1.处理换行符
<tr class="unread" v-for="(item,index) in DataList" :key="index">
<td class="salesUnitName">{{item.salesUnitName}}</td>
<td class="createUserName">{{item.createUserName}}</td>
<td class="halfContent" v-show="typeListVal == 4" v-html="keepTextStyle(item.domesticOpponentSituation)"></td>
<td class="halfContent" v-show="typeListVal == 4" v-html="keepTextStyle(item.overseaOpponentSituation)"></td>
<td class="allContent" v-show="typeListVal == 6" v-html="keepTextStyle(item.financeSituation)"></td>
<td class="allContent" v-show="typeListVal == 7" v-html="keepTextStyle(item.productDemand)"></td>
<td class="allContent" v-show="typeListVal == 8" v-html="keepTextStyle(item.marketSituation)"></td>
<td class="allContent" v-show="typeListVal == 9" v-html="keepTextStyle(item.humanResources)"></td>
<td class="allContent" v-show="typeListVal == 10" v-html="keepTextStyle(item.projectProgressSituation)"></td>
<td class="allContent" v-show="typeListVal == 11" v-html="keepTextStyle(item.workMatters)"></td>
</tr>
keepTextStyle(val){
return val.replace(/
/g,"<br/>")
},

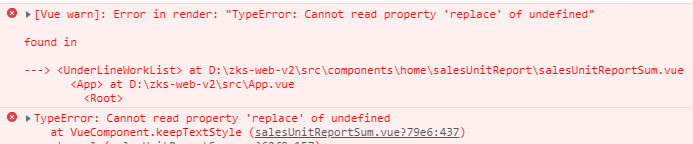
直接使用val.replace会报错,查一下replace用法,就知道stringObject.replace(regexp/substr,replacement),所以stringObject必须是字符串才可以,犯了一个致命的错误是接受过来要的后台数据并不是string类型,所以报错了,改正如下即可(变成字符串)
keepTextStyle(val){
console.log(val)
console.log(typeof val)
console.log((typeof val)!='undefined')
return (val + '').replace(/
/g,"<br/>")
},