https://jspang.com/detailed?id=48#toc310
4/24
- P101_认识Redux和文章前言
- P202_Redux工作流程讲解
- P303_AndDesign和开发环境初始化
- P505_创建Redux中的仓库-store和reducer
- P606_Redux_Dev_Tools的安装
- P707_通过Input体验Redux的流程
- P808_Redux制作ToDoList列表
- P909_用Redux实现ToDoList的删除功能
- P1010_工作中写Redux的小技巧1
- P1111_工作中写Redux的小技巧2
- P1212_Redux中常遇的三个小坑
- P1313_组件UI和业务逻辑的拆分
- P1414_填坑和Redux中的无状态组件使用
- P1515_Axios异步获取数据并和Redux结合
- P1616_Redux-thunk中间件的安装和配置
- P1717_Redux-thunk的使用方法
- P1818_Redux-saga的安装和配置
- P1919_Redux-saga获取TodoList列表
- P2020_React-Redux的介绍和安装
- P2121_React-Redux的Provider和Connect
- P2222_React-Redux修改Store state的值
- P2323_React-Redux增加List数据
- P2424_React-Redux代码优化
相关推荐











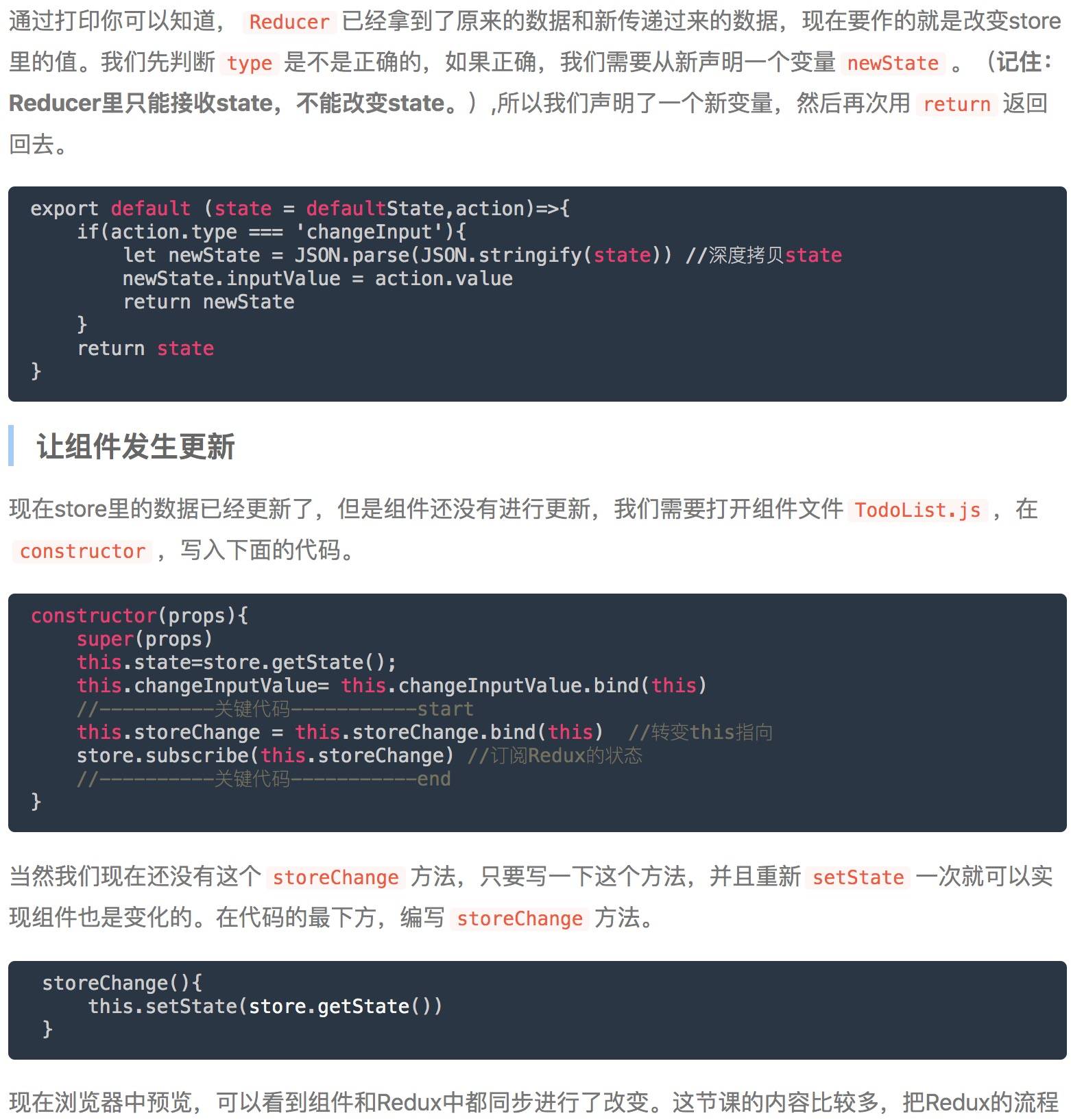
reducer 只是做了一个返回

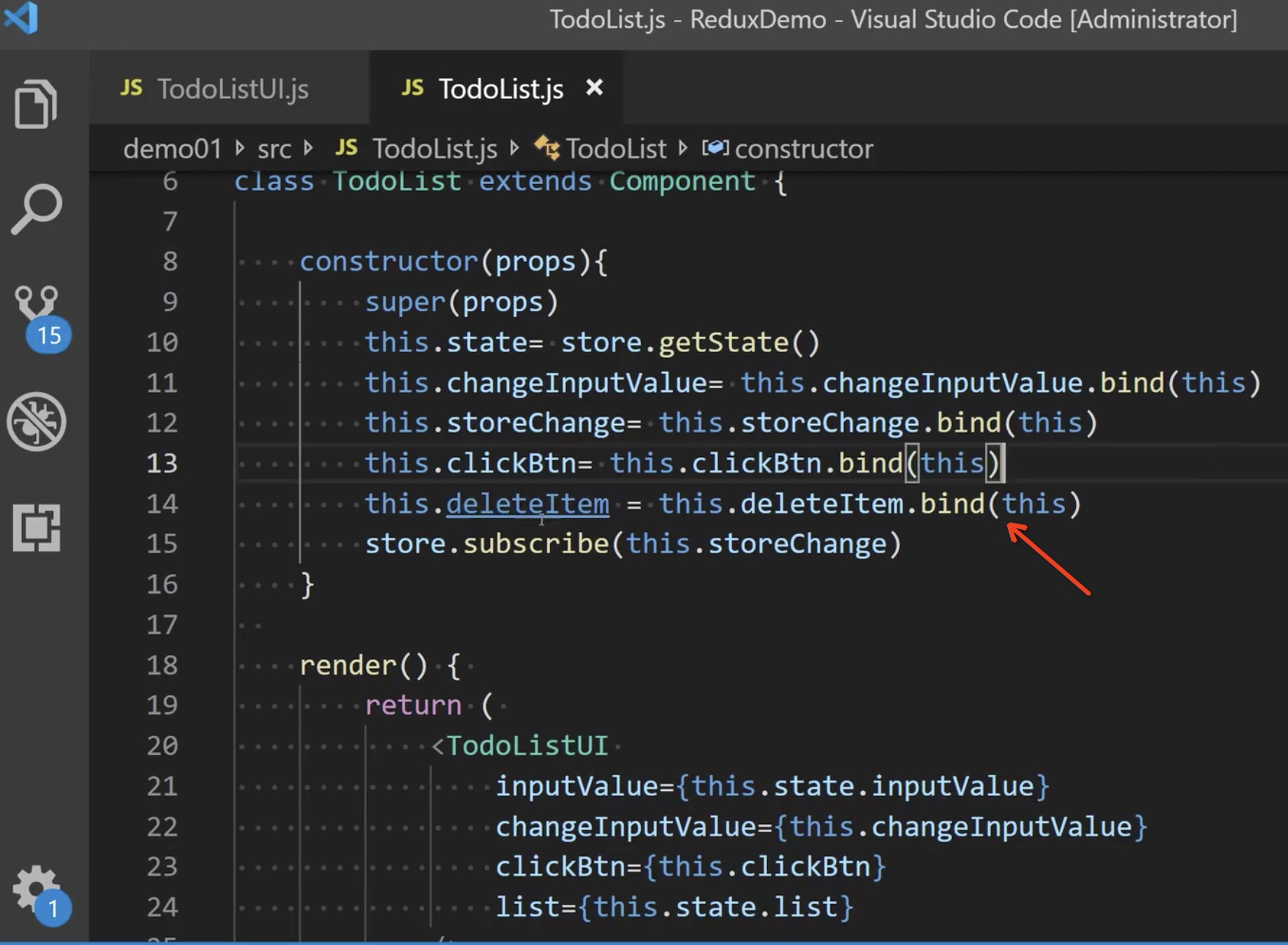
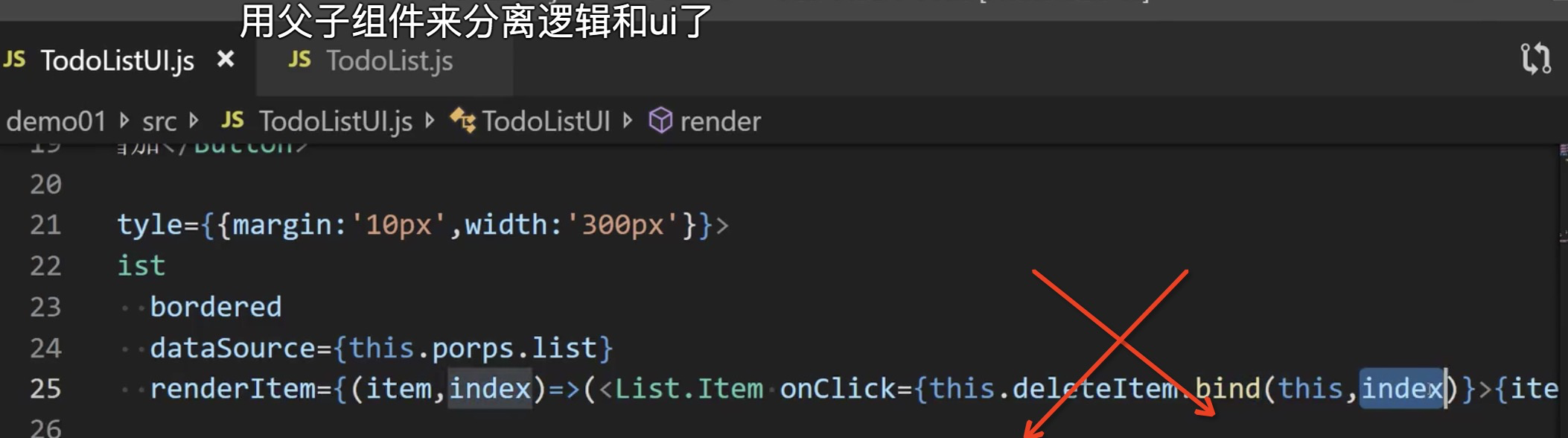
UI和业务逻辑分离:



父组件里面存 props state 和 事件响应函数
子组件专门负责UI


无状态组件:只有UI,没有任务业务逻辑