:UI界面
ViewModel:它是View的抽象,负责View与Model之间信息转换,将View的Command(命令)传送到Model
Model:数据访问层
View与ViewModule连接可以通过下面的方式:
1.Binding Data:实现数据的传递;2.Command:实现操作的调用;3.AttachBehavior:实现控件加载过程中的操作
View绑定到ViewModel,然后执行一些命令在向它请求一个动作。而反过来,ViewModel跟Model通讯,告诉它更新来响应UI。简单的说,ViewModel就是View与Model的连接器,View与Model通过ViewModel实现双向绑定。
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点
1. 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2. 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
3. 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xml代码。
4. 可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。