限制只能输入数字 不包含小数 可以应用在某些只需要数字的地方。
1 <input type="text" name="money" id="money" oninput="value=value.replace(/[^d]/g,'')" placeholder="只可以输入数字">
input 的 date 类型 具体如下: 存储格式为 2012-02-12
1 <input style="200px;height: 30px;font-size: 20px" type="date" name="time" id="time">

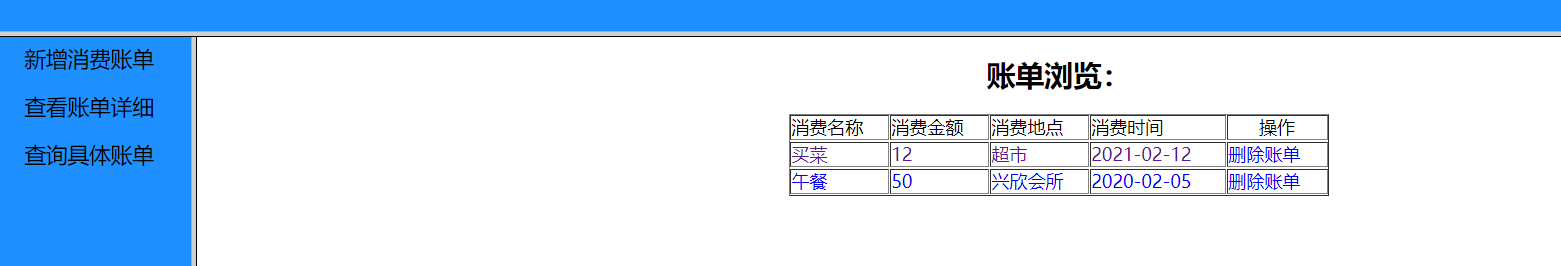
上次的web版记事本改进之后如下:

更换了一个界面,对字体进行了美化。对添加进行了某些限制。

对于上次所说的页面问题有所解决,但还不完善。使用 frameset 替代iframe,下一步准备使用插件来控制。

添加限制 各个输入框均不能为空:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>添加账单</title> 8 9 10 11 </head> 12 <body> 13 14 <div align="center"> 15 <section> 16 <form action="MainServlet?method=add" method="post" onsubmit="return check()"> 17 <span ><font size="5" color="black">消费类型:</font></span> 18 <input style="200px;height: 30px;font-size: 20px" type="text" name="name" id="name" > 19 <br/> 20 21 <span ><font size="5" color="black">消费金额:</font></span> 22 <input style="200px;height: 30px;font-size: 20px" type="text" name="cost" id="cost" oninput="value=value.replace(/[^d]/g,'')" placeholder="只可输入数字,单位元"> 23 24 <br/> 25 26 27 28 <span ><font size="5" color="black">消费地点:</font></span> 29 <input style="200px;height: 30px;font-size: 20px" type="text" name="place" id="place" > 30 <br/> 31 32 33 <span ><font size="5" color="black">消费时间:</font></span> 34 <input style="200px;height: 30px;font-size: 20px" type="date" name="time" id="time"> 35 <br/> 36 37 <input style="50px;height: 40px;font-size: 15px" type="submit" value="保存" onclick="return on_click()"> 38 <br/> 39 </form> 40 </section> 41 </div> 42 43 <script type="text/javascript"> 44 45 function on_click() { 46 var name=document.getElementById("name"); 47 var cost=document.getElementById("cost"); 48 var place=document.getElementById("place"); 49 var time=document.getElementById("time"); 50 51 if(name.value ==""){ 52 alert("名称不能为空!"); 53 return false; 54 }else if(cost.value==""){ 55 alert("消费金额不能为空!"); 56 return false; 57 }else if(place.value==""){ 58 alert("地点不能为空!"); 59 return false; 60 } 61 else if(time.value==""){ 62 alert("时间不能为空!"); 63 return false; 64 } 65 66 67 68 69 } 70 71 72 </script> 73 74 75 76 </body> 77 </html>
当查看账单的时候,点击消费名称,消费金额,消费地点,消费时间等均可进入修改界面修改,单击删除可删除该账单

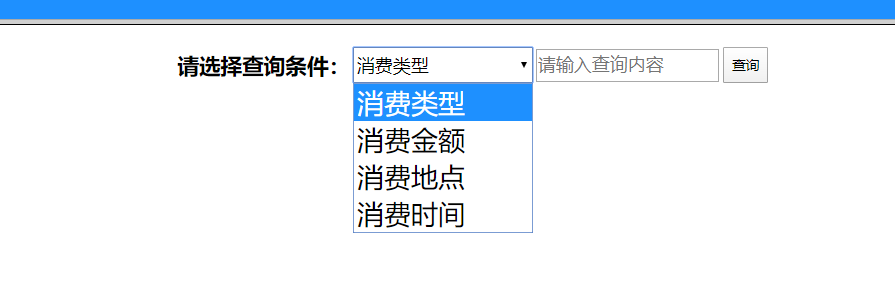
可根据以下条件进行查询:

使用的模板如下:
index.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <frameset rows="15%,*"> 8 <frame src="top.html " /> 9 <frameset cols="10%,*" /> 10 <frame src="left.html" /> 11 <frame name="right" src="main.html"/> 12 </frameset> 13 <body> 14 </body> 15 </html> 16
left.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 /* 消除a标签下划线 */ 8 a{ 9 text-decoration: none; 10 } 11 </style> 12 </head> 13 <body bgcolor="#1E90FF"> 14 <a href="addnote.jsp" target="right"><font size="5" color="black">新增消费账单</font></a><br /><br /> 15 <a href="MainServlet?method=show" target="right"><font size="5" color="black">查看账单详细</font></a><br /><br /> 16 <a href="findnote.jsp" target="right"><font size="5" color="black">查询具体账单</font></a><br /><br /> 17 18 19 </body> 20 </html>
top.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .f { 8 margin: auto; 9 } 10 11 12 </style> 13 </head> 14 <body bgcolor="#1E90FF"> 15 <br> 16 <div class="f"><font size="7">家庭记账本</font> </div><br /> 17 <!-- <a href="index.html" target="_top">退出</a> --> 18 </body> 19 </html>
main.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 8 9 </style> 10 </head> 11 <body background="img/zhangdan.jpg" style="background-repeat: no-repeat;background-size: 100% 100%;background-attachment: fixed;"> 12 </body> 13 </html>