简单js表单验证demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<script>
//当用户名获取焦点时
function focus_username(){
document.getElementById("user_res").innerHTML="<font color='#f00'>请输入用户名</font>";
}
//当用户名失去焦点时
function blur_username(){
var user_value=document.getElementsByName("username")[0].value;
if(user_value.length===0){
document.getElementById("user_res").innerHTML="<font color='#f00'>你没有输入用户名</font>";
return false;
//判断其长度是否在5~18之间 如果不在就提示用户
}else if(user_value.length<5||user_value.length>18)
{
document.getElementById("user_res").innerHTML="<font color='#f00'>用户名长度必须在5-18之间</font>";
return false;
}else if(!checkUser(user_value)){
//用户名还有特殊符号
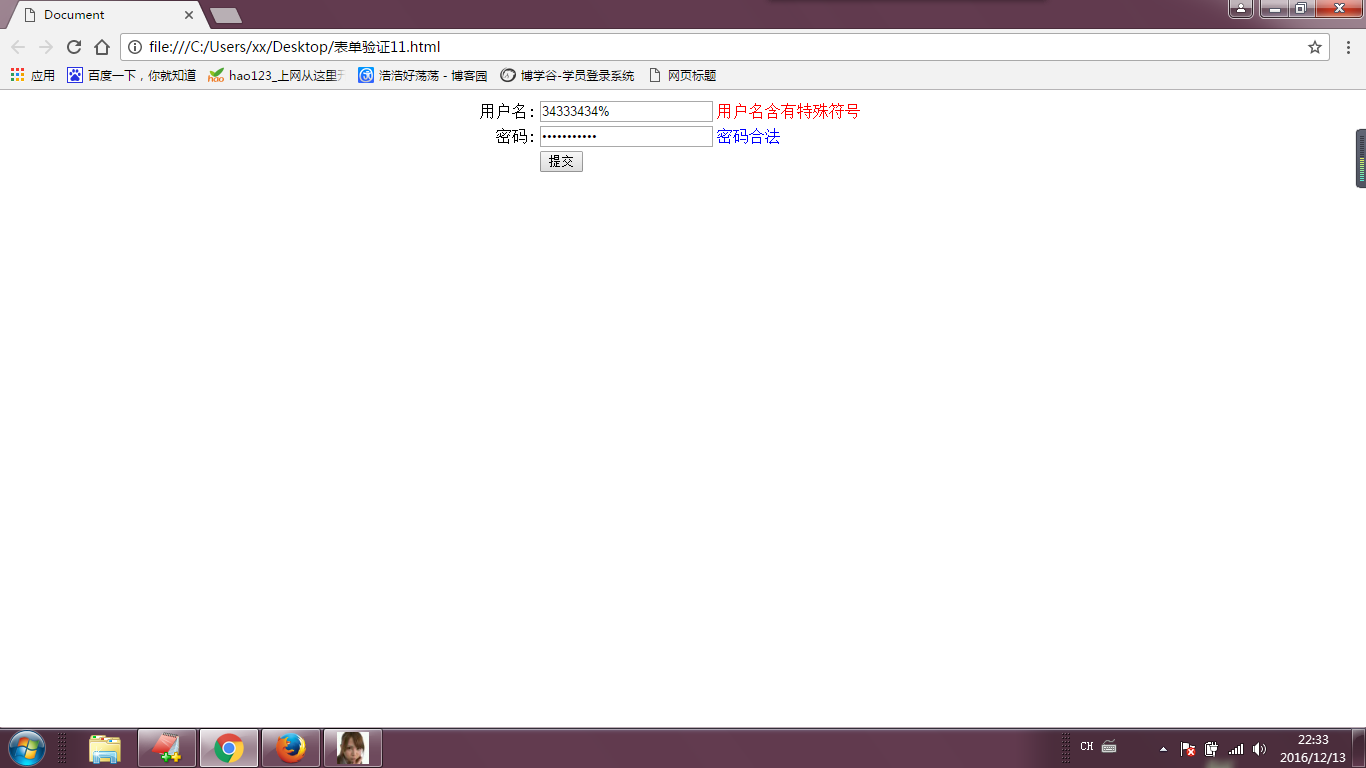
document.getElementById("user_res").innerHTML="<font color='#f00'>用户名含有特殊符号</font>";
return false;
}else{
//用户名合法
document.getElementById("user_res").innerHTML="<font color='#00f'>用户名合法</font>";
return true;
}
}
//密码获取焦点时
function focus_password(){
document.getElementById("pass_res").innerHTML="<font color='#f00'>请输入密码</font>";
}
//密码失去焦点时
function blur_password(){
var user_value=document.getElementsByName("password")[0].value;
if(user_value.length===0){
document.getElementById("pass_res").innerHTML="<font color='#f00'>你没有输入密码</font>";
return false;
//判断其长度是否在5~18之间 如果不在就提示用户
}else if(user_value.length<5||user_value.length>18)
{
document.getElementById("pass_res").innerHTML="<font color='#f00'>用密码长度必须在5-18之间</font>";
return false;
}else{
//密码合法
document.getElementById("pass_res").innerHTML="<font color='#00f'>密码合法</font>";
return true;
}
}
function checkUser(user){
var arr=["<",">","#","?","%"];
var arr_length=arr.length;
var user_length=user.length;
for(var i=0;i<arr_length;i++){
for(var j=0;j<user_length;j++){
if(arr[i]===user.charAt(j)){
return false;
}
}
}
//表示用户名合法
return true;
}
//提交提交表单验证
function checkForm(){
var user_flag=blur_username();
var pass_flag=blur_password();
if(user_flag && pass_flag){
alert("提交合法表单");
return true;
}else{
alert("输入不合法");
return false;
}
}
</script>
</head>
<body>
<!--action 参数自定义跳转页面-->
<form name='form1' onsubmit='return checkForm()' action='index.php'>
<table width='600' align='center'>
<tr>
<td align='right' width='150'>用户名:</td>
<td width='100'><input type='text' name='username' onfocus='focus_username()' onblur = 'blur_username()'/></td>
<td><span id="user_res"></span></td>
</tr>
<tr>
<td align='right' width='100'>密码:</td>
<td width='100'><input type='password' name='password' onfocus='focus_password()' onblur = 'blur_password()'/></td>
<td><span id="pass_res"></span></td>
</tr>
<tr>
<td></td>
<td><input type='submit' value='提交' /></td>
</tr>
</table>
</form>
</body>
</html>