ViewData有一个ModelState的属性,这是一个类型为ModelStateDictionary的ModelState类型的字典集合。在进行数据验证的时候这个属性是比较有用的。在使用Html.ValidationMessage()的时候,就是从ViewData.ModelState中检测是否有指定的KEY,如果存在,就提示错误信息。例如在前一篇文章ASP.NET MVC 入门7、Hellper与数据的提交与绑定中使用到的UpdateModel方法:
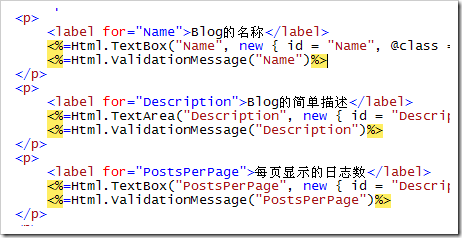
我们在View中使用Html.ValidationMessage(string modelName)来对指定的属性进行验证:
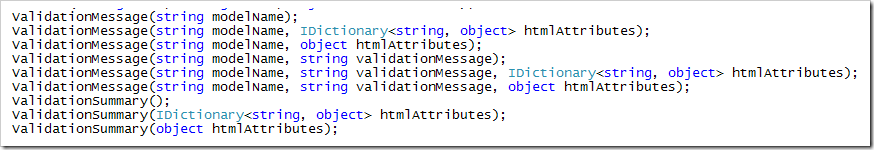
Html.ValidationMessage()有几个重载:
其中ValidationSummary()是用于显示全部的验证信息的。跟ASP.NET里面的ValidationSummary验证控件差不多。
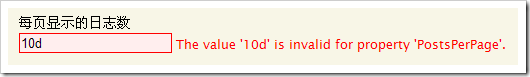
我们测试一下/Admin/Setting页面:
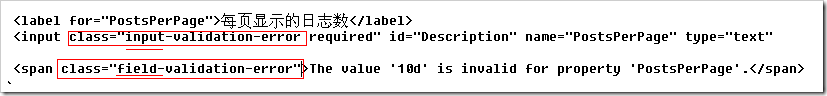
在用UpdateModel方法更新BlogSettings.Instance.PostsPerPage的时候,当我们如图所示填写"10d"的时候,由于PostsPerPage为整型的,所以UpdateModel方法就会出错,同时会往ViewData.ModelState添加相应的错误信息,从而Html.ValidationMessage()方法就可以从ViewData.ModelState中检测到错误并提示。同时Html.ValidationMessage()方法会为出错的属性的输入框添加一个名为"input-validation-error"的CSS类,同时后面的提示信息的CSS类名为"field-validation-error":
CSS类的样式是可以由我们自己自由定义的。如上图的红色高亮显示。
好,下面我们来实现发表新随笔的功能。我们先写一个提供用户输入随笔内容的表单页面:
<label for="Title">标题</label>
<%=Html.TextBox("Title", new { id = "Title", @class = "required" })%>
<%=Html.ValidationMessage("Title")%>
</p>
<p>
<label for="Content">内容</label>
<%=Html.TextArea("Content")%>
<%=Html.ValidationMessage("Content")%>
</p>
<p>
<label for="Slug">URL地址别名(如果为空则和标题同名)</label>
<%=Html.TextBox("Slug", new { id = "Slug", @class = "required" })%>
<%=Html.ValidationMessage("Slug")%>
</p>
然后我们对用户提交过来的数据进行保存:
public ActionResult SaveNewPost(FormCollection form)
{
Post post = new Post();
try
{
UpdateModel(post, new[] { "Title", "Content", "Slug" });
}
catch
{
return View(post);
}
post.Save();
return ShowMsg(new List<string>() { "发表新随笔成功" });
}
由于这三个值都是字符串类型,所以如果值为空的话,UpdateModel也是不会出错的,而我们的Title和Content是不允许为空的,或者我们想我们的Slug的长度不能超过100,也就是需要有我们自己的业务规则。这时候我们或许会这样写:
{
UpdateModel(post, new[] { "Title", "Content", "Slug" });
}
catch
{
return View(post);
}
if (string.IsNullOrEmpty(post.Title))
{
ViewData.ModelState.AddModelError("Title", post.Title, "标题不能为空");
}
if (string.IsNullOrEmpty(post.Content))
{
ViewData.ModelState.AddModelError("Content", post.Content, "内容不能为空");
}
if (!ViewData.ModelState.IsValid)
{
return View(post);
}
ViewData.ModelState提供了一个AddModelError的方法,方便我们添加验证失败的信息。我们可以如上代码这样进行对象的业务规则验证,但是一旦业务规则多了,这样的代码是非常壮观的,而且不好控制。那么我们该怎么更好的进行业务规则的验证呢?得意于BlogEngine.Net的良好架构,我们可以很轻松的完成这一点。
首先,让我们修改一下BlogEngine.Core里面BusinessBase的代码。我们前面说过,BusinessBase实现了IDataErrorInfo接口,该接口有个索引器,导致ViewData.Eval()方法调用时搜索索引器的值时返回String.Empty而使ViewData.Eval()认为是找到值了,从而失效。
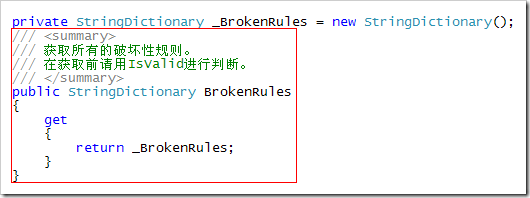
我们可以将return string.Empty修改为return null。但我们这里并不需要用到这个接口,所以我们把该接口去掉,并把相应的代码注释了。然后我们再暴露一个BrokenRules的属性,用于返回当前的所有破坏性业务规则(红框部分代码为我们添加的):
BusinessBase提供了一个抽象的ValidationRules方法,用于在业务类重写这个方法往里面添加验证规则(具体请看BusinessBase的Validation节)。
 #region Validation
#region Validation 
 private StringDictionary _BrokenRules = new StringDictionary();
private StringDictionary _BrokenRules = new StringDictionary(); /// <summary>
/// <summary> /// 获取所有的破坏性规则。
/// 获取所有的破坏性规则。 /// 在获取前请用IsValid进行判断。
/// 在获取前请用IsValid进行判断。 /// </summary>
/// </summary> public StringDictionary BrokenRules
public StringDictionary BrokenRules {
{ get
get {
{ return _BrokenRules;
return _BrokenRules; }
} }
} 
 /// <summary>
/// <summary> /// Add or remove a broken rule.
/// Add or remove a broken rule. /// </summary>
/// </summary> /// <param name="propertyName">The name of the property.</param>
/// <param name="propertyName">The name of the property.</param> /// <param name="errorMessage">The description of the error</param>
/// <param name="errorMessage">The description of the error</param> /// <param name="isBroken">True if the validation rule is broken.</param>
/// <param name="isBroken">True if the validation rule is broken.</param> protected virtual void AddRule(string propertyName, string errorMessage, bool isBroken)
protected virtual void AddRule(string propertyName, string errorMessage, bool isBroken) {
{ if (isBroken)
if (isBroken) {
{ _BrokenRules[propertyName] = errorMessage;
_BrokenRules[propertyName] = errorMessage; }
} else
else {
{ if (_BrokenRules.ContainsKey(propertyName))
if (_BrokenRules.ContainsKey(propertyName)) {
{ _BrokenRules.Remove(propertyName);
_BrokenRules.Remove(propertyName); }
} }
} }
} 
 /// <summary>
/// <summary> /// Reinforces the business rules by adding additional rules to the
/// Reinforces the business rules by adding additional rules to the  /// broken rules collection.
/// broken rules collection. /// </summary>
/// </summary> protected abstract void ValidationRules();
protected abstract void ValidationRules(); 
 /// <summary>
/// <summary> /// Gets whether the object is valid or not.
/// Gets whether the object is valid or not. /// </summary>
/// </summary> public bool IsValid
public bool IsValid {
{ get
get {
{ ValidationRules();
ValidationRules(); return this._BrokenRules.Count == 0;
return this._BrokenRules.Count == 0; }
} }
} 
 /// /// <summary>
/// /// <summary> /// If the object has broken business rules, use this property to get access
/// If the object has broken business rules, use this property to get access /// to the different validation messages.
/// to the different validation messages. /// </summary>
/// </summary> public virtual string ValidationMessage
public virtual string ValidationMessage {
{ get
get {
{ if (!IsValid)
if (!IsValid) {
{ StringBuilder sb = new StringBuilder();
StringBuilder sb = new StringBuilder(); foreach (string messages in this._BrokenRules.Values)
foreach (string messages in this._BrokenRules.Values) {
{ sb.AppendLine(messages);
sb.AppendLine(messages); }
} 
 return sb.ToString();
return sb.ToString(); }
} 
 return string.Empty;
return string.Empty; }
} }
} 
 #endregion
#endregion
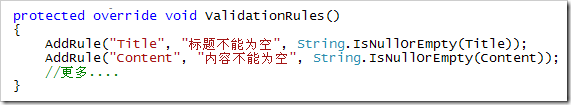
我们在Post类中重写这个方法来添加验证规则:
然后我们可以在Controller的Action中很优雅的书写我们的代码来进行业务规则的验证:
public ActionResult SaveNewPost(FormCollection form)
{
Post post = new Post();
try
{
UpdateModel(post, new[] { "Title", "Content", "Slug" });
}
catch
{
return View(post);
}
if (!post.IsValid)
{
foreach (string key in post.BrokenRules.Keys)
{
ViewData.ModelState.AddModelError(key, form[key], post.BrokenRules[key]);
}
return View(post);
}
post.Save();
return ShowMsg(new List<string>() { "发表新随笔成功" });
}
我们注意到上面的Action中用到了一个FormCollection 的参数,这个参数系统会自动将Form提交过来的全部表单值(Request.Form)赋给它的。客户端验证可以用jQuery的验证插件来,这里就不罗嗦了。
暂时就写这么多吧,想到什么再补充。Enjoy!Post by Q.Lee.lulu。
本文的Blog程序示例代码: 4mvcBlog_8.rar