翻车事故分析:
因需对项目整体优化,调整过程,采用了路由的history模式,本地项目运行,刷新子页面都是OK的。
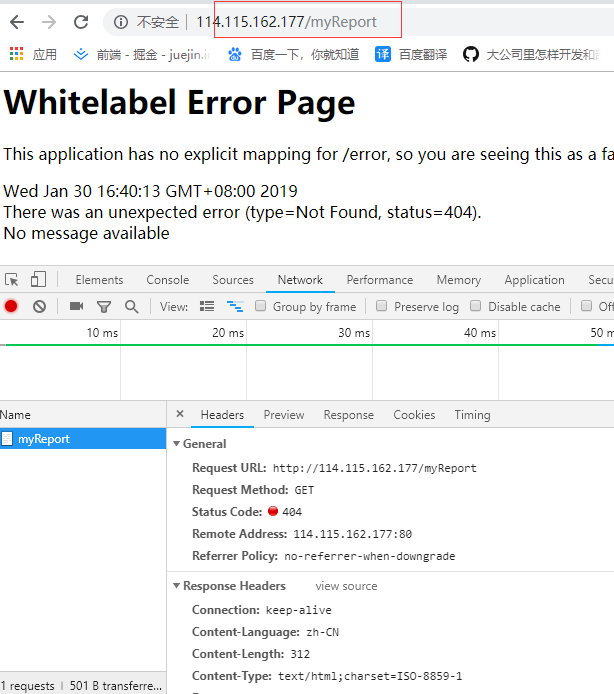
部署到测试服务器,正常跳转都ok,但刷新子页面就会出现404,请求变成了get,没有进入封装的请求体中,让人很费解,也有没有打印错误。

1.本地刷新子页面,地址栏路由状态OK,页面也能正常获取数据

2.部署到测试服务器上,刷新就唧唧了

注:首先,说明下vue-router的默认hash模式——使用URL的hash来模拟一个完整的URL,当URL改变时,页面不会重新加载。但是这种hash很丑,也不符合对URL的使用习惯。所以,需要使用另外一个叫history模式来实现URL跳转而无须重新加载页面。因为我不想要很丑的 hash,就是使用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
-----------------------------------------------------------------------------------
处理方法一:
去掉history模式,仍然采用hash模式,即注释掉这行代码即可
处理方式二:
要用这种模式,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://114.115.162.177/myReport,就会返回 404,出现以上事故。
如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你下面项目依赖的页面。
后端配置例子
Apache
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>nginx
location / {
try_files $uri $uri/ /index.html;
}Node.js (Express)
https://github.com/bripkens/connect-history-api-fallback注意
给个警告,因为这么做以后,你的服务器就不再返回 404 错误页面,因为对于所有路径都会返回 index.html 文件。为了避免这种情况,你应该在 Vue 应用里面覆盖所有的路由情况,然后在给出一个 404 页面。
const router = new VueRouter({
mode: 'history',
routes: [
{ path: '*', component: NotFoundComponent }
]
})如果你是用 node.js 作后台,可以使用服务端的路由来匹配 URL,当没有匹配到路由的时候返回 404,从而实现 fallback。
补充说明:处理方式二,并未请自测试(因需后台配合),附上完整处理参考地址:https://blog.csdn.net/joyce_lcy/article/details/78538835,以备后期参照使用。