<html>
<head lang="en">
<meta charset="utf_8"> utf_8包含全世界需要用到的字符
<title>我的第一个网页 </title> 网页头部
</head>
<body>
我的第一个网页 网页主体
</body>
</html>
字体大小
<h1>一 </h1>
<h2>二</h2>
<h3>三</h3>
段落标签
<p></p>
换行标签
最后加上<br/>
水平线标签
直接加<hr/>
字体样式标签
字体加粗<strong></strong>
斜体<em></em>
注释和特殊符号
空格
小于号(<) <
大于号(>) >
引号(") "
版权符号 ©
图像标签 <img src="图像地址"alt="图像替代文字"title="鼠标悬停提示文字"width="图像宽度"height="图像高度"/>
链接标签 <a href="链接路径"target="链接在哪个窗口打开常用值:_self或_blank">链接文本或图像</a>
锚链接 1.从A页面的甲位置跳转到本页中的乙位置
2.从A页面的甲位置跳到B页面中的乙位置
创建步骤 创建跳转标记 <a name="marker">乙位置</a>
创建跳转链接 <a href="#marker">甲位置</a>
无序列表 <ul>
<li> </li>
</ul>
有序列表 <ol>
<li></li>
</ol>
如果在<ol type="A">则1会变成A,<ol type="a">则1会变成a
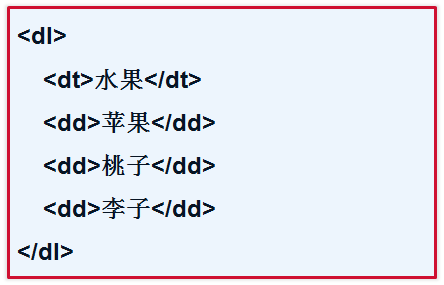
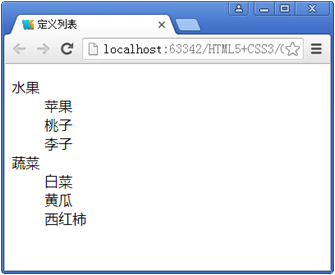
定义列表 


|
类型 |
说明 |
项目符号 |
|
无序列表 |
以<ul>标签来实现 以<li>标签表示列表项 |
无序列表中的每项都是平级的,没有级别之分,并且列表中的内容一般都是相对简单的标题性质的网页内容 |
|
有序列表 |
以<ol>标签来实现 以<li>标签表示列表项 |
有序列表ol-li一般用于显示带有顺序编号的特定场合 |
|
定义类表 |
以<dl>标签来实现 以<dt>标签定义列表项 以<dd>标签定义内容 |
定义列表一般适用于带有标题和标题解释性内容的场合 |

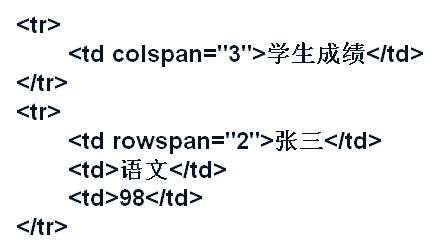
给每行的第一列的<td>加上 align="right"(右对齐)属性 即 <td align="right"> 另外:
align="left"(左对齐) align="center"(居中)创建时,默认的是 align="left"如:<tr> <td
align="right">姓名:</td> <td><input type="name" name="name" /></td> </tr>
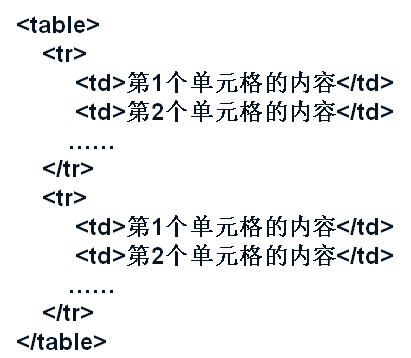
<table border="1"> border是边框









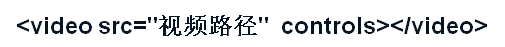
(提供播放、暂停和音量的空间)






![]()
(引用页面地址) (框架标识名)

![]()

![]()

|
属性 |
说明 |
|
type |
指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image 和 button,默认为 text |
|
name |
指定表单元素的名称 |
|
value |
元素的初始值。type 为 radio时必须指定一个值 |
|
size |
指定表单元素的初始宽度。当 type 为 text 或 password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
|
maxlength |
type为text 或 password 时,输入的最大字符数 |
|
checked |
type为radio或checkbox时,指定按钮是否是被选中 |

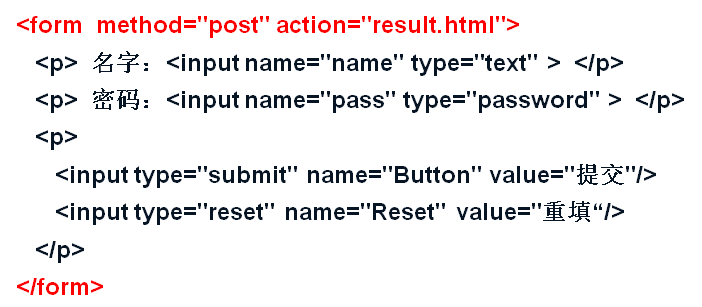
规定如何发送表单数据常用值:get | post 表示向何处发送表单数据


文本框 文本框名称 文本框初始值 文本框长度 文本框可输入多少个字符
![]()

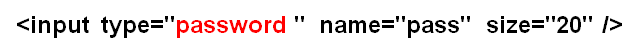
密码框 密码框的名称 密码框长度


单选按钮框 值 单选按钮框选中状态


复选框 值
![]()
![]()
复选框选中状态

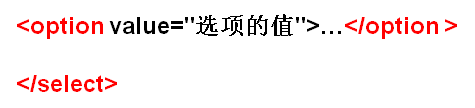
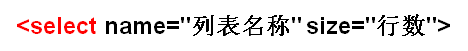
列表框

默认选中项

选项