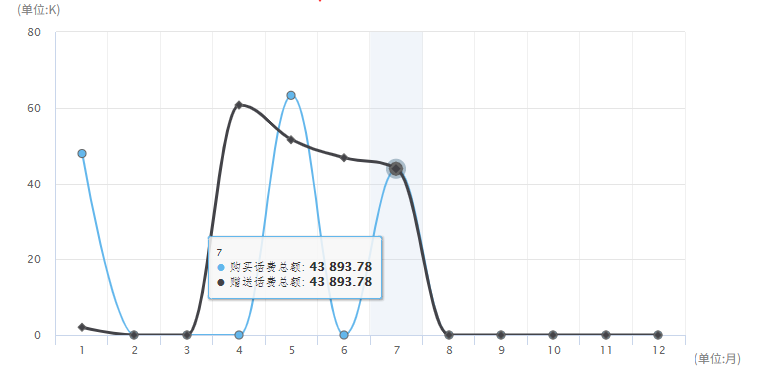
成果图:

简略写下步骤(注意点已标红):
一、
<div class="table-details">
<vue-highcharts :options="chartOption" ref="lineCharts"></vue-highcharts>
</div>
.table-details {
100%;
}
//控制好高,如果不设置高度图表渲染出后会由于数据太大无限拉长,超出可控范围
.table-details .vue-highcharts {
100%;
height: 350px;
}
二、
import VueHighcharts from "vue2-highcharts";
data() {
return {
chartOption: {
series: []
},
}
}
// 设置图表数据 dataList, dataList2是从接口获取到数据传递过来的
setSeriesData(dataList, dataList2) {
var arrArr = [];
//设置第一条数据列
var asyncData = {
name: "购买话费总额",
marker: {
symbol: "circle"
},
data: []
};
//设置第二条数据列
var asyncData2 = {
name: "赠送话费总额",
marker: {
symbol: "diamond"
},
data: []
};
//为数据列里的data[]添加数据
for (var index in dataList) {
var item = dataList[index];
var amount = item.amt;
//数据一定要转化为Number类型,不然会报错
asyncData.data.push(Number(amount));
}
for (var index in dataList2) {
var item = dataList2[index];
var amount = item.amt;
asyncData2.data.push(Number(amount));
}
arrArr.push(asyncData);
arrArr.push(asyncData2);
let lineCharts = this.$refs.lineCharts;
// 先清空
lineCharts.removeSeries();
//新增图表的series,下面是增加多条series的写法,
//如果只增加一条是lineCharts.addSeries(arrArr);
for (var i = 0; i < arrArr.length; i++) {
lineCharts.addSeries(arrArr[i]);
}
},
---------------------------------------------------------------------------------
额外添加些图表里的配置——动态改变方法
usersChart.getChart().xAxis[0].setCategories(tit);
usersChart.getChart().yAxis[0].setTitle({ text: "人数" });
usersChart.getChart().tooltip.update({
formatter: function() {
return this.x + ":<br />" + this.y + " 人";
}
});
let chartsData = [];
let colorArr = ["#d904bf", "#F6BD0F", "#031698", "#f00"];
for (let i = 0; i < this.incomeArr.length; i++) {
chartsData.push({ color: colorArr[i], y: this.incomeArr[i] });
}
let incomeChart = this.$refs.incomeChart;
incomeChart.removeSeries();
incomeChart.addSeries({ data: chartsData });