一、jQuery介绍
(1)JavaScript与jQuery比较
js:
1、入口函数只有一个,window.onload
2、浏览器兼容性:非常令人头疼,比如innerText在火狐浏览器不起作用
3、DOM错综复杂,实现简单的效果很麻烦
4、代码容错性差,出错后导致后面的代码不执行
jQuery:
1、市场占有率稳步上升,代码比较少,功能强大
2、DOM比较强大,事件处理,完全解决了浏览器的兼容性问题
3、ajax操作(比较好)
(2)、什么是jQuery
1、jQuery是一个JavaScript函数库。
2、jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
3、jQuery库包含以下功能:HTML 元素选取、HTML 元素操作、CSS 操作、HTML 事件函数、JavaScript 特效和HTML DOM 遍历和修改。
补充:
$就是一个封装好的函数
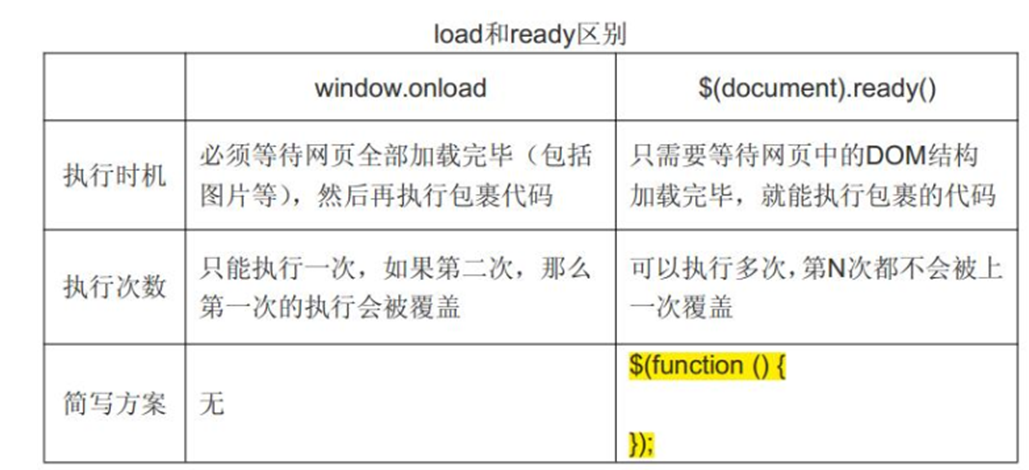
(jQuery 入口函数与 JavaScript 入口函数的区别)

二、 jQuery安装
1、从 jquery.com 下载 jQuery 库
2、从 CDN 中载入 jQuery, 如从 Google 中加载 jQuery
三、 JQuery选择器
选择器分为基本选择器、层级选择器、过滤选择器、筛选选择器
eg:<div class="box" id="btn">111</div>
<div> qqq</div>
<p>123</p>
<span></span>
1、基本选择器:id选择器$("#btn")、类名选择器$(".box")、标签选择器$("div")、
并集选择器$("div,p,span")四个标签全选中(选择器中由逗号连接)、
交集选择器$("div .box")选中既是div标签又是类名为class的标签 (选择器间有空格)
eg:<div>
<ul>
<li></li>
</ul>
</div>
2、层级选择器:子代选择器:$("div>ul>li")选中li标签
后代选择器:$("div li")选中li标签
<ul>
<li class="li"></li>//index=0
<li></li>//index=1
<li></li>//index=2
<li></li>//index=3
</ul>
3、过滤选择器::eq()选择器:语法:$("li:eq(2)") , index是当前元素的索引值,选中索引值为2的元素
:odd选择器:$("li:odd") ,选择索引值为奇数的元素,选中1、3
:even选择器:$("li:even") ,选择索引值为偶数的元素,选中0、2
4、筛选选择器:(方法)
children(selector)相当于子代选择器
find(selector)相当于后代选择器
siblings(selector)查找兄弟节点,不包括自己本身
parent(selector)找父级
eq(index)获取当前索引值元素
next()找下一个兄弟
prev()找上一个兄弟
index()索引值
:not()选取除了指定元素外的所有元素 eg:$("li:not(.li)")选取除了class="li"元素以外所有li标签
四、jQuery事件
事件:页面对不同访问者的响应叫做事件。
事件语法:所有js事件去掉on
eg:click单击事件
$("div").click(function(){
alert("单击事件");
})
mouseover鼠标移入事件
$("div").mouseover(function(){
alert("移入事件");
})
此外还有mouseout、dblclick、blur、mousedown、focus等等事件