http://www.cnblogs.com/sunxucool/p/3433992.html
为什么会出现跨域
跨域问题来源于JavaScript的同源策略,即只有 协议+主机名+端口号 (如存在)相同,则允许相互访问。也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。跨域问题是针对JS和ajax的,html本身没有跨域问题,比如a标签、script标签、甚至form标签(可以直接跨域发送数据并接收数据)

等
如何解决跨域问题
JSONP
JSONP是JSON with Padding的略称。它是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)。关于jsonp的使用方式,可以参考http://blog.csdn.net/alen1985/article/details/6365394,优缺点可以参考http://blog.csdn.net/z69183787/article/details/19191385
添加响应头,允许跨域
addHeader(‘Access-Control-Allow-Origin:*’);//允许所有来源访问
addHeader(‘Access-Control-Allow-Method:POST,GET’);//允许访问的方式
代理的方式
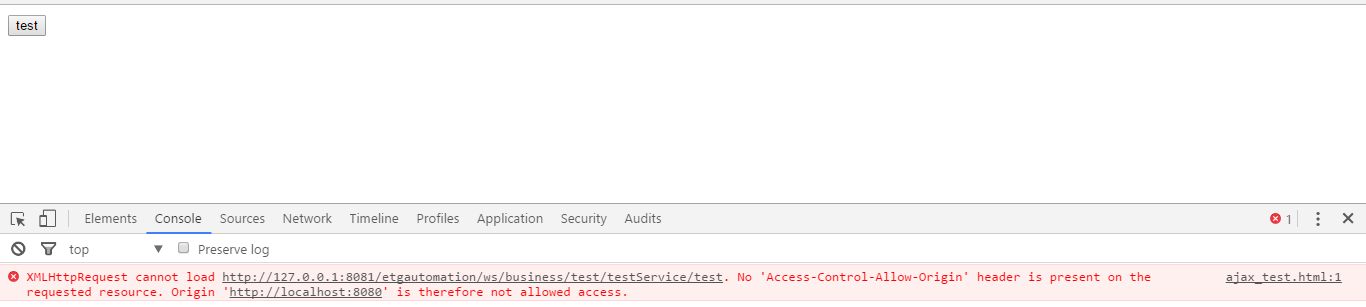
服务器A的test01.html页面想访问服务器B的后台action,返回“test”字符串,此时就出现跨域请求,浏览器控制台会出现报错提示,由于跨域是浏览器的同源策略造成的,对于服务器后台不存在该问题,可以在服务器A中添加一个代理action,在该action中完成对服务器B中action数据的请求,然后在返回到test01.html页面。
Demo1(添加允许跨域请求的响应头)
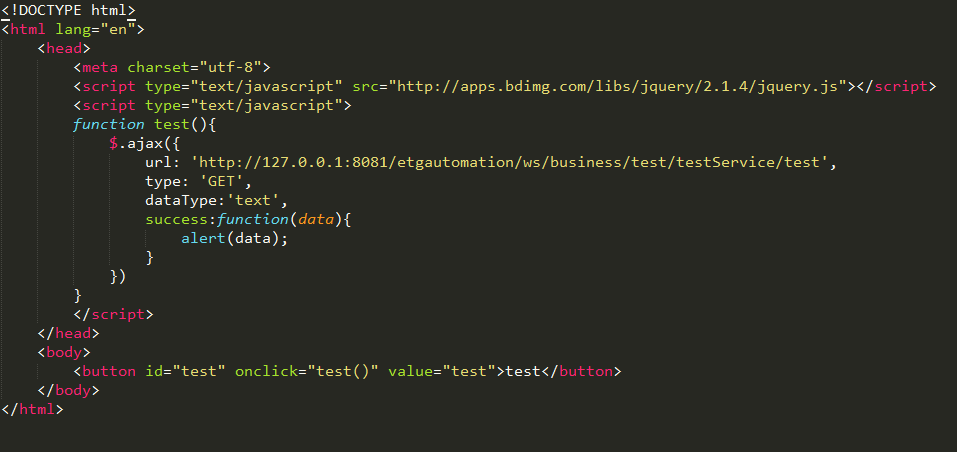
html页面

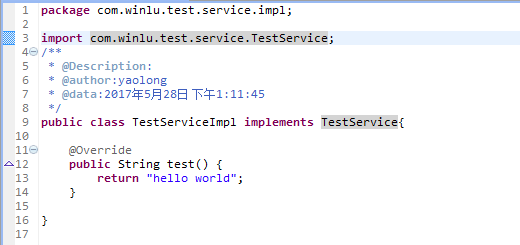
Web后台


按照上面的访问,由于127.0.0.1:8080和localhost:8081的域和端口不同,所以同样会出现跨域问题。

现在用添加响应头的方式

Demo2(jsonp的callback方式)
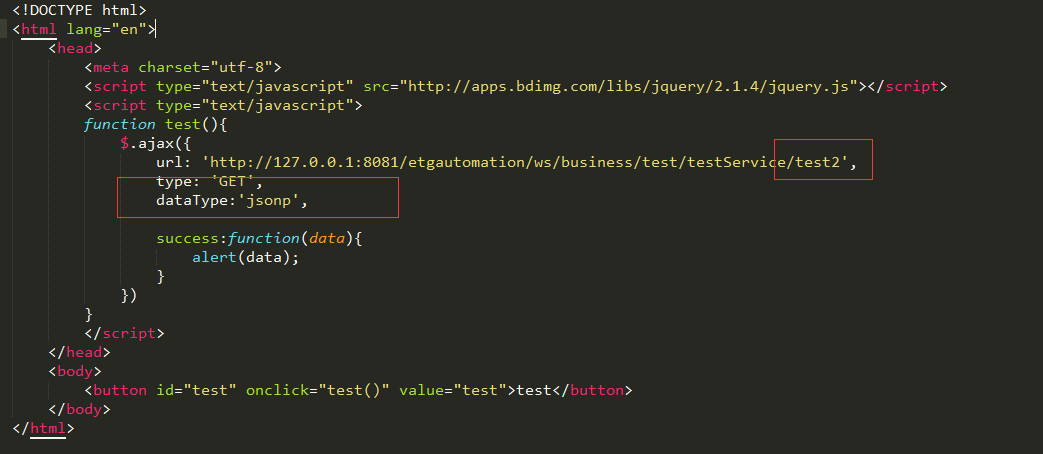
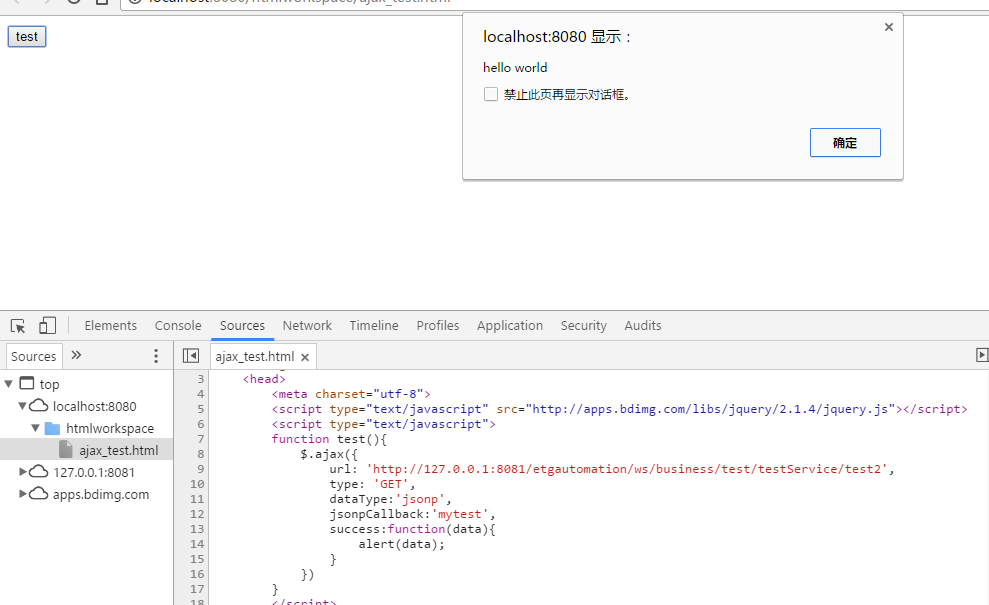
这里演示的是jquery的ajax,后台采用的是webservice接口形式

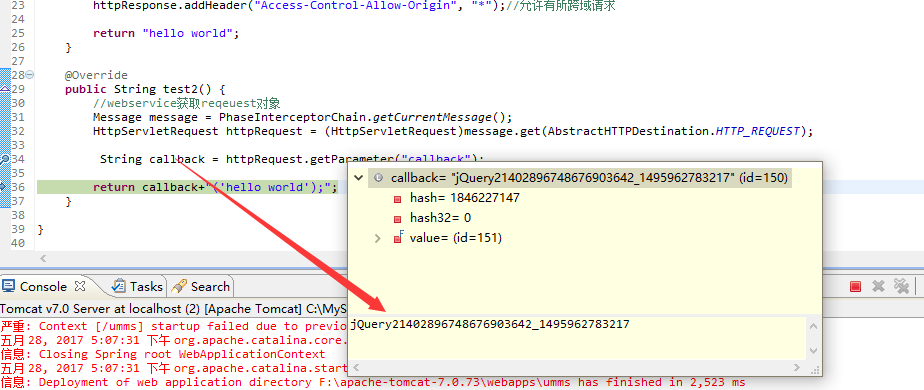
注意此时的dataType为jsonp格式,看看后台的接收
, 
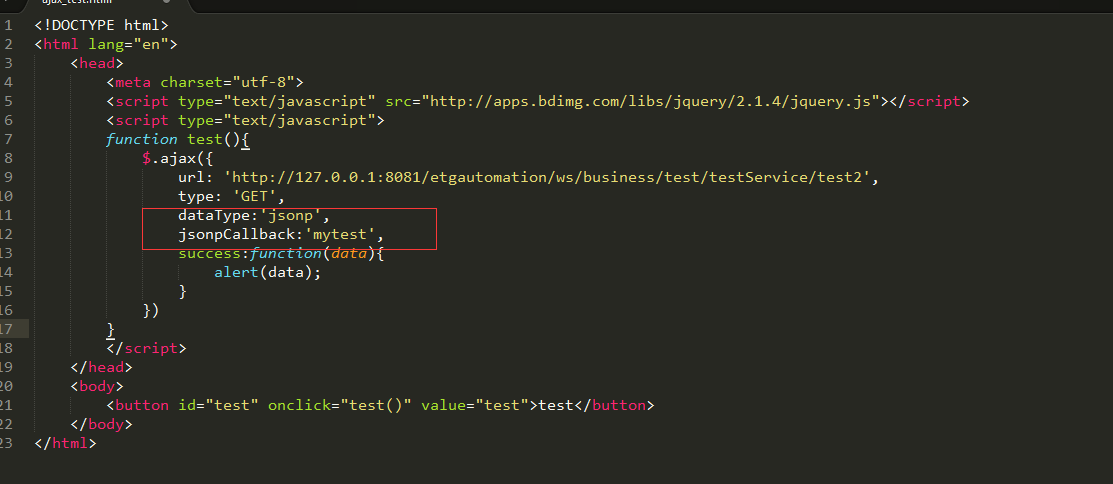
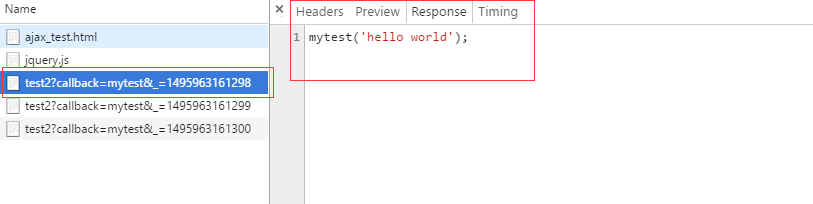
我们返回的其实就是一个函数的调用文本,这里注意,callback的名称,由于前台没有指定callback函数,所以这里自动生成了,如果想自定义回调函数名称如下操作,添加一行请求参数

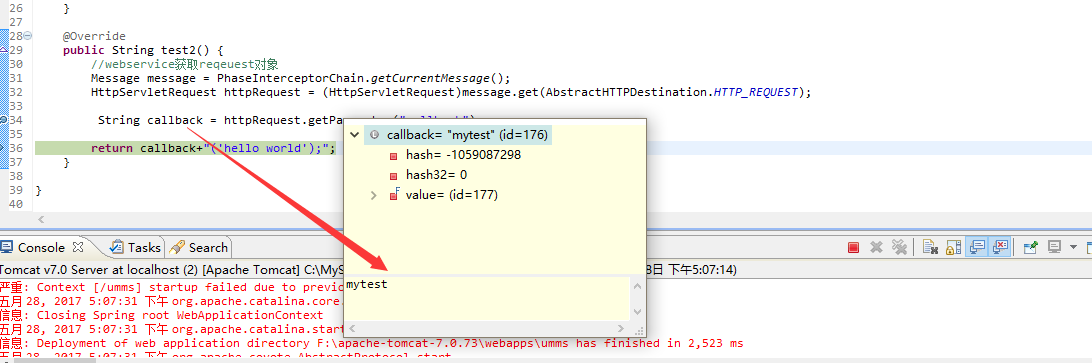
这样后台的回调函数名就变成了mytest

浏览器发出的请求格式和响应数据如下,其实就是返回函数的调用,而需要返回的数据则以函数参数值的形式填入

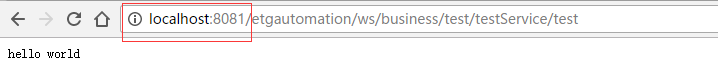
此时控制台就能够获取到“hello world”

---------------------
作者:吴渣渣
来源:CSDN
原文:https://blog.csdn.net/u014727260/article/details/72793459?utm_source=copy
版权声明:本文为博主原创文章,转载请附上博文链接!