1、表格标签: border设置边框,align设置位置(居中等),bgcolor设置背景颜色,cellspacing设置边框之间的空隙,cellpadding设置边框与里面内容的间距。
table表,tr行,td单元格
<table border="" width="" height="" align="" bgcolor="" cellpadding="" cellspacing="">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<tr></tr>里面也能设置相应属性,且比<table></table>优先级高。
2、跨行跨列操作(针对单元格,写在td里面)
跨行:rowspan
跨列:colspan
3、下面实现网站首页显示页面(事先准备若干照片)
首先分析步骤:
1)创建一个七一列的表格
2)实现第一行(嵌套一个一行三列的表格,然后分别对单元格的内容进行填充)

3)实现第二行(暂时使用字体标签结合超链接完成导航栏,需要设置当前单元格的背景颜色为黑色)

4)实现第三行(直接放置一张广告图片)

5)实现第四行(嵌套一个三行七列的表格)

6)实现第五行(放置一张广告图片)

7)实现第六行(放置一张广告图片)

8)实现第七行(使用字体标签和超链接完成友情链接和版权信息)

然后写代码:
注意代码中<a href="#" ></a>表示页面不发生跳转。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>商城首页</title> 6 </head> 7 <body> 8 <!--1.创建一个八行一列的表格--> 9 <table border="1px" width="1300px" align="center" cellpadding="0px" cellspacing="0px"> 10 <!--2.logo部分--> 11 <tr> 12 <td> 13 <!--嵌套一个一行三列的表格--> 14 <table border="1px" width="100%"> 15 <tr height="50px"> 16 <td width="33.3%"> 17 <img src="../img/logo2.png" height="47px" /> 18 </td> 19 <td width="33.3%"> 20 <img src="../img/header.png" height="47px"/> 21 </td> 22 <td width="33.3%"> 23 <a href="#">登录</a> 24 <a href="#">注册</a> 25 <a href="#">购物车</a> 26 </td> 27 </tr> 28 </table> 29 </td> 30 </tr> 31 32 <!--3.导航栏--> 33 <tr height="50px" > 34 <td bgcolor="black"> 35 <a href="#"><font size="3" color="white">首页</font></a> 36 <a href="#"><font color="white">手机数码</font></a> 37 <a href="#"><font color="white">电脑办公</font></a> 38 <a href="#"><font color="white">鞋靴箱包</font></a> 39 <a href="#"><font color="white">家用电器</font></a> 40 </td> 41 </tr> 42 43 <!--4.轮播图--> 44 <tr> 45 <td> 46 <img src="../img/1.jpg" width="100%" /> 47 </td> 48 </tr> 49 <!--5.最新商品--> 50 <tr> 51 <td> 52 <!--嵌套一个三行七列的表格--> 53 <table border="1px" width="100%"> 54 <tr height="50px"> 55 <td colspan="7"> 56 <font size="5">最新商品</font> 57 <img src="../img/title2.jpg" /> 58 </td> 59 </tr> 60 61 <tr> 62 <td rowspan="2" width="190px" height="500px"> 63 <img src="../img/big01.jpg" width="100%" height="100%"/> 64 </td> 65 66 <td colspan="3" width="555px" height="250px"> 67 <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%"/></a> 68 </td> 69 70 <td width="185px" height="250px" align="center"> 71 <a href="#"><img src="../img/small03.jpg" /></a><br /> 72 <a href="#"><font color="gray">锅</font></a><br /><br /> 73 <font color="red">399</font> 74 </td> 75 76 <td width="185px" height="250px" align="center"> 77 <a href="#"><img src="../img/small01.jpg" /></a><br /> 78 <a href="#"><font color="gray">榨汁机</font></a><br /><br /> 79 <font color="red">599</font> 80 </td> 81 82 <td width="185px" height="250px" align="center"> 83 <a href="#"><img src="../img/small02.jpg" /></a><br /> 84 <a href="#"><font color="gray">电视</font></a><br /><br /> 85 <font color="red">2500</font> 86 </td> 87 </tr> 88 <tr> 89 <td width="185px" height="250px" align="center"> 90 <a href="#"><img src="../img/small06.jpg" /></a><br /> 91 <a href="#"><font color="gray">洗衣机</font></a><br /><br /> 92 <font color="red">1800</font> 93 </td> 94 <td width="185px" height="250px" align="center"> 95 <a href="#"><img src="../img/small08.jpg" /></a><br /> 96 <a href="#"><font color="gray">压力锅</font></a><br /><br /> 97 <font color="red">499</font> 98 </td> 99 <td width="185px" height="250px" align="center"> 100 <a href="#"><img src="../img/small09.jpg" /></a><br /> 101 <a href="#"><font color="gray">微波炉</font></a><br /><br /> 102 <font color="red">499</font> 103 </td> 104 <td width="185px" height="250px" align="center"> 105 <a href="#"><img src="../img/small07.jpg" /></a><br /> 106 <a href="#"><font color="gray">扫地机器人</font></a><br /><br /> 107 <font color="red">1500</font> 108 </td> 109 <td width="185px" height="250px" align="center"> 110 <a href="#"><img src="../img/small04.jpg" /></a><br /> 111 <a href="#"><font color="gray">面包机</font></a><br /><br /> 112 <font color="red">800</font> 113 </td> 114 <td width="185px" height="250px" align="center"> 115 <a href="#"><img src="../img/small05.jpg" /></a><br /> 116 <a href="#"><font color="gray">咖啡机</font></a><br /><br /> 117 <font color="red">1000</font> 118 </td> 119 </tr> 120 </table> 121 </td> 122 </tr> 123 124 <!--6.广告图片--> 125 <tr> 126 <td> 127 <img src="../img/ad.jpg" width="100%" /> 128 </td> 129 </tr> 130 131 <!--7.广告图片--> 132 <tr> 133 <td> 134 <img src="../img/footer.jpg" width="100%"/> 135 </td> 136 </tr> 137 138 <!--8.友情链接和版权信息--> 139 <tr> 140 <td align="center"> 141 <a href="#"><font>关于我们</font></a> 142 <a href="#"><font>联系我们</font></a> 143 <a href="#"><font>招贤纳士</font></a> 144 <a href="#"><font>法律声明</font></a> 145 <a href="#"><font>友情链接</font></a> 146 <a href="#"><font>支付方式</font></a> 147 <a href="#"><font>配送方式</font></a> 148 <a href="#"><font>服务声明</font></a> 149 <a href="#"><font>广告声明</font></a> 150 <p> 151 Copyright © 2005-2016 hh商城 版权所有 152 </p> 153 </td> 154 </tr> 155 </table> 156 </body> 157 </html>
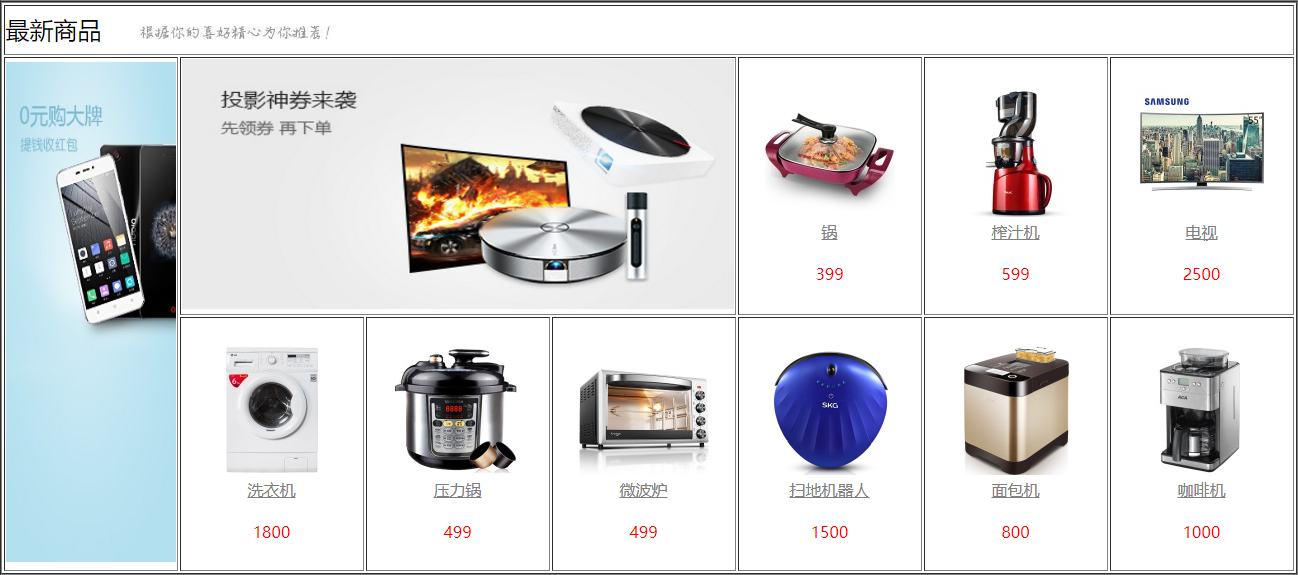
在浏览器中运行,就能显示网站首页。